2021-8-13 ui設計分享達人
對于一家做項目型的公司而言(今天主要講的是項目性質的設計工作,產(chǎn)品可以繞道哦),時間就是成本這句話體現(xiàn)的淋漓盡致。基本上給到UI設計的時間,是少之又少,那么如何在一個有限的時間里,設計出優(yōu)秀的作品呢?這是接下來我想跟大家一起討論的~
我們都知道用戶體驗五要素(戰(zhàn)略層、范圍層、結構層、框架層、表現(xiàn)層),這五大點是一個個遞進的過程,是一個從初步的想法到最后落地的過程。也就是說我們最后看到的表現(xiàn)層(UI界面)是如何做出來的,都需要靠前面一點點的去研究、細化、分析。所以這么一個強大而繁瑣的過程,我們?nèi)绾我谝粋€有限的時間內(nèi)去完成,下面跟大家聊一聊我在實際工作中的例子。
一、溝通
溝通是一切事物的前提和基礎,這個溝通一定是要跟客戶的直接溝通,不管是遠程還是面對面也好。中間人的傳達會加上個人思想理解的轉化,到你這里就不再是一手消息,也許就不會那么準確。拿到一個項目之后,我們要了解項目,所以需要對項目的背景、目標用戶、產(chǎn)品目標、核心競爭力進行分別分析。
項目背景
為什么設計師的背后總是有一群指點江山的人,因為我們的設計沒有被體現(xiàn)在產(chǎn)品上,只是表層,每次給別人解釋設計理念的時候總是說“我覺得這樣好看”、“我認為這塊應該用這個顏色”,卻沒有說出這個項目本身想要表達的是一個什么理念。
本次項目是需要把手機版的內(nèi)容改版成PC端,原有需求邏輯不變。那么問題來了,現(xiàn)在是一個移動互聯(lián)網(wǎng)的天下,為什么客戶卻需要將手機端的內(nèi)容移到PC上呢?因為這個產(chǎn)品的使用環(huán)境之一就是在工作中,試想一下,工作中一直拿著手機刷來刷去,不知道的人還以為你在劃水。考慮到用戶使用環(huán)境的因素,就需要有PC端的設計。
目標用戶
產(chǎn)品的核心是用戶。所以一切要從用戶的角度出發(fā),做用戶滿意的產(chǎn)品。在用戶調(diào)研這塊,常見的用戶分析有:用戶畫像、一對一訪談、問卷調(diào)查、焦點小組、眼動測試、測評以及埋點數(shù)據(jù)分析,但是項目型工作周期短,時間緊,沒有那么多的成本去做大量的分析,所以我們基本上采用三種方式去解決這個問題。1、與我們的客戶(甲方)去溝通,他們肯定更了解自己的用戶群體;2、通過現(xiàn)在市場上比較知名的網(wǎng)站(艾瑞網(wǎng))中提供的大數(shù)據(jù)分析出的結果;3、如果身邊有這種用戶群體可以對他們進行簡單訪談。通過以上三種辦法也是可以得到一個較為準確的調(diào)研數(shù)據(jù)的。
在跟客戶的溝通中了解到,我們的主要用戶是基中層領導,目的為提升領導力。下面會有我對這部分人群的用戶畫像分析。
項目目標
知己知彼,要了解我們此次設計的主要目的是什么?需要解決什么問題?
因為這已經(jīng)是一個已經(jīng)上線一年的產(chǎn)品,我在跟客戶的溝通中很明確了目前有兩大問題:第一是:如何提高完成率;第二是:國外市場用戶使用不習慣。
這兩個信息很重要,為后面的設計提供了一個明確的方向。

