2021-8-15 資深UI設計者
作為身處設計領域我們或多或少的學習過色彩知識,同類色、鄰近色、對比色、明度、純度......但好像學習過是一回事,使用起來由是一回事,我們然后常常聽到自己的作品被說:顏色太臟了,太焦了,太花,氛圍不對....總的來說就是不太好看,于是我們就去看很多很多的好圖,嘗試著學習別人的色感,讓自己的作品更好看些。

通過參考圖片的色表,并嘗試用到自己的作品里面去


(上圖只是舉下例子)
自己的作品色感也確實得到了很大的提升呢,但我們也可換其他的圖,畢竟色感好的圖那么多,接著好像就會陷入一個誤區,過于依賴參考,脫離了參考自己用色就會猶豫不決,就算是參考了用色也不知道為什么要這樣配色,作用是什么......一系列問題浮現在我們的腦海,那么問題產生,思考一下該如何解決問題吧,希望能夠跟大家一起提升色彩知識
色彩基礎知識
既然是了解和提升色彩,那我們不妨先復習一下色彩的基礎知識
(非常熟悉色彩基礎的可以這里可以跳過)
1、色彩的屬性
①色相
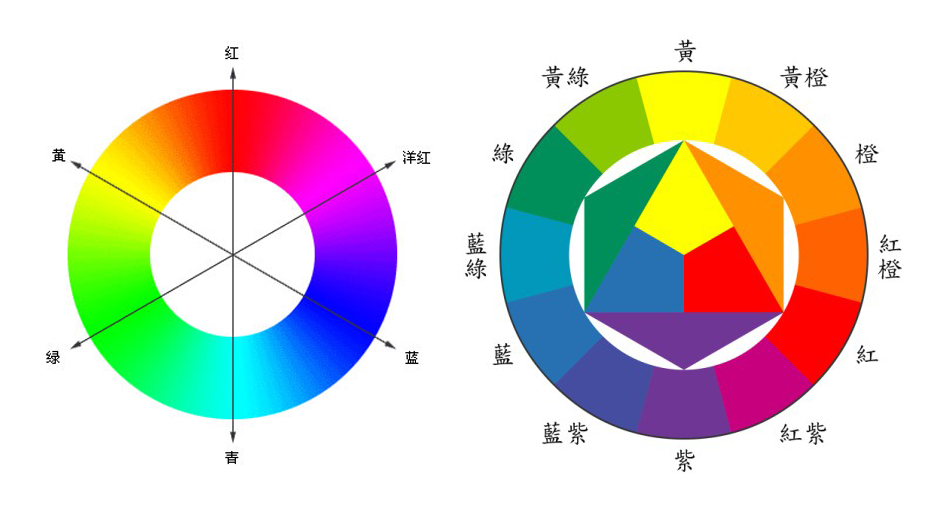
色相也就是以色彩的稱謂,它是一種顏色區別于另一種顏色的獨特屬性。例如: 玫瑰紅、桔黃、檸檬黃、鈷藍、群青、翠綠…..我們把紅橙黃藍綠紫,和她們所處的各自之間的紅橙、黃橙、黃綠、藍綠、藍紫、紅紫這六種中間色一共12種色,稱為色環。

②明度
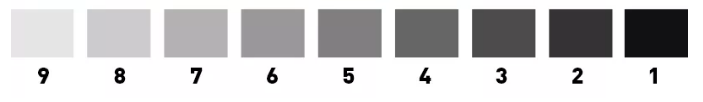
我們稱顏色的深淺為明度,若在某一色相的顏色中加入黑或白的成分,便可使明度降低或升高。色彩的明度是眼睛對光源和物體表面的明暗程度的感知,主要是由光線強弱決定這一視覺經驗,顏色明度越高,其視覺感受越明亮,反之,則越暗淡。


③ 純度
色彩的純度是指某一種色相的顏色的鮮艷程度,也叫飽和度,既某一種顏色的自身形象的完整程度。
自然界的顏色,由于受光線變化的環境因素的影響,單個物體的固有色純度不會是百分百,總有一些偏向,有色彩的各種色都具有飽和度,而區別其飽和度高低的方法是根據這種色中含灰色的程度來計算的。

