2019-4-10 資深UI設計者
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
相比于典型的字、句型結構和圖像,不同尋常的字、句型結構以及圖像會更容易被人們記住。正因為如此,我們在日常工作中才會經常接到類似以下的需求:將新/重要功能的入口,或者運營活動的入口做特殊化處理,增加趣味性來讓用戶加強印象。
這種現象被稱作為梵雷斯托夫效應(相對于普通事件或物體,要記得獨特、有特色的事件或物體可能性會大增)。梵雷斯托夫效應有兩個觸發條件:背景不同以及經驗不同。背景不同是指一個刺激物與周圍的刺激物不同,比如在一串字母中突然出現了一個數字,那個數字就會讓人印象深刻;
 經驗不同則是指一個刺激物與記憶中的經驗不同,比如一些經常被我們誤讀的成語,因為與平時的經驗相悖,所以看到正確解釋的時候印象特別深刻。
經驗不同則是指一個刺激物與記憶中的經驗不同,比如一些經常被我們誤讀的成語,因為與平時的經驗相悖,所以看到正確解釋的時候印象特別深刻。
 我們在了解了這兩個觸發條件之后,就可以利用它們來觸發梵雷斯托夫效應,從而幫助我們做出令用戶印象深刻的設計。下面就結合實際案例來看看如何利用它們。
我們在了解了這兩個觸發條件之后,就可以利用它們來觸發梵雷斯托夫效應,從而幫助我們做出令用戶印象深刻的設計。下面就結合實際案例來看看如何利用它們。

前面說過,背景不同是指一個刺激物與周圍的刺激物不同。具體到界面中,我們可以理解為在一堆相同類型的元素/模塊中,對其中需要突出的做特殊化處理。
案例1 功能入口
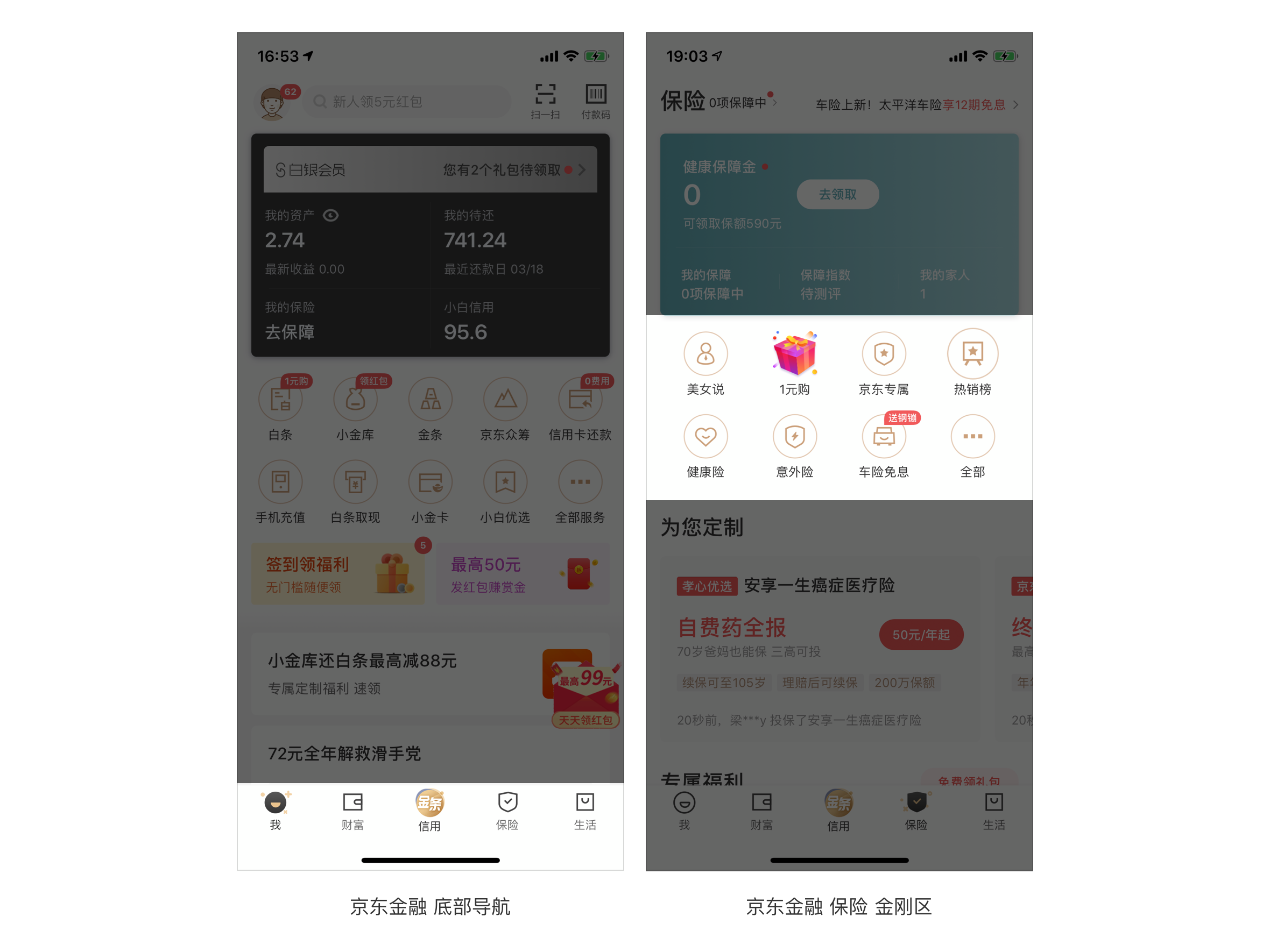
京東金融底部導航中的“信用”以及保險頁面中金剛區的“1元購”,都采用了與同類型元素不同的視覺樣式。前者采用了色塊+動效,后者采用了3D視角,分別讓它們在底部導航和金剛區中“脫穎而出”,引起用戶的關注。