核心競爭力
這是體現(xiàn)我們產(chǎn)品優(yōu)勢的地方,我們需要盡量的把產(chǎn)品強有力的能力展現(xiàn)出來,從而獲得目標用戶的信賴。把產(chǎn)品的能力、優(yōu)勢,可以給用戶帶來的價值,要體現(xiàn)在比價明顯一些的地方。
此次是一個本身有強大的體系支撐,有一個成熟的結構,在此基礎上開發(fā)研制的一套產(chǎn)品,所以產(chǎn)品的目標用戶量,獲得的成就就可以直接展示在首頁上,并且把正在學習人數(shù)或者為多少人帶來成就都體現(xiàn)出來。讓用戶感受到有這么多人都在努力,有這么多努力的人已經(jīng)完成了自己的目標。
二、分析
我首先把手機版的功能都體驗了一遍,隨時記錄了在使用過程中不喜歡的地方并且可以優(yōu)化的點,這都是點點滴滴的隨記,可以為后面設計中提供一些方向或靈感。根據(jù)上面了解到的信息。
可以得到此次設計的主要方向,第一:針對目標用戶進行用戶畫像分析,以此來確定如何才能更好的提升完成率;第二:針對國外同類產(chǎn)品分析,對國外市場用戶使用不習慣的了解,并且還要結合國內(nèi)市場優(yōu)化交互體驗。
用戶畫像分析
在上面一個階段了解到我們的用戶群體是基中層領導者。根據(jù)市場數(shù)據(jù)分析,一般基中層領導者主要以男性居多,年齡大概在28-35歲之間,以需要提升領導力為目的,那么從這幾個特征中我們看出,這些人都有哪些特點呢?首先28-35歲的年齡段,基本上是已經(jīng)結婚的比較多,并且有很大一部分人群也有了孩子,這個年齡段的孩子還比較小,基本也是在2-6歲之間較多。對于這種類型家庭而言,無論是在工作上還是生活上都較為忙碌。并且因為是領導者的原因,時間上也較為分散,一天下來沒有辦法集中去做一件事情,開會、匯報、溝通需求、分布任務等。由于不像在學校,事情太多也太雜,很多時候沒有辦法安心去做一件事情,導致規(guī)劃能力不強,需要借助平臺可以有個推力。

