作為公民,我們在用我們擅長的設計去服務社會,在這個過程中形成自己的積淀。這是不可用金錢來衡量的價值。
作者:藍藍
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
最近在項目中遇到這樣一個問題
當頁面加載完畢后由于選項卡的另外兩張屬于display:none;狀態 所以另外兩張選項卡內echarts的寬高都會變成默認100*100
查閱了很多網上的案例,得出一下一些解決方案:
1:
原因很簡單,在tab頁中,圖表的父容器div是隱藏的(display:none),圖表在執行js初始化的時候找不到這個元素,所以自動將“100%”轉成了“100”,最后計算出來的圖表就成了100px
解決辦法:
找一個在tab頁的切換操作中不會隱藏的父容器,把它的寬度的具體值取出后在初始化圖表之前直接賦給圖表
1 $("#chartMain").css('width',$("#TabContent").width());//獲取父容器的寬度具體數值直接賦值給圖表以達到寬度100%的效果 2 var Chart = echarts.init(document.getElementById('chartMain')); 3 4 // 指定圖表的配置項和數據 5 option = { ...配置項和數據 }; 6 7 // 使用剛指定的配置項和數據顯示圖表。 8 Chart.setOption(option);
2:mychart.resize() 重新渲染高度
3: 后來我想到了問題所在,既然高度是因為display:none;導致的 那大可不必設置這個屬性,但是在頁面渲染完畢后加上即可
所以取消了選項卡的display:none; 但在頁面加載完畢后
window.οnlοad=function(){
根基id在添加css display:none;
}
即可解決,
分割線
---------------------------------------------------------------------
接下來解決一下ifram內外通訊 互相通訊賦值ifram src 和高度問題
藍藍設計的同事們,在積累了一定經驗的同時,也在不斷的學習和豐富關于網站及數據可視化的表達方式,搜集資料,作為大屏及數據可視化界面設計資料的參考,分享如下:
希望這篇文章可以幫到您!
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
——-- 網站ui設計 --——
(圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
與傳統PC桌面不同,手機屏幕的尺寸更加小巧操作,方式也已觸控為主,APP界面設計不但要保證APP功能的完整性和合理性,又要保證APP的功能性和實用性,在保證其擁有流暢的操作感受的同時,滿足人們的審美需求。
接下來為大家介紹幾款手機appui界面設計
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
(以上圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
隨著大數據產業的發展,越來越多的公司開始實現數據資源的管理和應用,尤其是一些在日常生活中經常使用大屏幕的大中型企業。此時,用戶界面設計者需要呈現相應的視覺效果。接下來為大家介紹大屏可視化的UI設計。
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
(圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
隨著大數據產業的發展,越來越多的公司開始實現數據資源的管理和應用,尤其是一些在日常生活中經常使用大屏幕的大中型企業。此時,用戶界面設計者需要呈現相應的視覺效果。接下來為大家介紹大屏可視化的UI設計。
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
--大屏UI設計--
(圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
React是Facebook開發的一款JS庫,那么Facebook為什么要建造React呢,主要為了解決什么問題,通過這個又是如何解決的?
從這幾個問題出發我就在網上搜查了一下,有這樣的解釋。
Facebook認為MVC無法滿足他們的擴展需求,由于他們非常巨大的代碼庫和龐大的組織,使得MVC很快變得非常復復雜,每當需要添加一項新的功能或特性時,系統的復雜度就成級數增長,致使代碼變得脆弱和不可預測,結果導致他們的MVC正在土崩瓦解。認為MVC不適合大規模應用,當系統中有很多的模型和相應的視圖時,其復雜度就會迅速擴大,非常難以理解和調試,特別是模型和視圖間可能存在的雙向數據流動。
解決這個問題需要“以某種方式組織代碼,使其更加可預測”,這通過他們(Facebook)提出的Flux和React已經完成。
Flux是一個系統架構,用于推進應用中的數據單向流動。React是一個JavaScript框架,用于構建“可預期的”和“聲明式的”Web用戶界面,它已經使Facebook更快地開發Web應用
對于Flux,目前還沒怎么研究,不怎么懂,這里就先把Flux的圖放上來,有興趣或者了解的可以再分享下,這里主要說下React。
那么React是解決什么問題的,在官網可以找到這樣一句話:
We built React to solve one problem: building large applications with data that changes over time.
