2021-8-17 ui設(shè)計(jì)分享達(dá)人
柵格系統(tǒng)(grid systems)
規(guī)則的網(wǎng)格陣列來(lái)指導(dǎo)和規(guī)范網(wǎng)頁(yè)中的版面布局以及信息分布。
基本原理
在網(wǎng)頁(yè)設(shè)計(jì)中,把寬度為“W”的頁(yè)面分割成n個(gè)網(wǎng)格單元“a”,每個(gè)單元與單元之間的間隙設(shè)為“i”,把“a+i”定義“A”。他們之間的關(guān)系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
我們通常把a(bǔ)稱為“柱”,對(duì)應(yīng)代碼中的Column;i稱為“水槽”,對(duì)應(yīng)代碼中的Gutter;a+i=A稱為“列”

設(shè)計(jì)柵格系統(tǒng),本質(zhì)就是定義a,i,n的數(shù)值。
UI設(shè)計(jì)中有一個(gè)通用做法,就是元素的寬度盡量是8的倍數(shù),基于今天的大多數(shù)的網(wǎng)頁(yè)設(shè)計(jì),畫(huà)板寬度都為1440px ,此時(shí)我們將a=24,i=24,n=24,這是一組簡(jiǎn)單美妙的數(shù)值,可算得W=(24x24)+23x24=47x24=1128px;將柵格居中于畫(huà)板(偏置156px),此時(shí)的柵格系統(tǒng)如下:
1128柵格系統(tǒng):

得到的這個(gè)柵格布局被廣泛使用,比如站酷網(wǎng)首頁(yè):

觀察計(jì)算公式W=1128=47x24=(24+23)x24,這里的47不是8的倍數(shù),我們?nèi)菀紫氲桨阉兂?8,
將a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此時(shí)的柵格系統(tǒng)如下:
1152柵格系統(tǒng):
這個(gè)柵格系統(tǒng)的美感在于,寬度W=48x24=1152px,兩邊的留白為畫(huà)板1440px寬度的1/10等于144px。Ant Dseign中運(yùn)用了此柵格:

以上兩個(gè)柵格布局都是24柵格系統(tǒng),使用24柵格系統(tǒng)的好處是,它可以輕松實(shí)現(xiàn)2等分、3等分、4等分、6等分、8等分、12等分,也可以進(jìn)行1:2:1、 1:3:2、 1:2、 1:3 等不對(duì)稱分割的布局。

除了最常見(jiàn)的24柵格布局外,也可進(jìn)行36柵格布局,例如:
a=16,i=16,n=36,W=(16x36)+16x(36-1)=16x(36+35)=1136
1136柵格系統(tǒng):

a=26,i=24,n=24,W=(26x24)+24x23=24x49=1176px
例如騰訊文檔:
1176柵格系統(tǒng):

