2022-1-11 ui設計分享達人
設計原則是設計師為規范和塑造他們的作品而制定的規則。這些原則強調焦點設計元素,遵循它們有助于幫助設計師與廣泛受眾產生共鳴。
盡管設計原則聽起來可能限制了自由,但它們的創建是為了支持設計師的工作,而不是設置障礙。您可以將它們視為建立一般順序但不干擾作者創造力的拼寫規則。因此,設計工作依賴于設計原則,一旦使用得當,就會開始吸引觀眾的注意力和興趣。理解這些原則意味著理解并控制整個項目、創建它的過程以及每個涉及的設計元素。
不同的團隊和工作室區分不同數量的設計原則。然而,七項原則被認為是基本原則。它們是平衡、層次、統一、對比、強調、比例和重復/節奏。
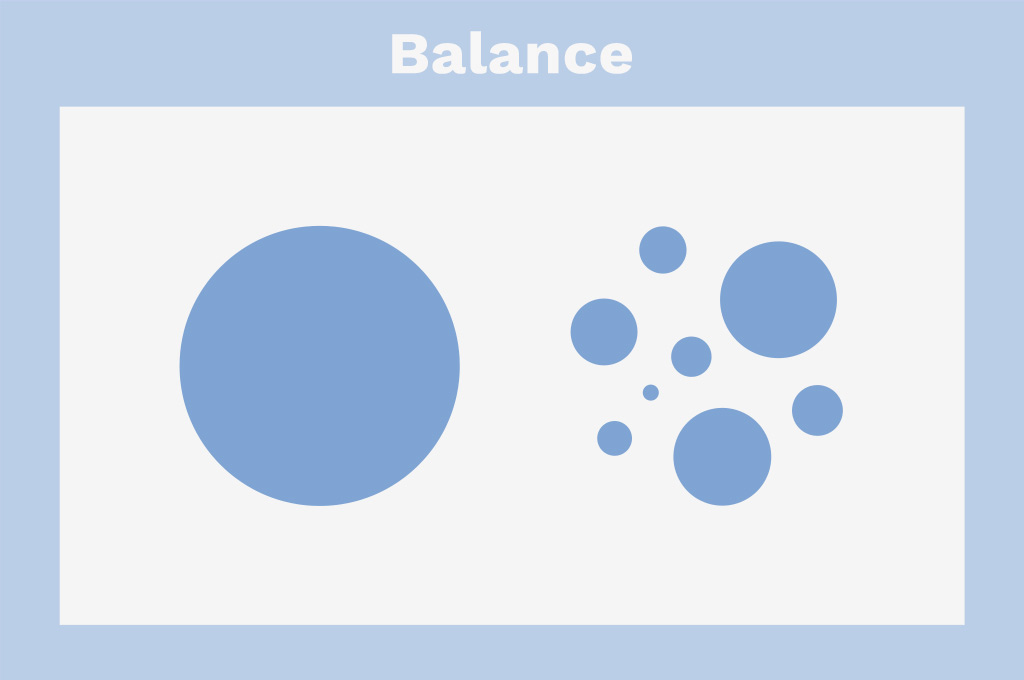
1. 平衡
平衡可能是最明顯和最容易理解的原則。這也是讓視覺內容感覺舒適的一個重要功能。這個想法是設計的每個元素——比如字體、顏色、圖形、背景、形狀、圖案、按鈕、文本等——都有它們的視覺重量。