圖表設計原則
怎樣設計圖表才能準確傳達數據故事,設計的過程中需要注意什么?總結了幾個設計圖表的基本原則
1.確保準確性
數據可視化的設計首先需要始終保持數據的準確性和完整性。通過使用清晰的標簽、準確的軸線等精準的的展示數據,使數據時刻都是真實可信未修飾過的,不能為了修飾美化數據而歪曲混淆信息。
2.提升用戶體驗
為用戶瀏覽數據提供上下文標識有助于用戶快速感知數據,設計時要考慮到用戶現有的心智模型——這些心智模型可能由廣泛使用的工具塑造而成,創建出色的可視化體驗可使用標志性的功能引導用戶找到他們需要的東西。以幫助感知快速響應的系統。
3.突出重點
減少認知負擔使用戶專注于主要的信息上,需要對整體視覺進行降噪處理。最大化數據信息的呈現比率并避免設計過多無關的圖形元素。應用顏色促進圖形的理解:標簽、分類、突出顯示或度量;幫助用戶理解層次結構、數據方向和關系。
12種圖表應用方式
下面介紹12種圖表,應該根據什么樣的場景結合哪種數據結構使用,以及是否存在可替代的方案等。其中有幾種是在實際使用中并不常用的類型,大眾對這類圖表的理解并不多,我們只有在理解圖表的含義及功能才可快速應用在設計中。
