問題是這樣的:有位設計師和我探討彈窗主按鈕在左側還是右側的問題,他說,他覺得應該在右側,原因是因為菲茨定律(Fitts’ Law):“彈窗主按鈕在右側,次按鈕在左側,是由于菲茨定律,這是因為邊角的按鈕更容易被點擊。”
主按鈕在右側,這個我是能理解的,但在右側的原因是由于菲茲定律決定的,我是持需考證態度的,畢竟雖然這個說法確實聽到過,但我認為還有待進一步梳理,這里需要細究的要點包括:
第一、彈窗主按鈕一定要在右側嗎?
第二、如果彈窗主按鈕“更適合”在右側,是不是只有菲茨定律的原因,還有其他原因嗎?
第三、菲茨定律到底在解決什么問題,它是否除了上述問題,還解決了其他問題?
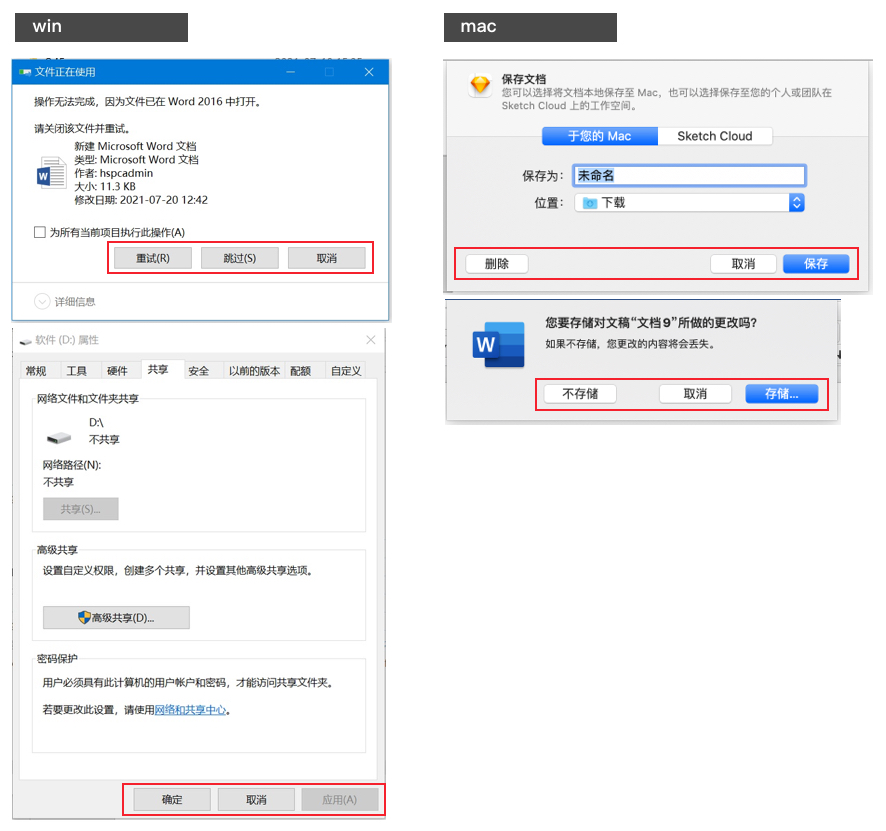
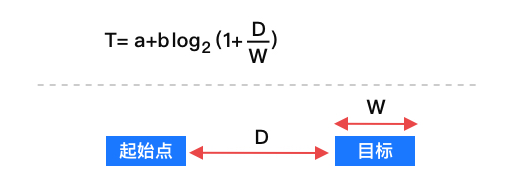
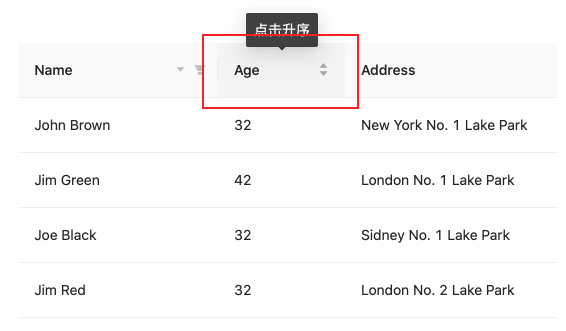
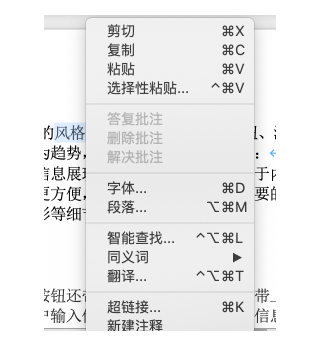
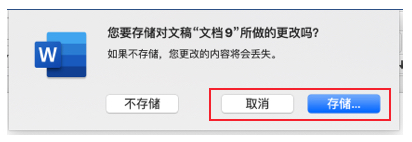
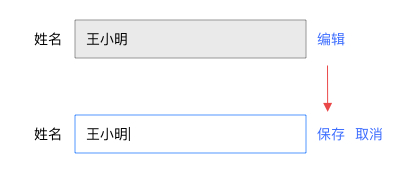
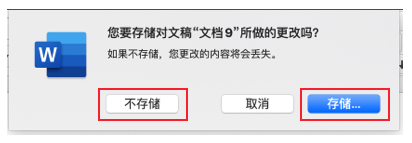
為了聚焦用戶的視覺與心理,激起用戶的反饋,彈窗誕生了。由于彈窗可以承載的內容豐富,且交互具備擴展性,彈窗被廣泛應用于應用、網頁等產品中。在彈窗設計中,標題、關閉的位置基本設計者們基本不會產生爭議,而主次按鈕的位置是一個永恒的話題。 對于彈窗來說,按鈕組的位置位于footer區,此點無可爭議。但按鈕組應該在footer區的左側、中間,還是右側呢?從大量產品設計中我們可以發現,位于左邊的比例幾乎為0,中間大約5%,而位于右側的比例達到95%。 既然彈窗按鈕組在95%的情況下都為右側,那么我們就來看下,在該種情況下,win和mac系統主次按鈕的順序是怎樣的,站在巨人肩膀上,總是能看的更遠。 主按鈕是指行動按鈕,行動按鈕是連接用戶與產品的接觸點,一個優秀的行動按鈕,可以提升用戶體驗,且幫助用戶高效完成任務。主按鈕顏色在視覺上通常被醒目突出,而次按鈕被弱化表現,這可以降低用戶出錯的風險,及提高用戶完成操作的概率。 這里插一句題外話,mac的窗口關閉,最小化、最大化按鈕在左上角,而win在右上角,它倆總是做啥都反一反。 那為什么win和mac會做出不同的選擇呢?背后又有哪些設計理念在支撐?