較重的元素會迅速吸引觀眾的注意力,而較輕的元素則不會,主要用于完成整個場景的整體性與和諧性。

有兩種類型的平衡,對稱和不對稱。對稱平衡是通過沿中心軸對齊的等重元素實現的。不對稱平衡與鏡像相反。它使用不同權重的元素并且更常見。這樣的構圖圍繞一個或幾個突出的部分排列,因此創作者尋求輕元素和重元素之間的平衡以獲得視覺圖像。
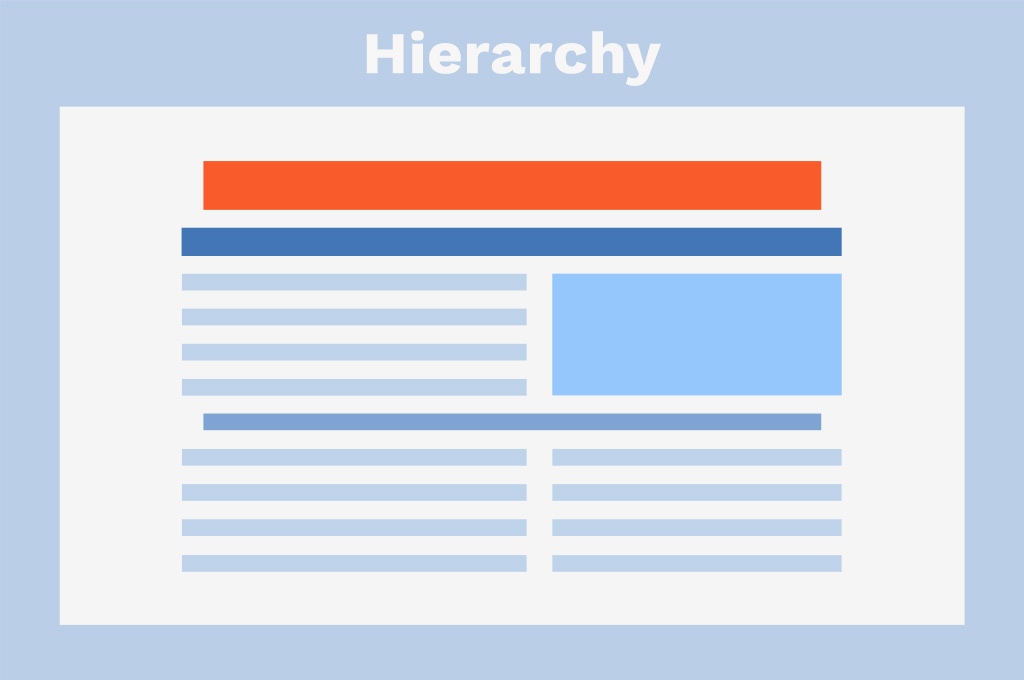
2. 層次結構
層次結構是網頁和應用程序設計中最重要的設計原則之一。它用于對設計元素進行優先級排序,并根據其重要性設置重點。這里有一個簡單的規則:如果一切都標記為重要,那么一切都不重要。
層次結構引導用戶跨界面從焦點對象到二流對象,并有助于按邏輯順序了解事物。如果忽略了這一設計原則,構圖就會顯得雜亂無章,而且很難找到必要的信息。