 1.氣泡圖
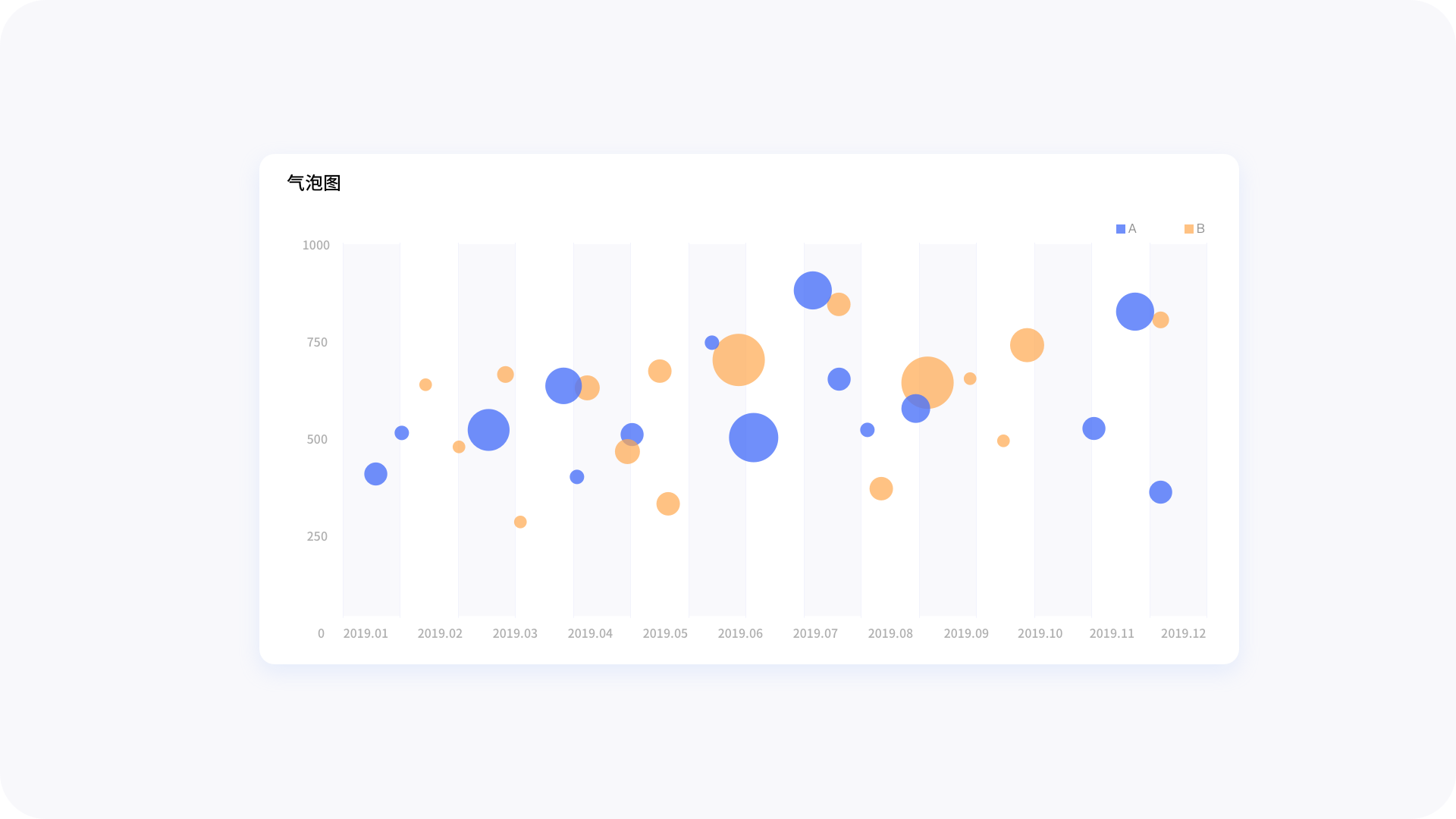
1.氣泡圖
氣泡圖也是散點圖的一種,其擁有多元變量,除 X 軸和 Y 軸所代表的變量值外,每個氣泡的面積代表第三個值。
缺點:氣泡的大小是有限的,太多的氣泡會使圖表難以閱讀。
設計時需注意:
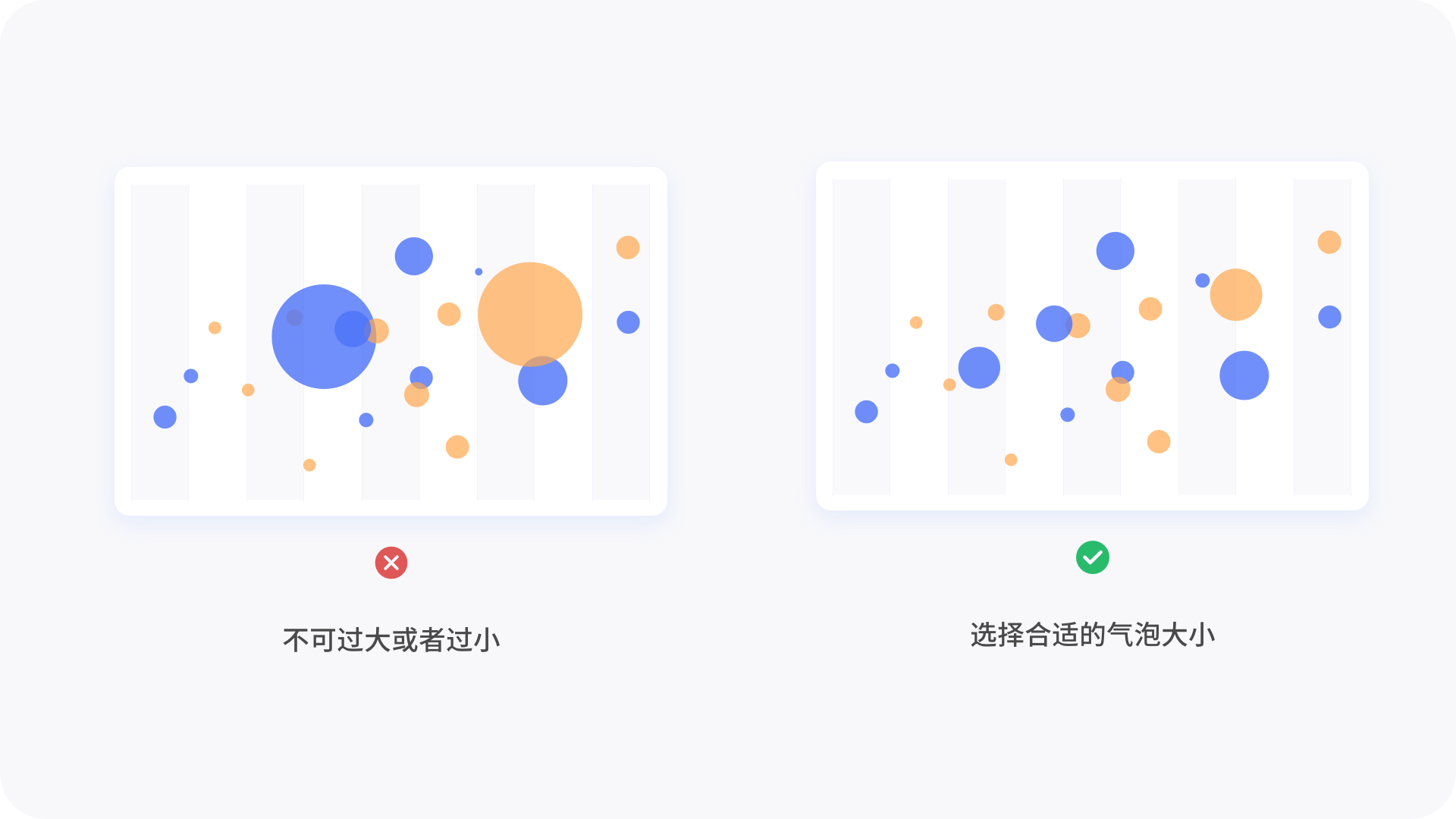
 a. 選擇合適的氣泡大小,不可過大或者過小,太的氣泡容易遮擋到其他氣泡不便于選擇查看被遮擋的詳細數據;太小的氣泡難以選擇
a. 選擇合適的氣泡大小,不可過大或者過小,太的氣泡容易遮擋到其他氣泡不便于選擇查看被遮擋的詳細數據;太小的氣泡難以選擇
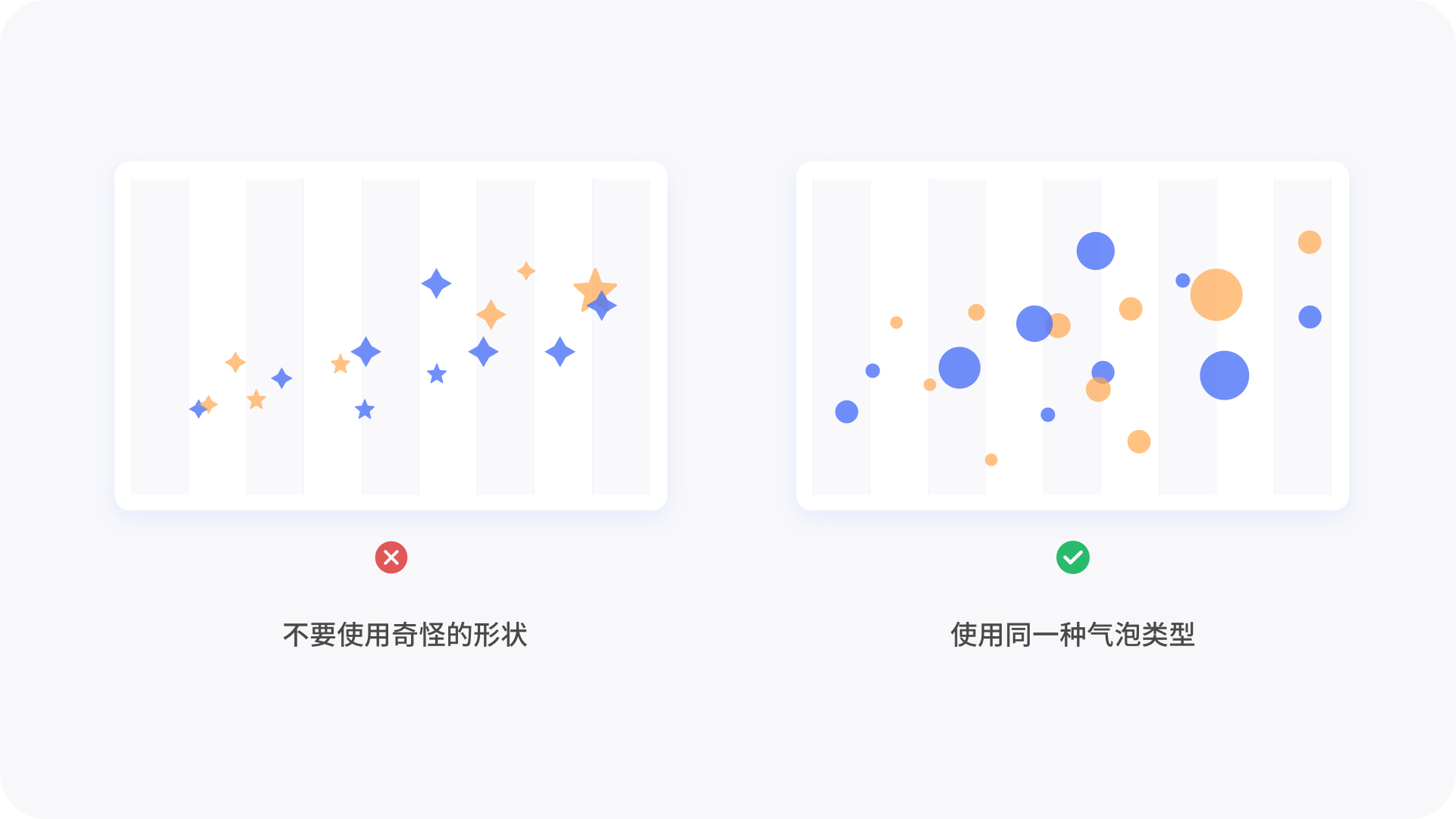
 b. 不要使用奇怪的形狀,均采用同一種氣泡類型僅通過顏色做區分即可;無需做太多造型,多種造型結合不夠直觀難以區分種類