案例2 列表內元素
愛奇藝的首頁推薦中,其中一個視頻內容的封面是采用動圖的形式,在其他靜態封面的襯托下,就顯得格外醒目。飛豬的首頁推薦中,則是把專題欄目的信息部分(彩色底白字)設計得與其他商品(白底黑字)差異較大,來吸引用戶關注點擊。

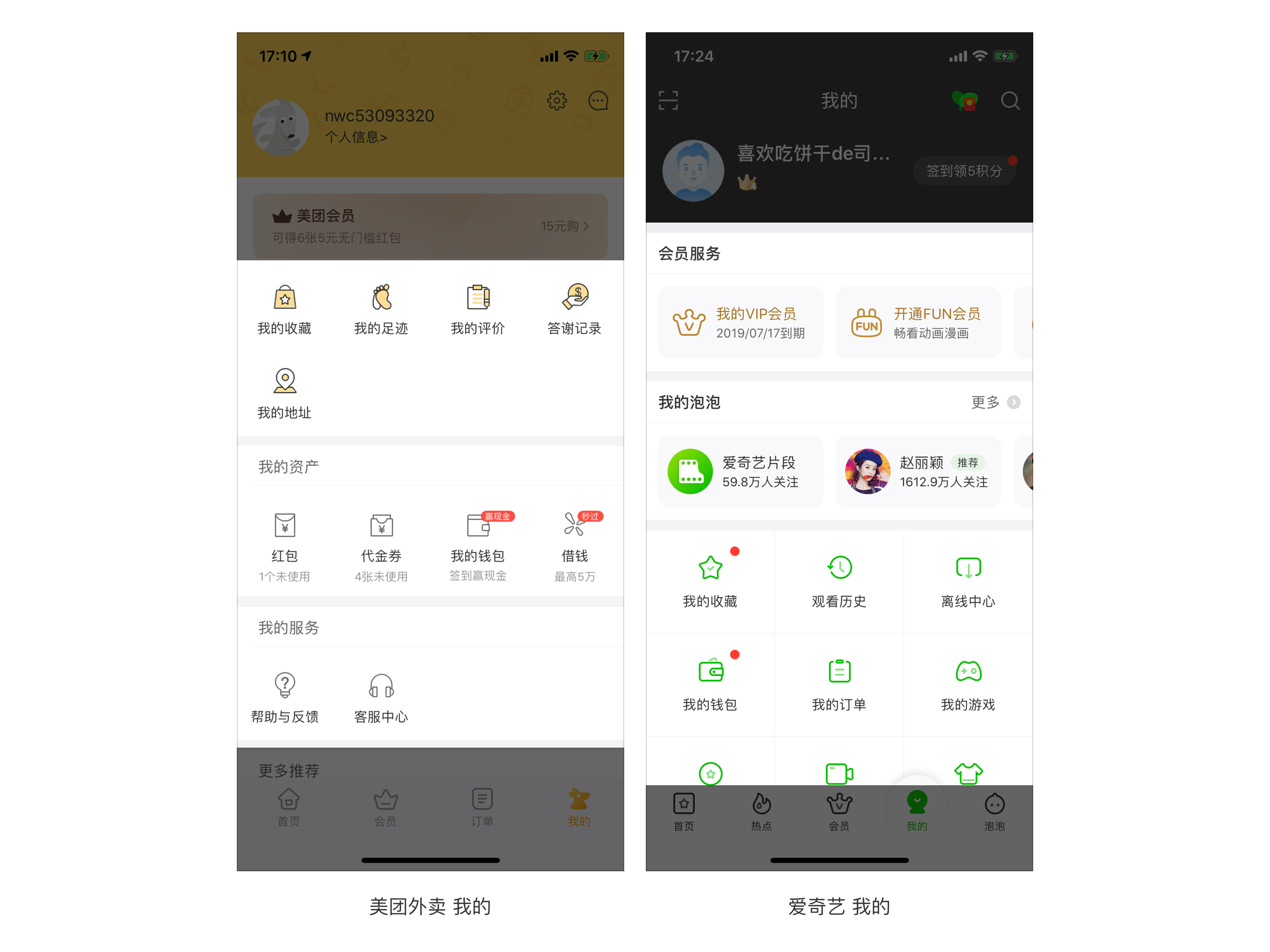
案例3 模塊之間
美團外賣的個人中心將一些常用功能至于一個單獨的模塊中,并且將其中的圖標設計成與其他模塊內的圖標所不同的樣式(黃色填充),如此即突出了常用功能模塊。另一邊愛奇藝的個人中心,“會員服務”與“我的泡泡”則是直接從下面的宮格式布局中脫離出來,并且將各自的一些功能外置,布局交互完全不同于下面的其他模塊,以達到突出這兩個模塊的目的。
 以上三個就是典型的“背景不同”觸發梵雷斯托夫效應,從而讓用戶印象深刻的案例。不難發現,對于“背景不同”,已經應用的比較廣泛,并且大家也較為熟知了,接下來看看“經驗不同”。
以上三個就是典型的“背景不同”觸發梵雷斯托夫效應,從而讓用戶印象深刻的案例。不難發現,對于“背景不同”,已經應用的比較廣泛,并且大家也較為熟知了,接下來看看“經驗不同”。