總結:顏色主要是由色相(顏色)、明度(明暗)以及純度(飽和度)組成
①關于色相的問題“花”可以通過減少色相,或者保持色相在三種以內,來使畫面整潔,具有統一感
②關于明度的問題“平”可以通過拉大明度的區間,來達到加強畫面的層次感的表現
③關于純度的問題“焦”和“臟”根據畫風對純度統一的要求,通過弱化或增強純度,使畫面純度保持一致
色彩搭配
了解完顏色的基礎知識,再來了解一下色與色之間如何進行搭配,并且會產生什么作用吧
(非常熟悉色彩基礎的可以這里可以跳過)
①同類色
以某一顏色為基準,與此色相隔15°以內的顏色為同類色,主要是指單一色相通過明度、純度變化達到豐富的色彩效果,同類色給人的差距很小,常常給人單一、統一、穩定的感覺,可以通過明暗層次來提升畫面的層次感


②類似色
以某一顏色為基準,與此色相隔30°以內的顏色為類似色,類似色比同類色效果搭配更明顯、豐富,可保持畫面的統一感和協調性,呈現柔和質感,由于搭配效果較為平淡和單調,可以通過色彩明度和純度的對比,達到強化色彩的目的

③臨近色
以某一顏色為基準,與此色相隔60°—90°的顏色為臨近色,臨近色對比屬于色相中對比,可保持畫面的統一感,又能使畫面顯得豐富、活潑,可增加明度和純度對比,豐富畫面效果,這種色調上的主次感能夠增強配色的吸引力

④對比色
以某一顏色為基準,與此色相隔120°—150°的任一兩色互為對比色,對比色相搭配是色相中的強對比,其效果鮮明、飽滿,容易給人帶來興奮、激動的快感,作品中常以高純度的對比色配色來表達隨意、跳躍、強烈的主題,以吸引人們目光的作用

⑤互補色
以某一顏色為基準,與此色相隔180°的任一兩色互補,互補色的色相對比最為強烈,畫面相較于對比色更為豐富,更具有感官刺激性

總結
不同顏色的搭配能夠產生不同的作用,我們可以根據自己的需求選擇合適的色彩搭配來運用到自己的界面上來,但是這種基礎的色彩搭配更適合運用到廣告、活動、banner上來,因為他們有明確的主題,確定的角色作為色調參考,而且能夠作為單獨界面存在,但是像通用界面,變化太多,需要考慮的也太多,單單的色彩搭配不能夠作為唯一的參考標準,想知道是被什么因素所影響的嗎,接著看下去吧~

(對比色)
色彩比例
上面說道,根據不同色彩搭配的特點,即可運用到界面上,來達到自己想要的效果,那為什么自己所用到的色相并不多,但界面還會經常被點評“花”呢?又該怎么解決這個問題呢?這里可能是色彩比例出了問題
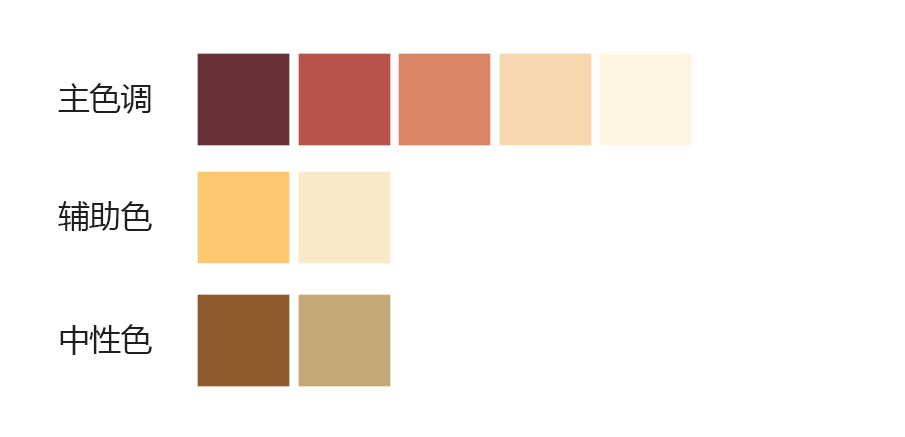
“花”主要指:色相、明度以及純度多且分布過于分散,從而形成細碎的點、以及使用素材過多(素材自身帶有多種顏色)導致畫面被分割的很細碎,所以在設計中畫面通常由主色、輔助色和中性色組成,一來是可以很好的規避這個debuff,二來使畫面整潔,具有統一性,也方便沿用到其他界面