b. 不要使用奇怪的形狀,均采用同一種氣泡類型僅通過顏色做區分即可;無需做太多造型,多種造型結合不夠直觀難以區分種類
2.熱力圖
熱力圖用于指示區域內每個點的權重。除了將地圖作為背景層外,還可以使用其他圖像。熱力圖中的顏色通常與密度掛鉤,每個顏色代表一個數據區間,通過使用顏色的對比來表示地理區域或數據列表的密度分布信息。
如何設計?
a. 使用簡單的地圖輪廓: 少量的留白輪廓可適當區分個區域邊界,大量留白輪廓使邊界過于清晰使各區域有割裂感的會分散注意力。
b. 使用簡單的圖案:圖案過多容易干擾閱讀,盡量不使用圖案,如果必須要用使用1-2種即可,過多則難以駕馭;
c. 使用合適的顏色: 強烈的顏色會導致視覺負擔,難以區分輕重緩急。使用單色或相近色,并調整陰影以區分區域更好。
 d. 選擇合適的數據范圍:數據范圍區間應該是均等的,而超出范圍的數據可用 +/- 表示。
d. 選擇合適的數據范圍:數據范圍區間應該是均等的,而超出范圍的數據可用 +/- 表示。
這些是設計熱力圖時需要注意的地方,適用于大多數情況,當然這也不能作為絕對的標準,需要具體情況具體分析。
 3.桑基圖