經驗不同需要顛覆過去的認知,我們可以理解為在一些已經被大家所熟知的視覺/交互中,對其進行“改革創新”。
案例1 虎撲評論點贊
虎撲中的評論點贊不同于我們看到的其他產品,它采用的是一個燈泡ICON來表達該評論“亮了”,更貼合用戶對有趣評論贊賞認同的真實場景。與眾不同的方式也加強了用戶的印象,提升了用戶的黏度。

案例2 嗶哩嗶哩打賞
嗶哩嗶哩中的打賞采用了“馬里奧踩蘑菇”游戲的形式,不同的磚塊代表不同的打賞數額,選擇完數額,滑動馬里奧頂一下磚塊就完成了打賞的整個過程。相比于普通的宮格式菜單選擇,是不是有意思多了呢?

案例3 微信讀書推薦
微信讀書的書城中有一個“搖一搖”的功能,搖動一下手機或者點擊一下“搖一搖”ICON,就會隨機推薦一本書給你。每一次搖動背后的不確定性就像搶紅包一樣,滿足了用戶的獵奇心理,提升了體驗的趣味性。相比于普通的推薦版塊,不僅能讓用戶印象深刻,更會讓他們對此愛不釋手。
 其實這些“經驗不同”的案例也不完完全全是創新,比如搖一搖之前就是微信中的一個社交功能。大家可以將平時看到的有意思的設計記錄下來,并思考一下可以復用在哪些地方,說不定下次功能更新就能用上了哦~
其實這些“經驗不同”的案例也不完完全全是創新,比如搖一搖之前就是微信中的一個社交功能。大家可以將平時看到的有意思的設計記錄下來,并思考一下可以復用在哪些地方,說不定下次功能更新就能用上了哦~
 在利用“背景不同”時,需要注意避免出現處處都強調的情況。每個元素/模塊都突出了,也就失去了重點,如下圖。
在利用“背景不同”時,需要注意避免出現處處都強調的情況。每個元素/模塊都突出了,也就失去了重點,如下圖。
