企業信息化UI界面設計已成為現代企業不可或缺的一環,它不僅僅是用戶與技術交互的媒介,更是提升工作效率和用戶體驗的關鍵因素。北京蘭亭妙微(藍藍設計)作為該領域的資深設計公司,以其創新的設計理念和實用的技術解決方案,為眾多企業提供了優質的UI界面設計服務。在藍藍設計的官方網站,可以找到多個成功的企業信息化ui案例,這些案例展示了他們在不同行業和應用場景下的設計成果和解決方案。
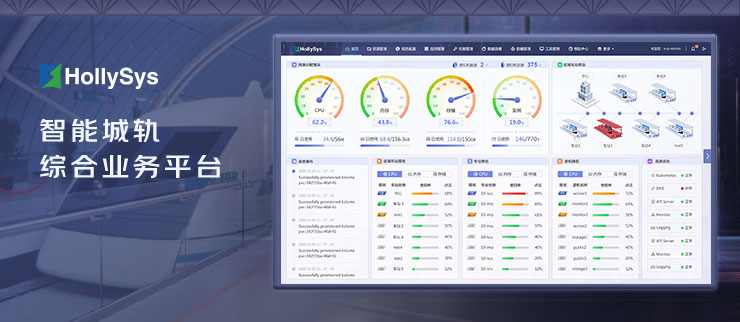
藍藍設計的企業信息化案例



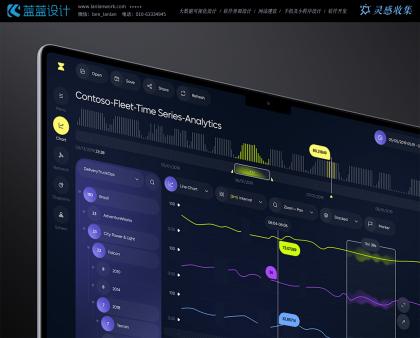
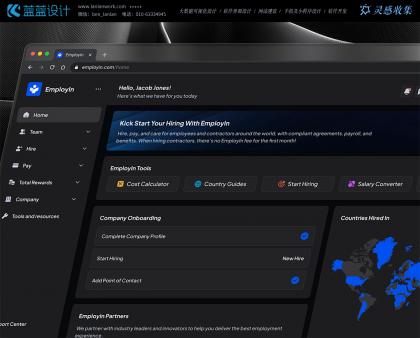
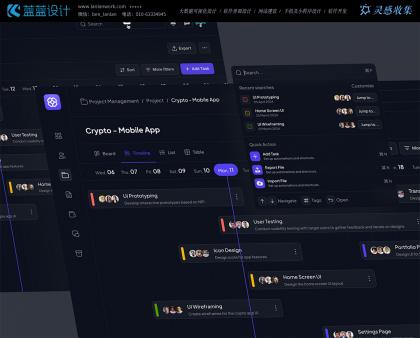
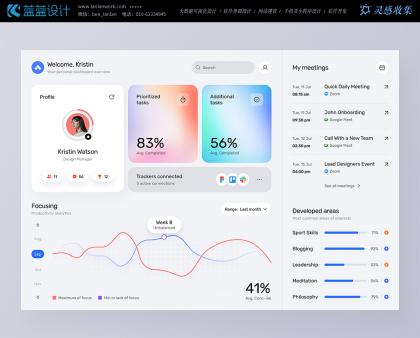
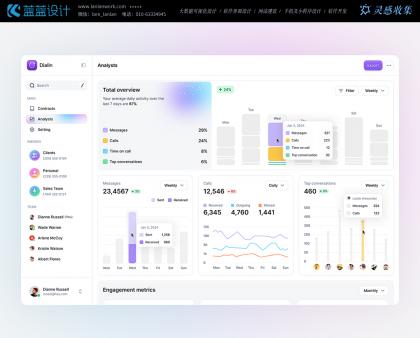
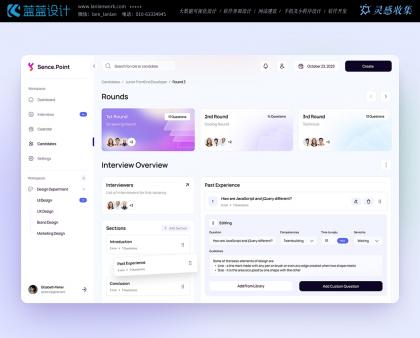
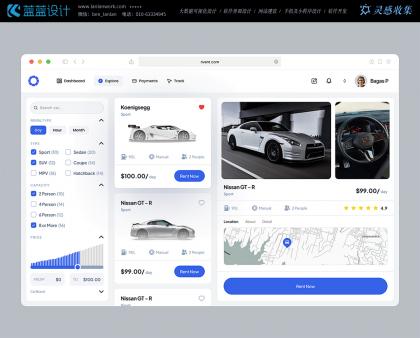
除此之外,我們也搜集不少國內外精彩的企業信息化UI界面設計,給大家欣賞。







企業信息化的種類和應用范圍
企業信息化UI界面設計涵蓋了多種類型和廣泛的應用場景,主要包括:
1. 桌面應用界面:企業管理系統、辦公OA軟件、erp、客戶關系管理軟件、財務軟件等,重視信息展示和操作效率的平衡。
2. 移動應用界面:手機和平板設備上的應用程序,強調觸控操作的友好性和界面簡潔性。
3. Web應用界面:企業網站、電子商務平臺等,設計需兼顧跨平臺兼容性和響應式布局。
4. 專業軟件界面:特定行業的專業軟件如設計工具、醫療信息系統等,需要兼顧專業性和用戶友好性。
企業信息化UI界面設計中,始終秉承以下設計要點,以確保設計能夠達到最佳的用戶體驗和功能性:
1. **用戶研究與需求分析**:深入了解客戶的業務需求和最終用戶的使用習慣,確保設計符合實際需求。
2. **界面布局與視覺設計**:采用清晰的信息架構和直觀的操作流程,保持視覺上的一致性和美感。
3. **交互設計與反饋機制**:設計易于理解和操作的交互元素,提供即時的反饋信息以引導用戶行為。
4. **響應式設計與多平臺兼容**:考慮不同設備的屏幕尺寸和分辨率,確保在各種平臺上都能提供一致的用戶體驗。
5. **技術實現與性能優化**:與開發團隊緊密合作,確保設計能夠高效實現并具備出色的性能表現。