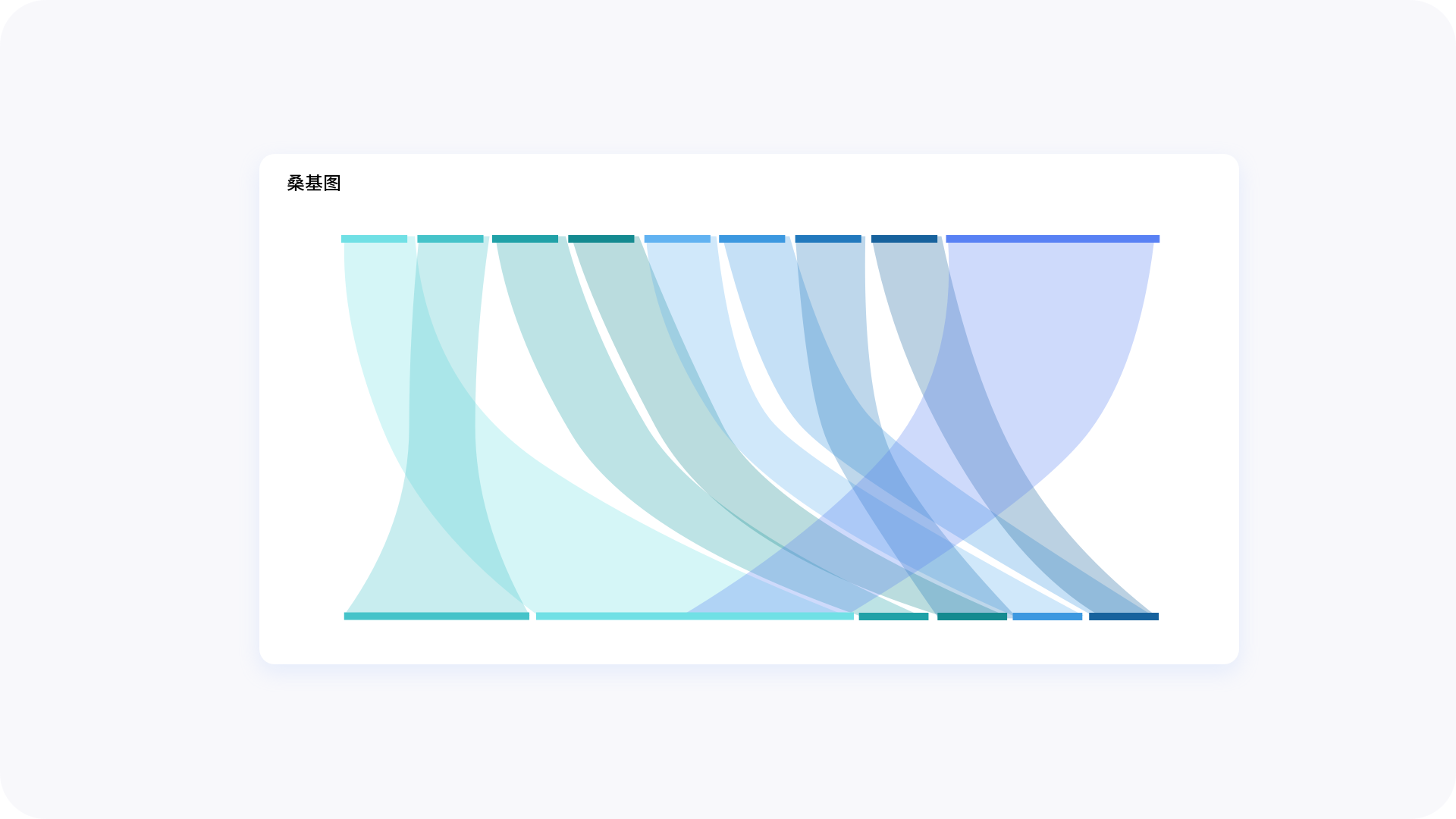
3.桑基圖
桑基圖顯示了從一個指標到其子級指標的流量及比例。在流程的每個階段,節點可以組合或分割路徑。兩端的節點寬度顯示其數值大小,因此節點越寬,占比越大。可用于財務、管理和能源分析或代表產品的生命周期。這種類型的可視化可用于描述實體從源頭到終點的流程
優點:對于文字流尤其有用:金錢、貨物、時間、選票等,但也可用于許多其他目的。通過連接流線可以直觀的區分變量的聚散關系。
缺點:桑基圖只能通過節點、連接和數值展示簡單的數據故事。不能從中推導出更復雜的關系。
 4.華夫餅圖
4.華夫餅圖
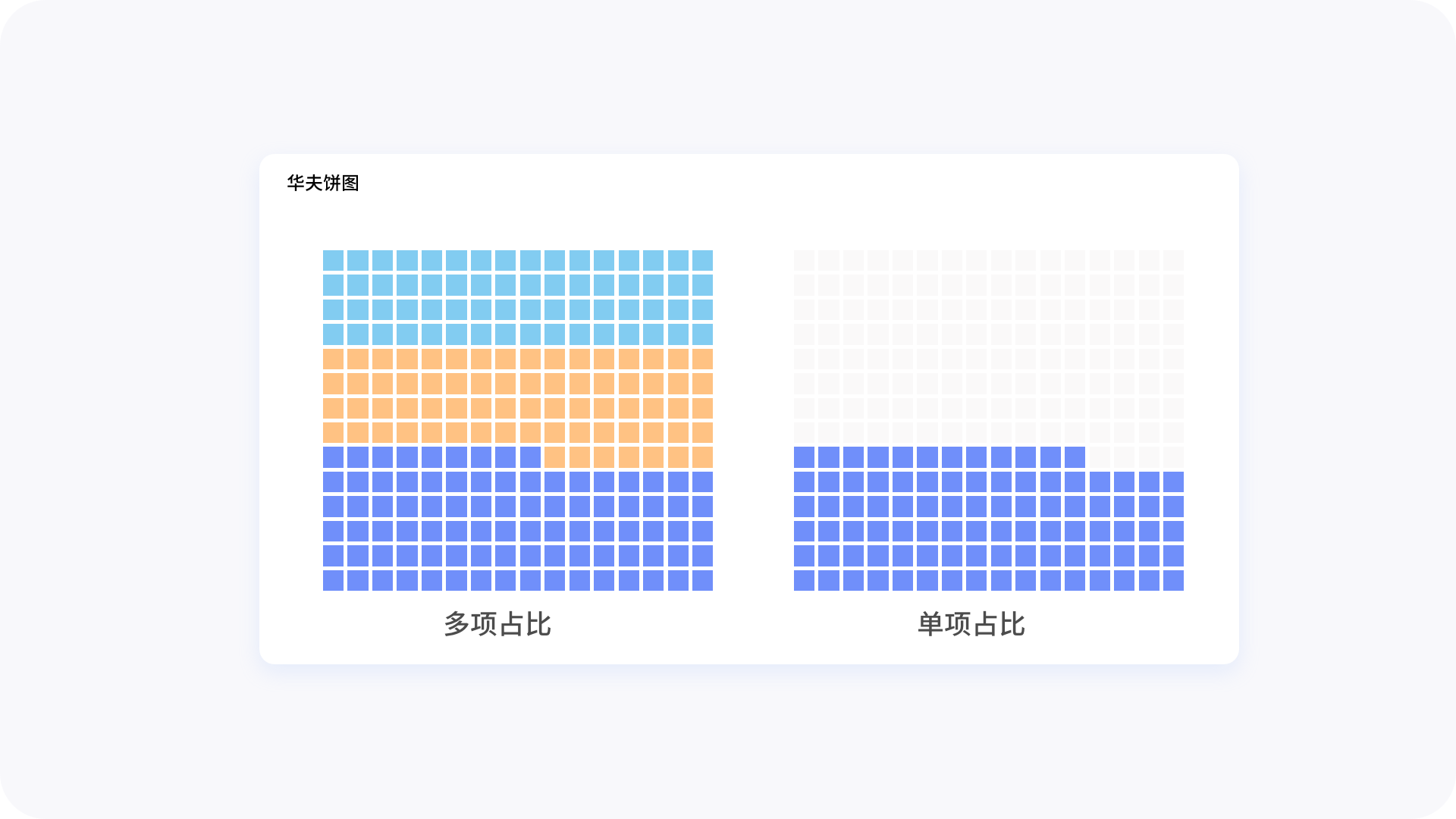
華夫餅圖是一個非常有趣的圖表,通常由100 個方塊組成一個整體,因此它可以根據指標與整體的關系進行著色或填充顯示指標的占比情況,就像餅圖一樣,同時它也適合顯示單個百分比。
優點:它能夠顯示整體的各個部分并比較單個百分比的多樣性,指標比例能夠更清楚地通過色塊面積表示。