構建那些數據會隨時間改變的大型應用,做這些,React有兩個主要的特點:
另外在React官網上,通過《Why did we build React?》為什么我們要建造React的文檔中還可以了解到以下四點:
Virtual DOM 虛擬DOM
傳統的web應用,操作DOM一般是直接更新操作的,但是我們知道DOM更新通常是比較昂貴的。而React為了盡可能減少對DOM的操作,提供了一種不同的而又強大的方式來更新DOM,代替直接的DOM操作。就是Virtual DOM,一個輕量級的虛擬的DOM,就是React抽象出來的一個對象,描述dom應該什么樣子的,應該如何呈現。通過這個Virtual DOM去更新真實的DOM,由這個Virtual DOM管理真實DOM的更新。
為什么通過這多一層的Virtual DOM操作就能更快呢? 這是因為React有個diff算法,更新Virtual DOM并不保證馬上影響真實的DOM,React會等到事件循環結束,然后利用這個diff算法,通過當前新的dom表述與之前的作比較,計算出最小的步驟更新真實的DOM。
component 的使用在 React 里極為重要, 因為 components 的存在讓計算 DOM diff 更。
State 和 Render
React是如何呈現真實的DOM,如何渲染組件,什么時候渲染,怎么同步更新的,這就需要簡單了解下State和Render了。state屬性包含定義組件所需要的一些數據,當數據發生變化時,將會調用Render重現渲染,這里只能通過提供的setState方法更新數據。
好了,說了這么多,下面看寫代碼吧,先看一個官網上提供的Hello World的示例:
<!DOCTYPE html> <html> <head> <script src="http://fb.me/react-0.12.1.js"></script> <script src="http://fb.me/JSXTransformer-0.12.1.js"></script> </head> <body> <div id="example"></div> <script type="text/jsx"> React.render( <h1>Hello, world!</h1>,
document.getElementById('example')
); </script> </body> </html>
這個很簡單,瀏覽器訪問,可以看到Hello, world!字樣。JSXTransformer.js是支持解析JSX語法的,JSX是可以在Javascript中寫html代碼的一種語法。如果不喜歡,React也提供原生Javascript的方法。
再來看下另外一個例子:
<html>
<head>
<title>Hello React</title>
<script src="http://fb.me/react-0.12.1.js"></script>
<script src="http://fb.me/JSXTransformer-0.12.1.js"></script>
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js"></script>
<style>
#content{
width: 800px;
margin: 0 auto;
padding: 5px 10px;
background-color:#eee;
}
.commentBox h1{
background-color: #bbb;
}
.commentList{
border: 1px solid yellow;
padding:10px;
}
.commentList .comment{
border: 1px solid #bbb;
padding-left: 10px;
margin-bottom:10px;
}
.commentList .commentAuthor{
font-size: 20px;
}
.commentForm{
margin-top: 20px;
border: 1px solid red;
padding:10px;
}
.commentForm textarea{
width:100%;
height:50px;
margin:10px 0 10px 2px;
}
</style>
</head>
<body>
<div id="content"></div>
<script type="text/jsx">
var staticData = [
{author: "張飛", text: "我在寫一條評論~!"},
{author: "關羽", text: "2貨,都知道你在寫的是一條評論。。"},
{author: "劉備", text: "哎,咋跟這倆逗逼結拜了!"}
];
var converter = new Showdown.converter();//markdown
/** 組件結構:
<CommentBox>
<CommentList>
<Comment />
</CommentList>
<CommentForm />
</CommentBox>