設計中有兩種主要類型的層次結構:視覺和排版。可以通過場景內對象的比例和顏色強調獲得視覺層次。排版層次結構是通過不同的字體、大小和字體粗細來實現的。
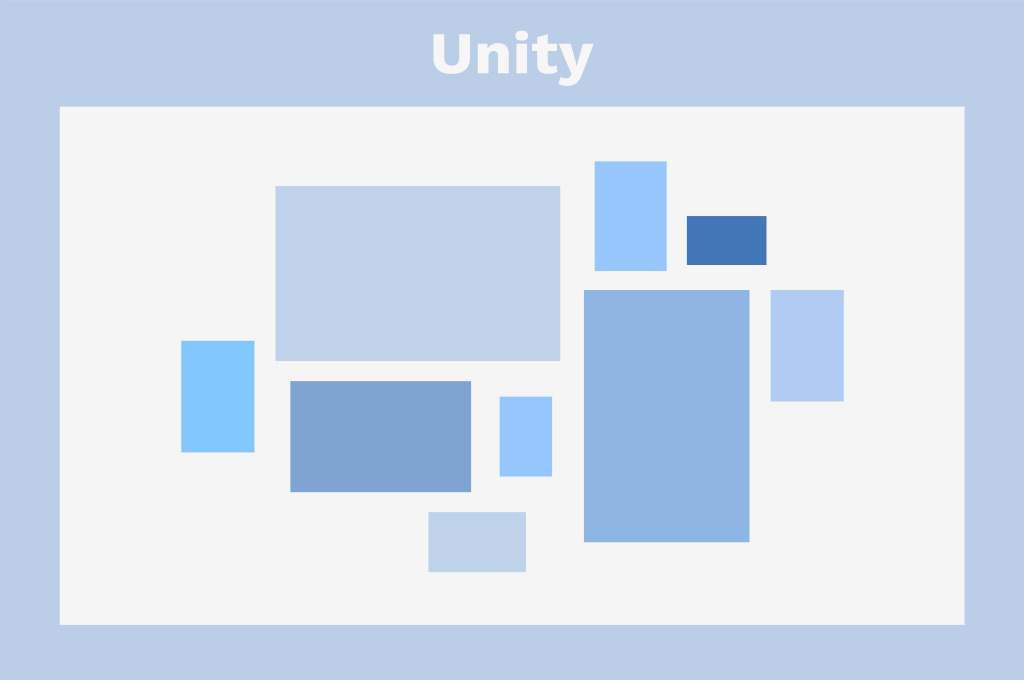
3. 統一
你可能遇到過這樣的網站、印刷品,甚至是室內設計概念:大量的元素很難融合在一起,所以整體形象看起來一團糟。為了解決這種圖形的混雜,使用統一的原則,應該創造視覺和心理的和諧。

統一意味著與品牌理念和信息的聯系,因此每個制作的設計,無論是網站頁面、T恤印刷品還是廣告,都應該成為其中的一部分。它與設計系統密切相關,是大多數平面設計公司和項目應該考慮的原則。
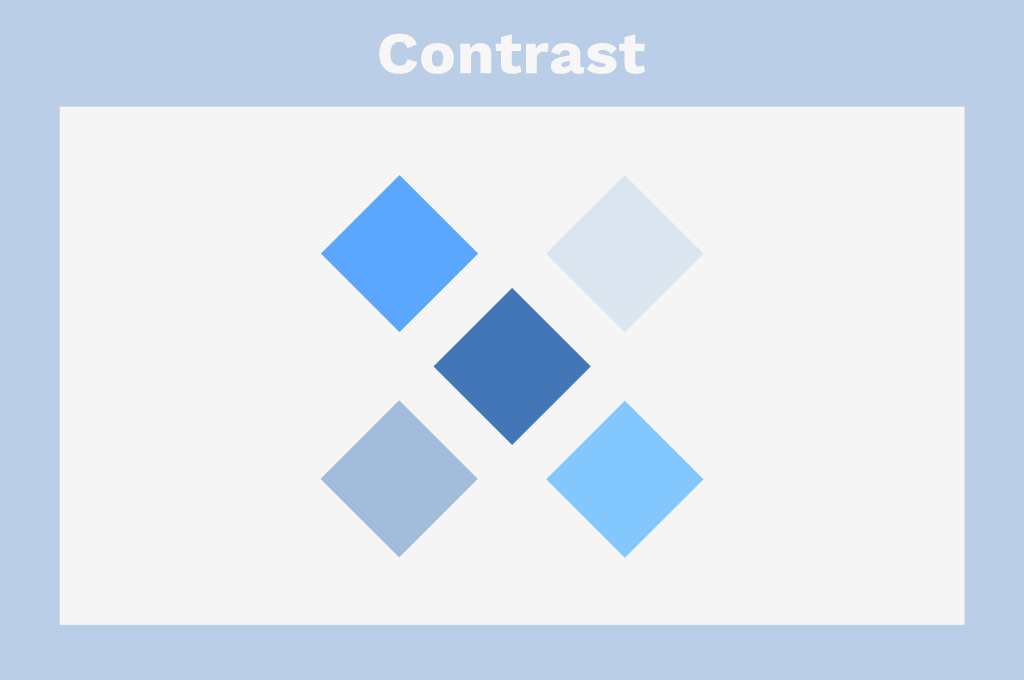
4. 對比
雖然統一和平衡創造了易于交互的視覺上可接受的設計,但多樣性增加了吸引注意力的細節。如果沒有多樣性,即使是最平衡、最精心組織的概念也會缺乏對比,變得單調乏味。