缺點:涉及太多指標時顏色區分變多使展示變得過于復雜,無法直觀看出單個指標的面積結構,因此適合用在只有少數指標的展示
 5.矩形樹圖
5.矩形樹圖
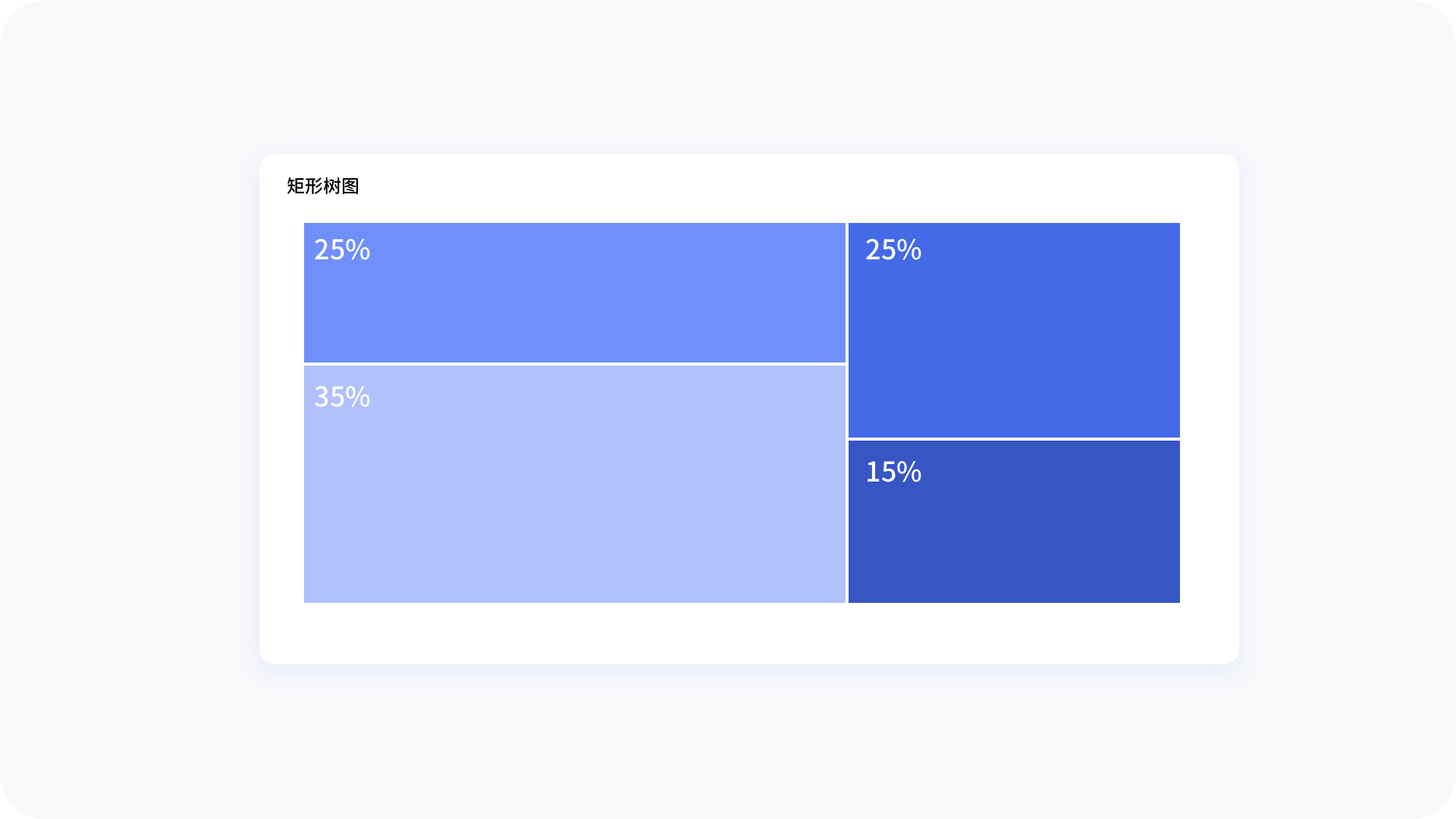
當畫面中需要多次出現餅圖或環形圖展示指標間占比情況時,重復元素過多用戶閱讀時更加如意感覺到乏味,此時可以采用矩形樹圖展示占比,通過使用色塊面積比例來區分指標間占比大小情況。
優點:使用區域空間而不是角度顯示數據,當類別超過五個時(避免有時難以標記的餅圖)以及可視化類別內的子類別,樹形圖比餅圖更有用。
缺點:此類圖表應用不夠普遍,可能有大量用戶對這種圖表形式不太了解。
 6.旭日圖
6.旭日圖
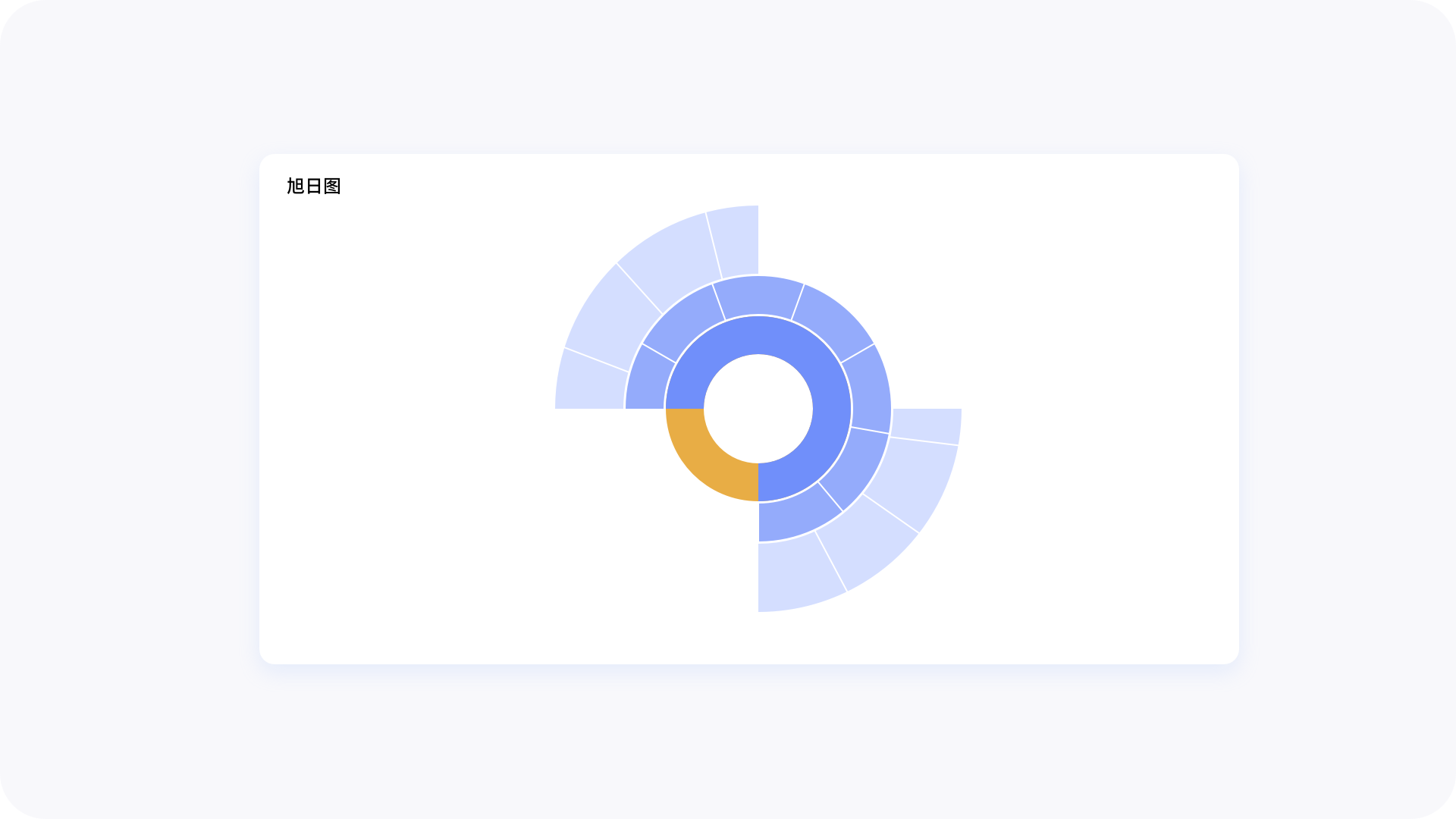
旭日圖是樹圖的一種替代方案,采用圓環形式表示分層數據信息。層次結構從內圈到外圈擴散,其展示形式像太陽一樣由中心向四周發散。圓環的每個指標被切片對應一個節點,圓心是根節點,在出現多個層級換結構時通過圓心切換回上一層級。旭日圖在用色上最好采用不同深淺的顏色來表示父子級結構在色調上保持一致性,使用戶能夠直觀的看出層級間的關聯關系。