*/
//評論內容組件
var Comment = React.createClass({
render: function (){
var rawMarkup = converter.makeHtml(this.props.children.toString());
return (
<div className="comment">
<h2 className="commentAuthor">
{this.props.author}:
</h2>
<span dangerouslySetInnerHTML={{__html: rawMarkup}} />
</div>
);
}
});
//評論列表組件
var CommentList = React.createClass({
render: function (){
var commentNodes = this.props.data.map(function (comment){
return (
<Comment author={comment.author}>
{comment.text}
</Comment>
);
});
return (
<div className="commentList">
{commentNodes}
</div>
);
}
});
//評論表單組件
var CommentForm = React.createClass({
handleSubmit: function (e){
e.preventDefault();
var author = this.refs.author.getDOMNode().value.trim();
var text = this.refs.text.getDOMNode().value.trim();
if(!author || !text){
return;
}
this.props.onCommentSubmit({author: author, text: text});
this.refs.author.getDOMNode().value = '';
this.refs.text.getDOMNode().value = '';
return;
},
render: function (){
return (
<form className="commentForm" onSubmit={this.handleSubmit}>
<input type="text" placeholder="Your name" ref="author" /><br/>
<textarea type="text" placeholder="Say something..." ref="text" ></textarea><br/>
<input type="submit" value="Post" />
</form>
);
}
});
//評論塊組件
var CommentBox = React.createClass({
loadCommentsFromServer: function (){
this.setState({data: staticData});
/*
方便起見,這里就不走服務端了,可以自己嘗試
$.ajax({
url: this.props.url + "?_t=" + new Date().valueOf(),
dataType: 'json',
success: function (data){
this.setState({data: data});
}.bind(this),
error: function (xhr, status, err){
console.error(this.props.url, status, err.toString());
}.bind(this)
});
*/
},
handleCommentSubmit: function (comment){
//TODO: submit to the server and refresh the list
var comments = this.state.data;
var newComments = comments.concat([comment]);
//這里也不向后端提交了
staticData = newComments;
this.setState({data: newComments});
},
//初始化 相當于構造函數
getInitialState: function (){
return {data: []};
},
//組件添加的時候運行
componentDidMount: function (){
this.loadCommentsFromServer();
this.interval = setInterval(this.loadCommentsFromServer, this.props.pollInterval);
},
//組件刪除的時候運行
componentWillUnmount: function() {
clearInterval(this.interval);
},