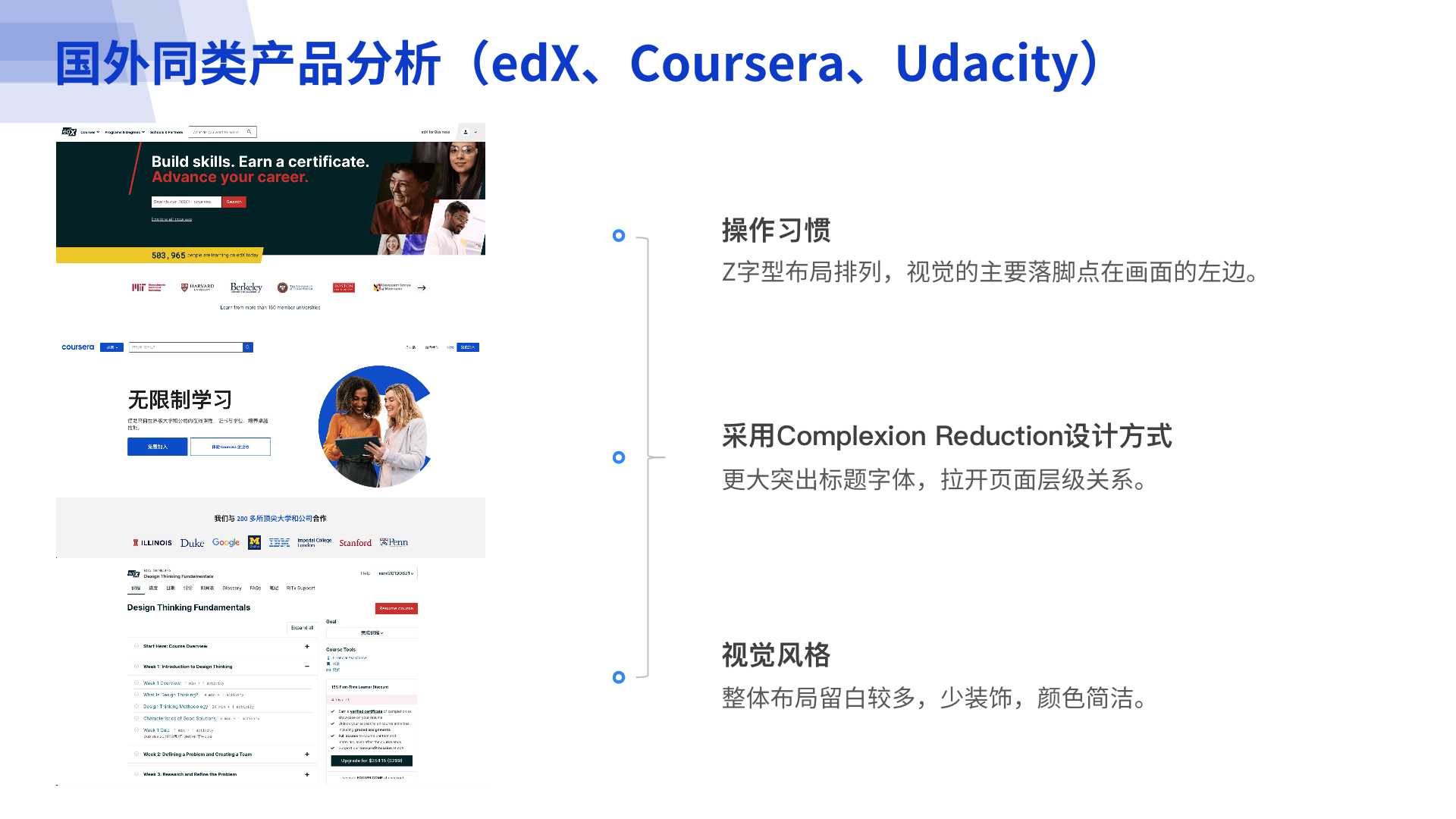
國外同類產(chǎn)品分析
其次是針對國外市場用戶使用不習慣這個問題,我對國外幾個大型的相關網(wǎng)站做了了解。edX、Coursera、Udacity這三個網(wǎng)站是國外市場使用較多,知名度較大的幾個網(wǎng)站。分別從內(nèi)容上和視覺上進行分析,去了解國外市場的設計方式,用戶使用習慣等。

從以上的分析中最終得出了以下三個結論:
1、操作習慣:這個與國內(nèi)的差不多,都是從上到下,從左到右呈Z字形排列布局的方式,視覺的落腳點都會在畫面的左上方,所以我們在設計的時候,要把重要或者想要表達的內(nèi)容放在這個位置,使用戶進入頁面后就可以很快看到它。
2、采用Complexion Reduction設計語言:將標題放大,制造視覺上的沖擊力,拉開頁面的層級關系,這種設計方式也是國外較喜歡、較常用的一種設計方式。
3、視覺風格:國外網(wǎng)站的設計整體留白較多,讓頁面更有呼吸感,頁面上幾乎沒有無用的裝飾性元素,非常簡潔,顏色使用也比較簡單,不會用過多的顏色去擾亂用戶,簡單的設計對于教育類的行業(yè)來說,可以減少視覺疲勞,讓眼睛放在有用的事物上去。