優點:可以顯示層次流以及整個關系的一部分
缺點:如果配色方案不正確,那么理解圖表就會變得困難。此外,過多的切片會使圖表擁擠且難以閱讀。
 7.靶心圖
7.靶心圖
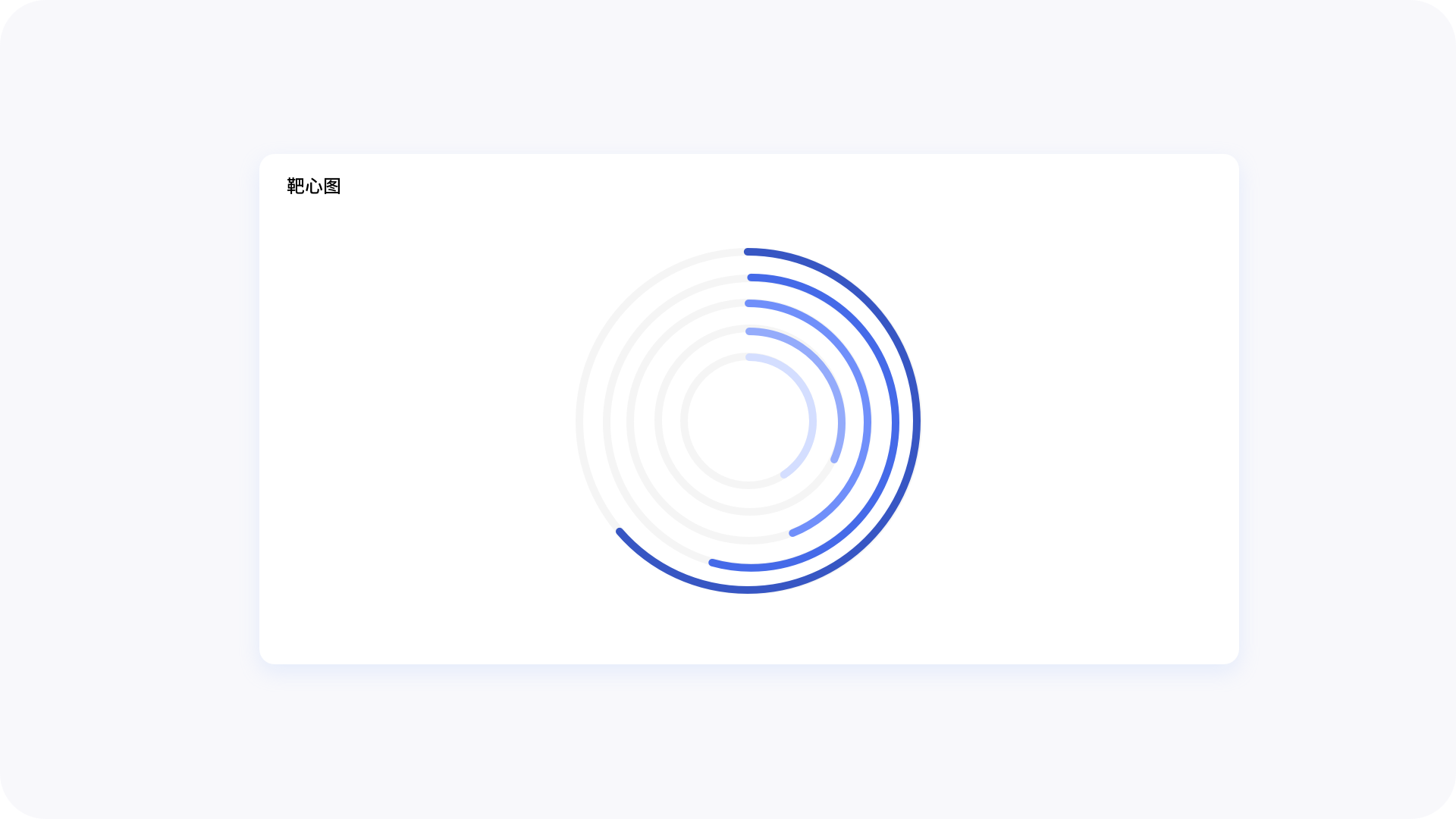
同樣是占比圖的一種,與常見餅圖不同之處在于,該圖的指標間沒有關聯即占比百分數相加不等于100,但又需要同時查看指標的占比情況,因此需要采用這種形式進行對比分析
優點:適用于指標間比較分析,視覺上較為直觀;
缺點:因層疊環形過多無法在圖表上加大量文字輔助展示
 8.熱詞云
8.熱詞云
熱詞云是展示文本數據的可視化形式,由大量關鍵詞組成的云狀彩色圖形。通過關鍵詞的大小顏色等區分詞語的使用頻率以及重要性,可以快速幫助用戶感知最突出的關鍵詞。
優點:能夠快速獲取關鍵詞信息,可通過熱詞快速檢索所需信息
缺點:因熱詞云需要大量的數據支撐,對數據依賴度高,如果數據過少效果則不明顯,不適合精確分析。