//調用setState或者父級組件重新渲染不同的props時才會重新調用
render: function (){
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data}/>
<CommentForm onCommentSubmit={this.handleCommentSubmit} />
</div>
);
}
});
//當前目錄需要有comments.json文件
//這里定義屬性,如url、pollInterval,包含在props屬性中
React.render(
<CommentBox url="comments.json" pollInterval="2000" />,
document.getElementById("content")
);
</script>
</body>
</html>
乍一看挺多,主要看腳本部分就可以了。方便起見,這里都沒有走后端。定義了一個全局的變量staticData,可權當是走服務端,通過瀏覽器的控制臺改變staticData的值,查看下效果,提交一條評論,查看下staticData的值的變化。
國外應用的較多,facebook、Yahoo、Reddit等。在github可以看到一個列表Sites-Using-React,國內的話,查了查,貌似比較少,目前知道的有一個杭州大搜車。大多技術要在國內應用起來一般是較慢的,不過React確實感覺比較特殊,特別是UI的組件化和Virtual DOM的思想,我個人比較看好,有興趣繼續研究研究。
和其他一些js框架相比,React怎樣,比如Backbone、Angular等。
與傳統PC桌面不同,手機屏幕的尺寸更加小巧操作,方式也已觸控為主,APP界面設計不但要保證APP功能的完整性和合理性,又要保證APP的功能性和實用性,在保證其擁有流暢的操作感受的同時,滿足人們的審美需求。
接下來為大家介紹幾款手機appui界面設計
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
(以上圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
課程介紹
近些年,瀏覽器的功能越來越強大,漸漸得成為了復雜應用和圖形的平臺。同時,現有大多數瀏覽器實現了對 WebGL 的支持,但要直接使用 WebGL 相關接口進行開發,則需要學習復雜的著色器語言,且開發周期長,不利于項目的快速開發。
面對這種情況,Three.js 應運而生,它不但對 WebGL 進行了封裝,將復雜的接口簡單化,而且基于面向對象思維,將數據結構對象化,非常方便我們開發。Three.js 的發展十分迅速,然而配套的學習材料卻比較匱乏,于是便有了當前的這個課程。
本課程作為入門課程,不會深入做源碼解析,主要協助初學者了解 Three.js 的數據結構,基礎 API 以及相關輔助插件的使用。幫助初學者達到快速入門的目的。
本課程共包含四大部分。
第一部分(第01-02課),入門前概述,帶你初步認識 Three.js、框架選擇標準、開發工具,源碼獲取,實現一個“Hello World”輔助工具。
第二部分(第03-08課),基礎功能篇,主要包括 Object3D、Scene、Mesh、Group、Geometry、Materials、Lights、Cameras、粒子等相關功能的介紹。
第三部分(第09-15課),進階篇,主要包括 Controls、Loaders、Animation、Tween、核心對象,與場景之間的交互以及性能優化介紹。
第四部分(第16課),實戰篇,帶大家利用所學知識實現一個 3D 小案例。
鄭世強,現就職于上海某網絡公司擔任前端工程師,CSDN 博客作者,長期活躍于各大論壇,擅長前端開發、WEBGL 開發。
WebGL(Web 圖形庫)是一種 JavaScript API,用于在任何兼容的 Web 瀏覽器中呈現交互式 3D 和 2D 圖形,而無需使用插件。WebGL 通過引入一個與 OpenGL ES 2.0 緊密相符合的 API,可以在 HTML5 <canvas> 元素中使用(簡介引自 MDN)。
以我的理解,WebGL 給我們提供了一系列的圖形接口,能夠讓我們通過 JavaScript 去使用 GPU 來進行瀏覽器圖形渲染的工具。
Three.js 是一款 webGL 框架,由于其易用性被廣泛應用。Three.js 在 WebGL 的 API 接口基礎上,又進行的一層封裝。它是由居住在西班牙巴塞羅那的程序員 Ricardo Cabbello Miguel 所開發,他更為人知的網名是 Mr.doob。
Three.js 以簡單、直觀的方式封裝了 3D 圖形編程中常用的對象。Three.js 在開發中使用了很多圖形引擎的高級技巧,極大地提高了性能。另外,由于內置了很多常用對象和極易上手的工具,Three.js 的功能也非常強大。最后,Three.js 還是完全開源的,你可以在 GitHub 上找到它的源代碼,并且有很多人貢獻代碼,幫助 Mr.doob 一起維護這個框架。