①主色
主色為核心色彩,它的要點在于——你想讓用戶感受那種情緒,然后通過情緒關聯到一個大致的色彩范圍,再進行微調,常常用到同類色、鄰近色....來使界面即具有層次感的豐富,又可以保持畫面的統一感和協調性
②輔助色
輔助色包含一到若干個和主色不同的色彩,具體的根據實際場景功能決定,最常用到互補色和對比色,因為視覺差異性大,而輔助色主要功能是作為引導用戶進行交互,比如通知、提醒、取消用紅色,確認、升級用綠色.....而基于引導用戶這個原則,所以越需要被突出的顏色,可以在色環中離主色越遠,越不需要被突出的則越近,例如:常作為提示作用的按鈕
③中性色
如果說主色輔助色決定了界面視覺是否出彩,那中性色的應用直接決定了頁面能不能正常使用,所以中性色常用于界面中的文字,界面底版等顏色,起到便于閱讀的作用
總結
主色、輔助色、中性色的運用使界面具有層次感,避免了因為顏色細碎而導致“花”的問題,而大面積的主色通過色彩情感增強玩家對世界觀的整體感受,而輔助色作用則傳達特定的信息方便玩家的抉擇
色彩心理學
剛剛說到主色取決于—想讓用戶感受哪種情緒,那情緒是跟色彩如何進行關聯的呢?
①色彩感受
其實也沒有那么玄乎,包括沒有學過美術的人也知道冷色、暖色,但色彩本身并無冷暖的溫度差別,是視覺色彩引起人們對冷暖感覺的心理聯想
進而產生冷暖感覺,并且產生一系列的情緒
例如:【暖色】人們見到紅、紅橙、橙、黃橙、棕等色后,會聯系到太陽、火焰等景象
【冷色】見到藍、紫等色后,則會聯想到天空、冰雪、海洋等景象



②色彩情緒
而情緒的產生,主要是因為我們通過顏色—聯想到景象—從而產生情緒,因為色彩本身是沒有情感的,我們之所以能感受到色彩的情感,是因為長期生活照一個色彩環境中,積累了許多視覺經驗,這些經驗與某種色彩刺激呼應時,就會激發某種情緒
例如:黃綠、藍、藍綠等色,使人聯想到草、樹等植物,產生青春、生命、和平等感覺。紫、藍紫等色使人聯想到花卉、水晶等稀貴物品,故易產生高貴、夢幻的感覺。至于黃色,一般被認為是暖色,因為它使人聯想起陽光、麥田等

③色彩感受補充
色彩的輕重感
高明度: 高明度的色彩使人聯想到藍天、白云、彩霞、棉花、羊毛等,從而產生輕柔、漂浮、上升等感覺, 所以產生“輕”的感受
低明度:低明度色彩容易讓人聯想到鋼鐵、大理石、礦石等,從而產生沉重、穩定、降落等情緒,所以產“重”的感受


色彩的軟硬感
色彩的軟硬感主要來自色彩的明度,參考上面,但是純度也是其中的影響因素,例如:
高純度: 高純度的色彩都偏硬感,如果明度又低則硬感更明顯,來源于色與色之前的對比,界限明顯
中、低純度:色彩成柔和感,因為容易使人聯想起駱駝、狐貍、貓、狗等動物毛發,絨織物,而且色與色之間對比的界限不明顯


色彩的華麗/質樸
色彩的鮮艷、質樸、色彩的三要素對此都有一定的影響,其中純度的影響最大,來源于人們對材質的認知,例如:
高明度、高純度:色彩豐富、強對比,感覺鮮艷、強烈
低明度、低純度:單純,弱對比,感覺色彩質樸、高雅、暗淡、復古

過色彩的這個特點,我們可以用于營造即復古、典雅又華麗的氛圍

以上只是些舉例說明,希望大家能夠舉一反三,例如:高明度具有擴大感、膨脹感,低明度具有顯小、收縮感等等,在裝潢設計、服裝設計常有用到呢,畢竟黑色顯瘦(滑稽)~
又例如根據人群劃分,以兒童作為主要用戶人群,色彩都是高明度、高飽和度,因為小孩子視力發展隨年齡增長逐漸完善,他們在視力未完全發展的時候能辨別出的顏色有限,對純度明度鮮艷的辨別度高,所以就特別喜歡鮮艷的顏色。

總結
我們看到的各種色彩,與以往的記憶及經驗產生聯想,從而形成一系列的色彩心理反應,我們可以通過這些心理反應的特點,來得到合適的配色并且運用到我們的作品中
色彩運用與感情基調
上面只是詳細的說明了色彩的各自特點,以及不同的顏色所產生的不同情感,那我們該怎么把所有的知識總結起來,運用到我們的游戲配色中來呢?下面講的是主色
首先每個游戲都有自己獨特的美術風格,而情感基調則是決定美術風格的方向,什么是情感基調:他是游戲傳達給玩家,能夠激起玩家情緒反應的核心感受,而玩家對于感情基調的感知來源于視覺呈現,而我們通過概括游戲的視覺基調,則很好的幫我們找到美術風格的方向
例如:
 (中世紀戰爭)
(中世紀戰爭)