 9.河流圖
9.河流圖
河流圖是顯示指標的大小或比例如何隨時間變化,“流線”的垂直寬度表示該實體的大小。可以通過使用固定比例查看所有指標的整體大小的變化;也可以使用相對比例以某一項指標為參照目標,其他指標的值與此做對比;若所有指標始終達到 100%呈現的效果類似于面積圖。
優點:可查看新指標的出現而其他指標消退的速度,整體的趨勢發展狀態比較直觀。
缺點:雖然看趨勢發展方向比較直觀,但是詳細的信息閱讀起來較為困難。
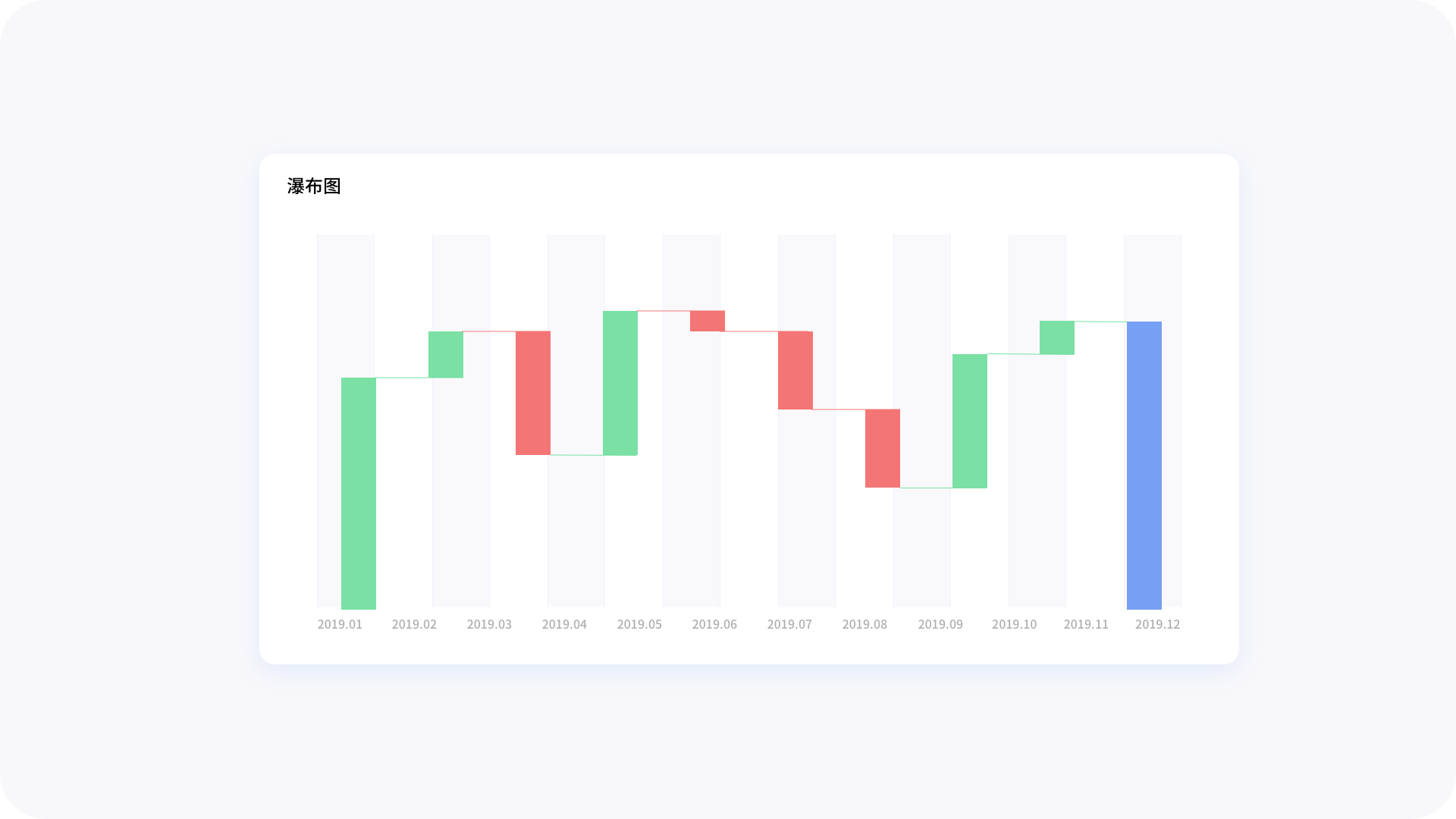
 10. 瀑布圖
10. 瀑布圖
瀑布圖通過對初始值進行多次加減運算來呈現達成某個值的運算過程。在瀑布圖中,需定義好顏色的含義,不同的顏色用于顯示不同的操作過程,例如綠色表示加法,紅色表示減法,藍色表示所有操作后收到的總值。這里起始值和最終值之間的所有值都是浮動的。
優點:快速查看在上一數據的基礎上當前數據的變化情況
缺點:使用此圖表是只能表示過程的流程
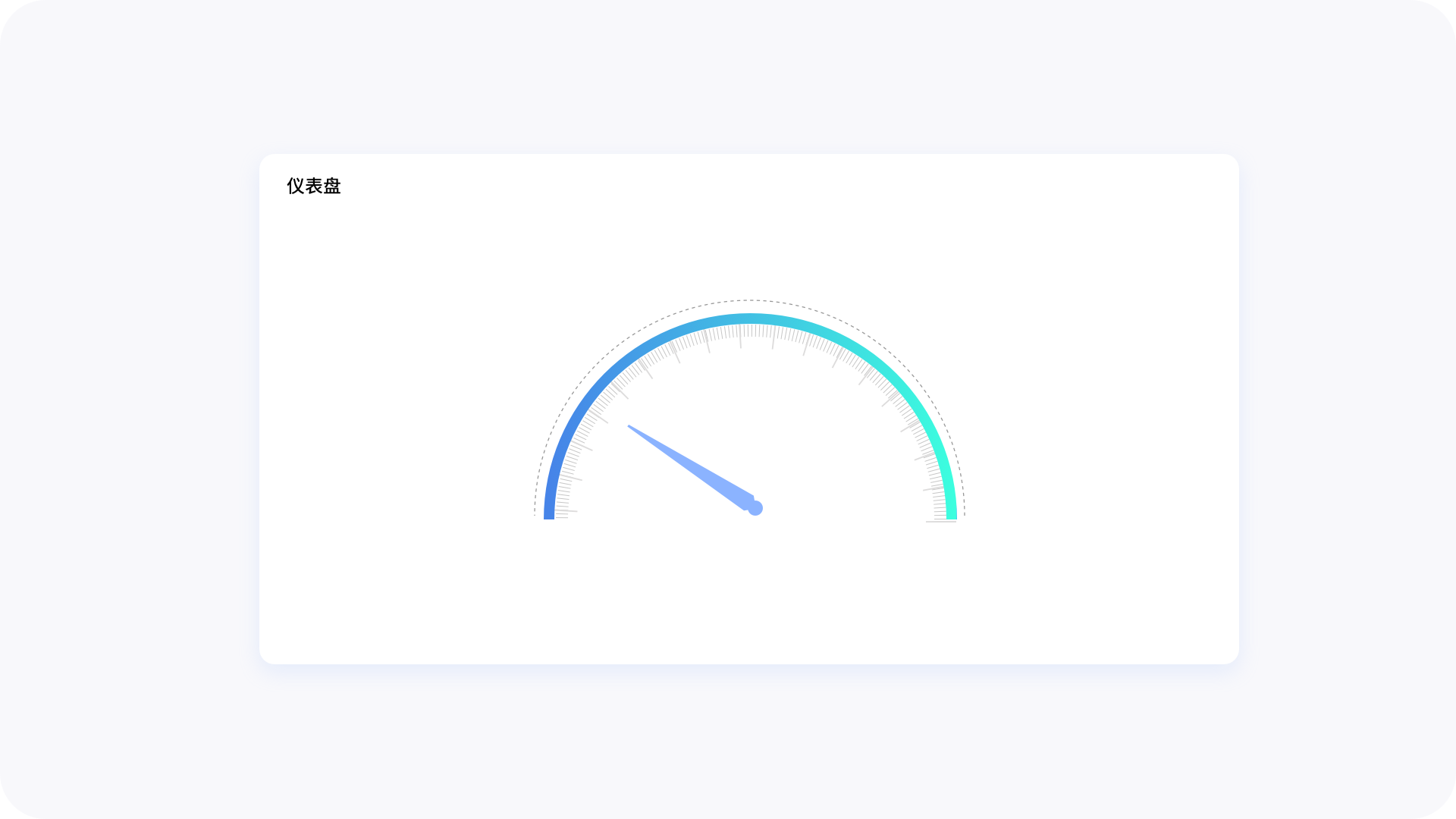