WebGL 原生 API 是一種非常低級的接口,而且還需要一些數學和圖形學的相關技術。對于沒有相關基礎的人來說,入門真的很難,Three.js 將入門的門檻降低了一大截,對 WebGL 進行封裝,簡化我們創建三維動畫場景的過程。只要你有一定的 JavaScript 基礎,有一定的前端經驗,我堅信,用不了多長時間,三維制作會變得很簡單。
用最簡單的一句話概括:WebGL 和 Three.js 的關系,相當于 JavaScript 和 jQuery 的關系。
Three.js 作為 WebGL 框架中的佼佼者,由于它的易用性和擴展性,使得它能夠滿足大部分的開發需求,Three.js 的具體功能如下:
Three.js 掩蓋了 3D 渲染的細節:Three.js 將 WebGL 原生 API 的細節抽象化,將 3D 場景拆解為網格、材質和光源(即它內置了圖形編程常用的一些對象種類)。
面向對象:開發者可以使用上層的 JavaScript 對象,而不是僅僅調用 JavaScript 函數。
功能非常豐富:Three.js 除封裝了 WebGL 原始 API 之外,Three.js 還包含了許多實用的內置對象,可以方便地應用于游戲開發、動畫制作、幻燈片制作、髙分辨率模型和一些特殊的視覺效果制作。
速度很快:Three.js 采用了 3D 圖形最佳實踐來保證在不失可用性的前提下,保持極高的性能。
支持交互:WebGL 本身并不提供拾取(Picking)功能(即是否知道鼠標正處于某個物體上)。而 Three.js 則固化了拾取支持,這就使得你可以輕松為你的應用添加交互功能。
包含數學庫:Three.js 擁有一個強大易用的數學庫,你可以在其中進行矩陣、投影和矢量運算。
內置文件格式支持:你可以使用流行的 3D 建模軟件導出文本格式的文件,然后使用 Three.js 加載,也可以使用 Three.js 自己的 JSON 格式或二進制格式。
擴展性很強:為 Three.js 添加新的特性或進行自定義優化是很容易的事情。如果你需要某個特殊的數據結構,那么只需要封裝到 Three.js 即可。
支持HTML5 Canvas:Three.js 不但支持 WebGL,而且還支持使用 Canvas2D、Css3D 和 SVG 進行渲染。在未兼容 WebGL 的環境中可以回退到其它的解決方案。
雖然 Three.js 的優勢很大,但是它也有它的不足之處:
官網文檔非常粗糙,對于新手極度不友好。
國內的相關資源匱乏。
Three.js 所有的資料都是以英文格式存在,對國內的朋友來說又提高了門檻。
Three.js 不是游戲引擎,一些游戲相關的功能沒有封裝在里面,如果需要相關的功能需要進行二次開發。
隨著 WebGL 的迅速發展,相關的 WebGL 庫也豐富起來,接下來介紹幾個比較火的 WebGL 庫。
Babylon.JS 是最好的 JavaScript 3D 游戲引擎,它能創建專業級三維游戲。主要以游戲開發和易用性為主。與 Three.js 之間的對比:
Three.js 比較全面,而 Babylon.js 專注于游戲方面。
Babylon.js 提供了對碰撞檢測、場景重力、面向游戲的照相機,Three.js 本身不自帶,需要依靠引入插件實現。
對于 WebGL 的封裝,雙方做得各有千秋,Three.js 淺一些,好處是易于擴展,易于向更底層學習;Babylon.js 深一些,好處是易用擴展難度大一些。
Three.js 的發展依靠社區推動,出來的比較早,發展比較成熟,Babylon.js 由微軟公司在2013推出,文檔和社區都比較健全,國內還不怎么火。
PlayCanvas 是一個基于 WebGL 游戲引擎的企業級開源 JavaScript 框架,它有許多的開發工具能幫你快速創建 3D 游戲。與 Three.js 之間的對比:
PlayCanvas 的優勢在于它有云端的在線可視化編輯工具。
PlayCanvas 的擴展性不如 Three.js。
最主要是 PlayCanvas 不完全開源,還商業付費。
Cesium 是國外一個基于 JavaScript 編寫的使用 WebGL 的地圖引擎,支持 3D、2D、2.5D 形式的地圖展示,可以自行繪制圖形,高亮區域。與 Three.js 對比:
Cesium 是一個地圖引擎,專注于 Gis,相關項目推薦使用它,其它項目還是算了。
至于庫的擴展,其它的配套插件,以及周邊的資源都不及Three.js。
通過以上信息我們發現,Three.js 在其庫的擴展性,易用性以及功能方面有很好的優勢。學習 Three.js 入門 3D 開發不但門檻低,而且學習曲線不會太陡,即使以后轉向 WebGL 原生開發,也能通過 Three.js 學習到很多有用的知識。
現在最火的微信小游戲跳一跳也是在 Three.js 的基礎上開發出來的。所以,Three.js 是我們必須要學的 WebGL 框架。
Three.js 可以使用 WebGL 在所有現代瀏覽器上渲染場景。對于舊版瀏覽器,尤其是 Internet Explorer 10 及更低版本,您可能需要回退到其他渲染器(CSS2DRenderer、CSS3DRenderer、SVGRenderer、CanvasRenderer)。
注意:如果您不需要支持這些舊版瀏覽器,則不推薦使用其他渲染器,因為它們速度較慢并且支持的功能比 WebGLRenderer 更少。