翻閱了網上各種說法后,我總結出如下說辭: 1、mac傾向于把當前場景下推薦用戶點擊的按鈕放在右側,例如,mac推薦取消,就會把取消放右側;推薦儲存,就會把儲存放右側。且右側按鈕為主按鈕,視覺上突出強化。 2、win傾向于把最安全的按鈕(比如取消,關閉)放在右側。因此,可以說它的主按鈕在左側,只是主按鈕沒有明確的視覺樣式,保持和次按鈕一致。 關于主次按鈕在左側還是右側更合適,兩大巨頭給出來的設計方案是不同的,網上也有很多同學做了該方面的實驗,結果大致是說:不論主按鈕在左側還是右側,只要系統中統一皆可。就像中國人吃飯用筷子,西方人用刀叉,與其糾結筷子和刀叉哪個更適合吃飯,還不如考慮用戶的習慣、使用場景等因素,制定出更合適自身產品的解決方案。 不過話說回來,目前支持彈窗主按鈕在右側的人數占多數(產品專家、設計專家、用戶皆包括),原因不外乎:3、BLABLA(接下來我們看看是不是菲茨定律也要參與進來)。 1954年保羅.菲茨首先提出菲茨定律,費茨定律是用來預測從任意一點到目標中心位置所需時間的數學模型,其后來在人機交互領域也得到了廣泛的應用。它的計算公式為: 首先,完成移動所需的平均時間由兩個參數來決定,即起點到目標中心的距離D和目標的大小W。其次,起始點與目標距離遠,耗時越長;目標越大,耗時越短。 1、用戶對鼠標指針達到目標并沒有時間要求,則用戶會緩慢移動鼠標指針,在此過程中逐步調整鼠標指針移動的位置,從而最終達到目標。 2、用戶對鼠標指針達到目標有明確時間要求(例如股票下單場景),此時用戶會快速將鼠標指針移動到目標附近,然后在做精細化的調整,從而精確操作目標。 由上我們可以發現,不論用戶是否對鼠標指針達到目標有時間要求, 菲茨定律中的兩個關鍵點為:鼠標指針移動到目標大致區域及精細化微調后精確定位目標中心。且在實際產品設計中,我們必須要考慮如何讓用戶的鼠標指針以最短的時間到達目標。 因此,我們可以將菲茨定律中,從起點到目標所需的時間細化為以下四種情況:除了鼠標指針需要跨越較大的屏幕范圍,相對來說還是比較容易到達目標的,因為目標大。 用戶需要在鼠標達到目標可觸位置前做一些鼠標位移的精細化調整。 以上的距離遠近實際上還可以進行細化區分,一個是鼠標指針處于頁面任意位置,與目標并無上下文關系;一個是鼠標指針處于下一步操作的上一步位置。 這里可能會影響到的情況是,當鼠標指針處于頁面任意位置時,目標元素的大小需要做通用化考慮(使用業界標準或用戶的常規認知)。而當可以非常明確鼠標指針與目標的上下關聯時,可以適當調整設計策略,例如鼠標hover一個按鈕,出現面板,我們可以發現 ,鼠標指針一定是在按鈕上了,才可以去進行下一步操作,這個場景下,鼠標指針的起始位置永遠是不變的,變的是目標,即選擇了面板中的哪個操作。 