 11.儀表盤
11.儀表盤
儀表盤是一種物化圖表常用在時鐘、汽車儀表等,通過指針角度代表當前數值進度。它可以直觀地表示一個指標的進度或實際情況。一個儀表板僅能表示一種含義,若出現兩種含義的儀表盡量分開展示,
優點:儀表適用于間隔之間的比較。
缺點:不適合用在具有多個分量的數據結構
 12.甘特圖
12.甘特圖
甘特圖直觀地顯示了任務的時間區間、實際進度以及與需求的比較。因此管理人員可以輕松了解項目的進度情況。
優點:適合快讀查看項目進度、狀態隨時間變化、項目流程等時間管理類信息
缺點:可查看整體情況,詳細細節還需進行具體標注
總結
圖表的類型多種多樣,實際項目中使用何種圖表需要根據數據間的關系來決定,如果畫面出現同類型結構關系的頻率過高想要增加畫面的趣味性減少閱讀的疲憊感可以通過改變圖表的顏色進行區分,或者變換圖表類型,有部分圖表是可以替換使用的,例如:餅圖表示占比關系,可以換成南丁格爾玫瑰圖或環形圖,也可換成上文所提到過的華夫餅圖、矩形樹圖。因此在設計時可以不用太過于局限在圖表的結構上,可以在其他方向進行優化。