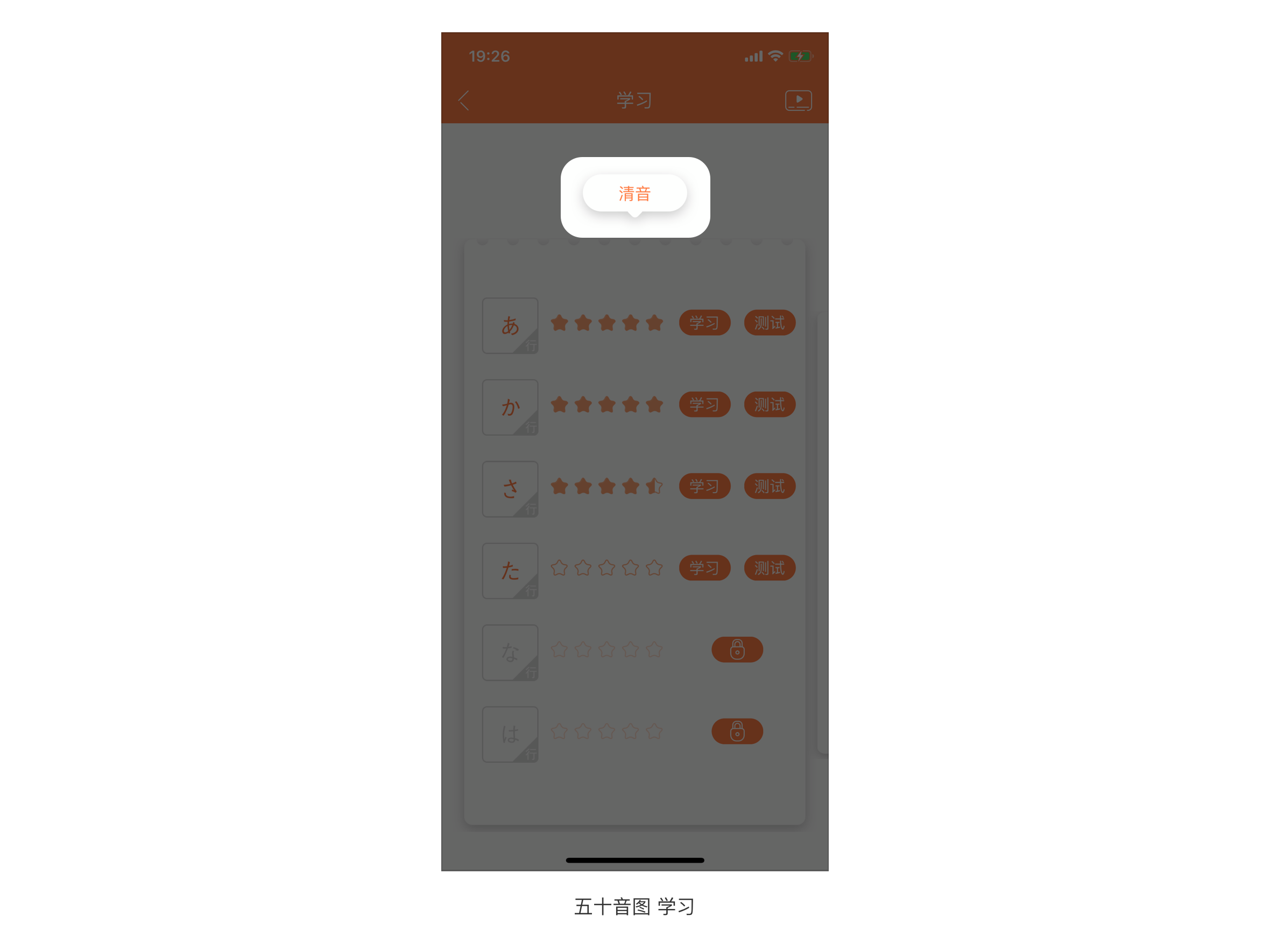
 而“經驗不同”需要注意的是,避免為了創新而創新,讓“驚喜”變成“驚嚇”。如下圖,
而“經驗不同”需要注意的是,避免為了創新而創新,讓“驚喜”變成“驚嚇”。如下圖,
 “清音”作為一個標簽指示,顯然與我們平時所看到的那些標簽樣式大不相同,足以讓我們印象深刻。但是,在知道它是一個標簽之前,我曾誤以為它是一個按鈕。在觸擊無反饋并且右滑屏幕發現后面還有“濁音”之后,我才知道原來這是一個標簽……這樣的“經驗不同”只會造成“負面”的印象深刻。
“清音”作為一個標簽指示,顯然與我們平時所看到的那些標簽樣式大不相同,足以讓我們印象深刻。但是,在知道它是一個標簽之前,我曾誤以為它是一個按鈕。在觸擊無反饋并且右滑屏幕發現后面還有“濁音”之后,我才知道原來這是一個標簽……這樣的“經驗不同”只會造成“負面”的印象深刻。

相對于普通的事物,特殊化的事物更容易讓人印象深刻,我們稱這為梵雷斯托夫效應。觸發梵雷斯托夫效應有兩個條件:背景不同和經驗不同,我們可以利用這兩個條件來做出令用戶印象深刻的設計。
“背景不同”:對需要突出的元素/模塊做特殊化處理,在同類型元素/模塊中脫穎而出。需要注意的是,避免到處都強調,從而失去強調的意義。
“經驗不同”:對過去所熟悉的視覺/交互進行“創新”,從其他不同類型的產品中復用、移植過來。需要注意的是,避免讓“驚喜”變成“驚嚇”。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。