從上述可知,在產品設計中,我們需要 優先考慮使用“距離近-目標大”的設計方案,再考慮“距離遠-目標大”和“距離近-目標小”(但也不能太小,還是要稍微合理化一些),不要去考慮“距離遠-目標小”的方法。下面梳理了一些在產品中用到菲茨定律的例子,讓大家加深對菲茨定律的感知。 1、點擊區域合理加大,降低操作復雜度。例如表格排序功能,需要擴大點擊區域。 2、可點擊屬性視覺化。例如tabs的下面會帶一條選中的寬度線,由此可推理出鼠標hover到其他tabs上的區域也是如此。 3、相關內容與操作靠近。例如word中鼠標選中文字,右鍵可帶出相關的操作。 4、相關按鈕互相靠近擺放。例如word文檔需要被保存,通常保存和取消靠近,便于用戶快速做出選擇和操作。 5、給目標操作安排流程,而不是點狀設計功能。例如對單條數據啟動編輯后,在原位進行保存。 6、不希望用戶操作的時候,目標設計遠一點。例如word文檔需要被保存時,mac系統會將“不儲存”按鈕距離“儲存”按鈕遠一些。 7、控制風險。在移動端中,如果不想用戶誤觸,會將危險系數較高的按鈕放在距離拇指熱區遠的位置。還有例如睡眠、關機、重啟等按鈕也不適合放一起(實際上真的放一起了,我無數次誤關機)。 說到這里,想必大家對菲茨定律已經有了基本認知吧。在菲茨定律中,有一條為:頁面四周的按鈕更容易被點擊(無限可選中),因為鼠標達到屏幕的邊角后,就不可能在超過了,所以mac和win都會將按鈕放在屏幕邊緣。這個就是那位設計師小伙伴說的,“彈窗主按鈕在右側,次按鈕在左側,是由于菲茨定律,這是因為邊角的按鈕更容易被點擊。” 實際上我們會發現,假如彈窗的主按鈕在右側,鼠標也并不是達到屏幕的邊角,鼠標只是達到了彈窗的邊緣(這里會存在一定的心理邊緣感知,可能那位設計師就是說的這個吧)。然而,這與菲茨定律中的邊角無限可選中概念不是一回事。 所以說,目前彈窗主按鈕大家更贊同在右側的設計理念是:1、右手操作原則:右手用鼠標,用戶會習慣性把光標放在屏幕右邊。 2、用戶在彈窗中的閱讀模式為“Z”字模式:先瀏覽標題,最后視覺落腳點在footer右側。手眼協調,手會執行視覺落腳點的操作。 3、mac已經培養了大多數人的用戶習慣,這點從很多產品設計中就可以看出,放棄用戶習慣就是挑戰用戶體驗,所以,我們為何不去擁抱呢。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。

文章來源:站酷 作者:小果1
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務