(科幻未來)

(古典神話)
通常游戲的情感基調都是由概念設計師設定的,但介于概念設計師在國內較為稀缺,我們可以通過競品、資料圖片來表達游戲的情感基調和整體風格,但是被概括的情感基調內容過于遼闊,我們需要仔細拆分成多個細分領域,更方便我們做設計
例如:科幻戰爭(按時間來劃分有:二戰、冷戰、現代、近未來,未來...)(按風格劃分有:賽博朋克、原子朋克、柴油朋克...)、

![]()

每個細分的領域都有他各自的美術風格和特點,當然這篇主要講配色,我也先不扯遠了,確定風格之后,我們就可以通過風格特點來確定配色,
例如:我們比較熟悉的風格《賽博朋克》的配色分析
整體色調:高對比度、高飽和度、低亮度的畫面,整體亮度較低。畫面以冷色調(藍色、青色、紫色)為主,同時局部用暖色調(霓虹燈色調)點綴

畫面為什么以藍色、綠色、紫色為主呢?
綠色:因為早期電腦顯示器上的字符是綠色的。上世紀60到80年代,電腦顯示器均為單色顯示器。一般來說,單色顯示器分為黑白和綠色兩種。由于顯示綠色的熒光粉,在造價上遠低于顯示白色的熒光粉,因此早期單色顯示器多使用綠色字符。綠色從顯示器中流入賽博朋克世界,形成了一種極具風格化的視覺特點

藍色:標準的科幻色,科技代表的是對未知的探索, 宇宙、天空、大海等都和藍色有關,而這三者都是科學研究的最原始的對象,其次藍色是短波長顏色,從心理上會給人以 沉穩、理智、準確的意象,恰恰與科技給人的感覺相符,最主要的是藍色用于表達科幻的作品相當廣泛,幾乎已經達到了眾人皆知的地步

紫色:紫外光色極具穿透力,即使在一片灰霾暗淡之中,也能夠令人一眼望見。強化了光污染下的失真美感,也是賽博朋克的標志性色彩之一。

總結:
如果說色彩心理學是:通過顏色—使玩家聯想到景象—從而產生代入情緒,那么主色的確定則是:通過景象—感受情緒—關聯色彩,至于明度和純度,則取決于風格特點
色彩運用與游戲反饋
如果說主色是為了通過色彩聯想產生情緒變化,增強玩家的代入感,那么輔助色的作用就是信息傳達,通過視覺感受色彩能夠在第一時間激發大腦的最本能反應,讓玩家直接感受到當前畫面所傳達的視覺信息,并且玩家在交互后瞬時獲得的知覺反饋。
為了游戲世界更加真實可信,游戲的設計都是基于現實生活進行創作的,所以游戲美術設計師需要將這些最基本的顏色認知加入到游戲設計中,通常運用這種色彩情感聯系讓玩家與游戲互動,向他們傳達特定信息。那么我們看看顏色傳遞信息的一些例子吧
例如:
綠色:屬于大自然色系,代表著生命的永恒,給人一種生機勃勃的感覺,充滿了希望和活力,設計師也常運用綠色描述玩家安全的健康狀態。例如:血條,滿格的信號,恢復生命....同時基于綠色在社會的廣泛運用,如交通系統的綠燈等,綠色作為積極的象征已經扎根在我們腦海,所以綠色還有和平、安全、同意等的積極聯想,而和平狀態、引導性的確定以及打鉤符號也是我們常見的設計運用

紅色:在現實生活中,交通燈顯示為紅色意味著停止機器上閃爍紅燈標志著危險或故障,紅色的滴狀物象征血等。所以,紅色通常用于表達與綠色截然相反的意境。對某些人來說,紅色暗示危險情況,代表警告或一些消極內容。在游戲設計中,常用紅色描述角色性命危險的狀態,或者一些提示性的警告等

以上只是部分例子,你們玩游戲的時候不妨注意一下這些有趣的設定,例如道具、角色的品質顏色,勝利失敗的顏色對比區分,或者是劃分陣營時,通過不同顏色區分勢力等等

總結:
輔助色的確定公式則是:通過顏色—使玩家聯想景象—引導玩家獲得指示—以致玩家做出反饋,所以顏色的運用在引導玩家、說明功能上起到了非常大的幫助哦
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
文章來源:站酷 作者:筱玥
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務