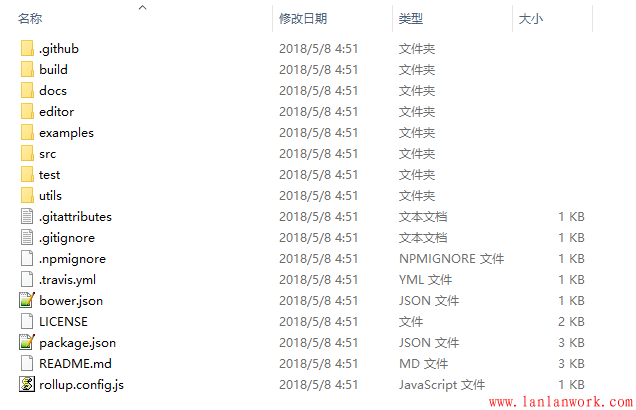
即可下載當前版本的代碼及相關案例,文件下載解壓后是這樣的:

其中相關文件夾的內容是:
build:里面含有 Three.js 構建出來的 JavaScript 文件,可以直接引入使用,并有壓縮版;
docs:Three.js 的官方文檔;
editor:Three.js 的一個網頁版的模型編輯器;
examples:Three.js 的官方案例,如果全都學會,必將成為大神;
src:這里面放置的全是編譯 Three.js 的源文件;
test:一些官方測試代碼,我們一般用不到;
utils:一些相關插件;
其他:開發環境搭建、開發所需要的文件,如果不對 Three.js 進行二次開發,用不到。
還有第三種,就是直接去 GitHub 上下載源碼,和在官網上下載的代碼一樣。
<!DOCTYPE html><html><head> <meta charset=utf-8> <title>我的第一個Three.js案例</title> <style> body { margin: 0; } canvas { width: 100%; height: 100%; display: block; } </style></head><body onload="init()"><script src="https://cdn.bootcss.com/three.js/92/three.js"></script><script> //聲明一些全局變量 var renderer, camera, scene, geometry, material, mesh; //初始化渲染器 function initRenderer() { renderer = new THREE.WebGLRenderer(); //實例化渲染器 renderer.setSize(window.innerWidth, window.innerHeight); //設置寬和高 document.body.appendChild(renderer.domElement); //添加到dom } //初始化場景 function initScene() { scene = new THREE.Scene(); //實例化場景 } //初始化相機 function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200); //實例化相機 camera.position.set(0, 0, 15); } //創建模型 function initMesh() { geometry = new THREE.BoxGeometry( 2, 2, 2 ); //創建幾何體 material = new THREE.MeshNormalMaterial(); //創建材質 mesh = new THREE.Mesh( geometry, material ); //創建網格 scene.add( mesh ); //將網格添加到場景 } //運行動畫 function animate() { requestAnimationFrame(animate); //循環調用函數 mesh.rotation.x += 0.01; //每幀網格模型的沿x軸旋轉0.01弧度 mesh.rotation.y += 0.02; //每幀網格模型的沿y軸旋轉0.02弧度 renderer.render( scene, camera ); //渲染界面 } //初始化函數,頁面加載完成是調用 function init() { initRenderer(); initScene(); initCamera(); initMesh(); animate(); }</script></body></html>
請將上面的代碼復制到 HTML 文件中,然后使用瀏覽器打開,我們就會發現下面的效果:
————————————————
版權聲明:本文為CSDN博主「GitChat的博客」的原創文章,遵循CC 4.0 BY-SA版權協議,轉載請附上原文出處鏈接及本聲明。
原文鏈接:https://blog.csdn.net/valada/java/article/details/80871701
與傳統PC桌面不同,手機屏幕的尺寸更加小巧操作,方式也已觸控為主,APP界面設計不但要保證APP功能的完整性和合理性,又要保證APP的功能性和實用性,在保證其擁有流暢的操作感受的同時,滿足人們的審美需求。
接下來為大家介紹幾款手機appui界面設計
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--專業又貼心醫療App頁面設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
--手機appUI設計--
(以上圖片均來源于網絡)
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
更多精彩文章:
藍藍設計的小編 http://m.paul-jarrel.com