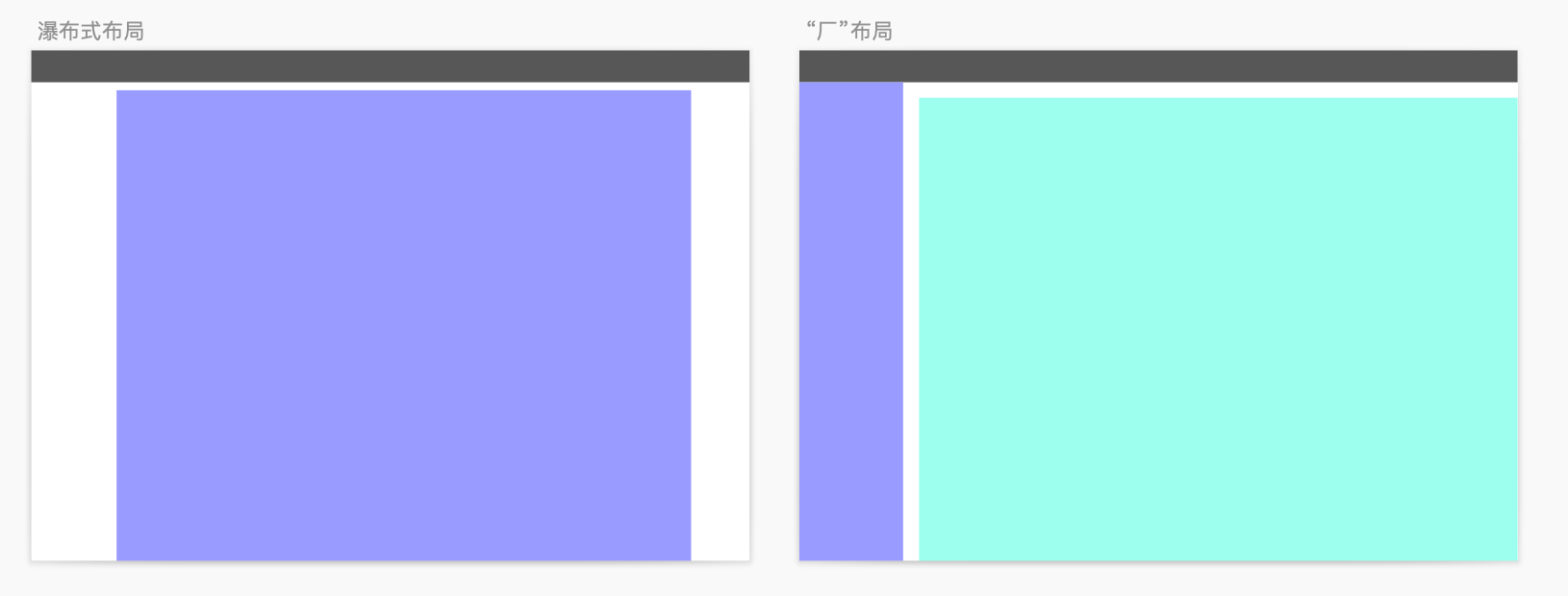
“廠”型布局網(wǎng)頁(yè)的柵格布局:
以上的網(wǎng)頁(yè)布局都是瀑布式布局,在許多應(yīng)用型網(wǎng)站中,常使用“廠”字布局,對(duì)于“廠”布局的網(wǎng)頁(yè),該如何設(shè)計(jì)合適的柵格系統(tǒng)呢?

我們可以先確定左側(cè)菜單欄的寬度,例如飛書(shū)管理后臺(tái)中左側(cè)菜單欄的寬度為228px,在拉動(dòng)瀏覽器時(shí),這部分通常是不動(dòng)的,再確定主體內(nèi)容去和左側(cè)菜單欄間的間隙,比如12px。
此時(shí)可以計(jì)算W=1440-228-12x2=1188。
使用24柵格系統(tǒng)時(shí),12a+11i=1188,方程中有兩個(gè)未知數(shù),我們?cè)O(shè)定其中一個(gè)時(shí),就可計(jì)算出另一個(gè)。另i=12,解
W =(a×n)+(n-1)i
1188=(ax24)+23x12
a=38

是幫助,而非限制
對(duì)開(kāi)發(fā)者而言柵格是實(shí)現(xiàn)動(dòng)態(tài)布局的手段,而設(shè)計(jì)師對(duì)于柵格的理解源自平面設(shè)計(jì)中的柵格,不應(yīng)把柵格系統(tǒng)當(dāng)成一種限制,而是幫助,也不用總是擔(dān)心元素超出柵格。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
文章來(lái)源:站酷 作者:隔岸吃瓜
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
對(duì)于網(wǎng)頁(yè)設(shè)計(jì)來(lái)說(shuō),柵格系統(tǒng)的使用,不僅可以讓網(wǎng)頁(yè)的信息呈現(xiàn)更加美觀易讀,更具可用性。而且,對(duì)于前端開(kāi)發(fā)來(lái)說(shuō),網(wǎng)頁(yè)將更加的靈活與規(guī)范。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.paul-jarrel.com