通過以上對用戶畫像和國外同類產(chǎn)品分析,總結出:我們要從多維度考慮,以優(yōu)化交互為目的讓頁面更有層次感,從而給用戶帶來輕松的體驗感。是這次設計的核心思想。
1、從用戶的時間分散且忙碌的特點,得到我們需要盡量優(yōu)化交互邏輯,減少用戶學習成本,讓用戶可以快速找到自己想要的東西;并且要讓用戶在本身就較為忙碌的情況下盡量輕松的學習,不要再給用戶增加壓力。
2、通過用戶規(guī)劃能力不夠強的特點,得到我們可以給用戶定制一個“學習計劃”,幫助用戶規(guī)劃自己的學習能力,并且在學習中增加互動性,比如隨堂筆記、收藏、標記這種小功能,隨時給用戶帶來互動,讓用戶更有參與感。
3、從國外同類產(chǎn)品分析中總結出,整體國外市場的喜好是簡潔、少裝飾、以大面積留白來增加頁面的呼吸感,采用盡量簡單的卡片式的設計方式來拉開頁面的層級關系。

三、設計
現(xiàn)在就到了設計階段了,上面了解分析了那么多,給我們設計提供了那么多基礎材料,這個時候就派上了用場。上面的最后提到說:我們要從維度考慮,以優(yōu)化交互為目的讓頁面更有層次感,從而給用戶帶來輕松的體驗感。接下來我就要講述,如何在設計去運用了。
輕松-這個很重要。
如何讓用戶在生活和工作那么繁忙的情況下,還要努力的去學習,努力的提升自己呢?所以我們這里就采用插畫的形式,插畫像是動畫片,讓我們回到了小時候,并且融入了AI人機對話,沉浸式的體驗更是可以讓用戶在一個輕松的氛圍內(nèi)完成自己的學習。

增加互動性
原有手機端的功能缺少與用戶之間的互動,看視頻就是看視頻,做題就是做題。讓用戶在使用的時候不能按照自己的意愿去支配,這種感覺不好,一定要讓用戶有參與感,讓用戶占到主導性,而不是那么強硬的讓用戶跟著你走。所以在課程這塊的設計上第一采用了全屏的方式,讓用戶不用返回,在當前就完成本階段的所有的課程,增加效率。第二在原有的功能上增加“課堂筆記”、“收藏”和“學習計劃”等一些小功能,讓用戶隨時按照自己的意愿去學習,實時跟產(chǎn)品進行互動。

層次感的表達
教育類型的網(wǎng)站,頁面相對來說比較干凈、整潔一些,可以有效減少用戶視覺疲勞,避免不必要的干擾元素出現(xiàn)影響用戶的體驗。
在本次的設計中,學習了國外同類網(wǎng)站的設計風格,采用卡片式的方式,將元素與標題包裹在一起,有效與其他元素進行區(qū)分,增加投影設計,讓頁面更加有層次感和空間感。標題上面采用了Complexion Reduction的設計語言,將標題放大,制造視覺上的沖擊力,拉開元素之間的層級關系,豐富頁面的設計。這也是國外網(wǎng)站較喜歡的一種設計方式。

四、走查
設計完成之后,切圖交到開發(fā)手里之后,不能算就完成了,最后走查這一步很重要,要保證實現(xiàn)出來的效果跟設計稿保持一致。不然前面說的再多,設計的再炫都是白搭,實際使用的用戶可不知道你前面都做了什么,他只感受他現(xiàn)在感受到的。
我一般的方法是用Word的方式,將有問題的頁面截圖并標記出來問題點,并且按照菜單進行分類。這樣開發(fā)對照看起來就特別明確,只用文字不配圖的表達都是耍流氓,誰知道你說的是哪個頁面的哪個點。用Word進行歸類最重要后面追蹤也特別容易,可以很明確看到你哪塊問題還沒有修改,不用再反復提交。
總結一下:
一般我的設計流程就是:了解-分析-設計-走查,因為不是產(chǎn)品性質的,所以最后的迭代或者驗證這一步驟就會不那么重要,如果是做產(chǎn)品型的后面的驗證也會是非常重要,因為是項目型的所以這里就不多做說明。以上就是我個人在設計中的案例分析,大家有想法的可以多溝通,多交流。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
文章來源:站酷 作者:醬油不咸
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務