這個設計原則為項目添加不同的視覺元素、圖案、符號或排版。事實上,這是設計師可以盡情發揮創造力并順應潮流的地方。
5. 強調
強調是通過在構圖中設置焦點元素來創建畫面的設計原則。這意味著它們會吸引觀眾的眼球,但不會超過其他元素,否則平衡就會傾斜。這就像一個好的海報設計:你立刻就能看到正在演奏的樂隊,并且找到細節:音樂會的日期和地點、門票價格等。

強調可以通過比例、重量、位置、顏色、形狀和樣式來實現。創建一個大膽的、色彩鮮艷的元素是不夠的,因為一切都應該在一個設計中連貫地顯示。
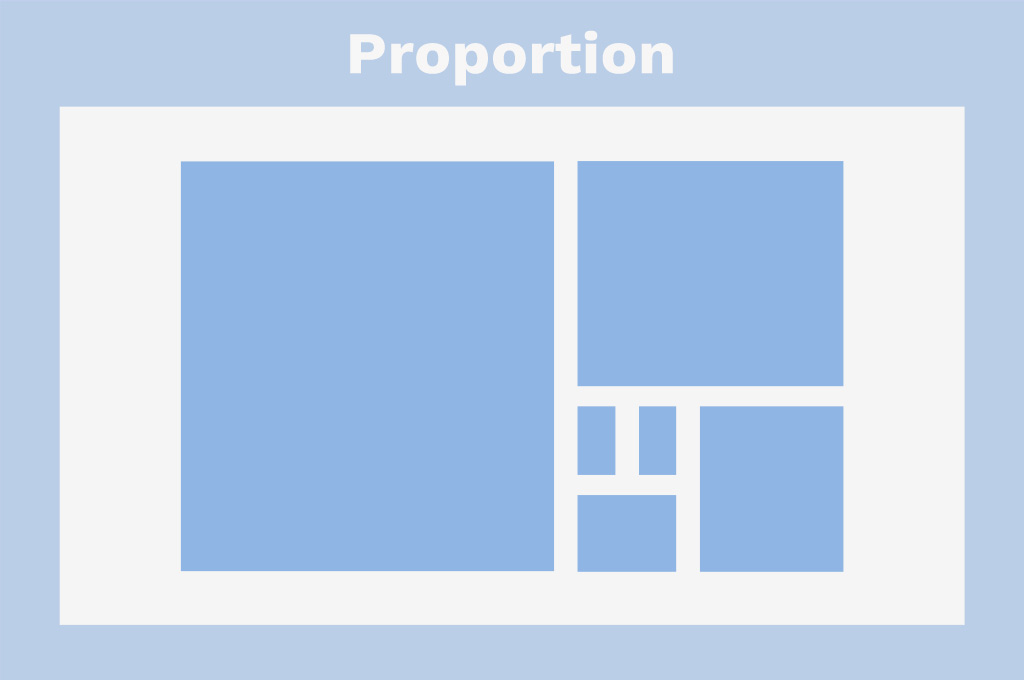
6. 比例
比例是指元素相互之間的大小,是最全面的設計原則。調整比例并根據物體的大小和視覺重量對物體進行分組有助于突出重點并保持構圖的統一。

設計組合中比例的主要思想是,越重要的元素越大,不重要的元素越小。就像著陸頁、文章或海報一樣,對象之間的比例關系與其對讀者的重要性相關。
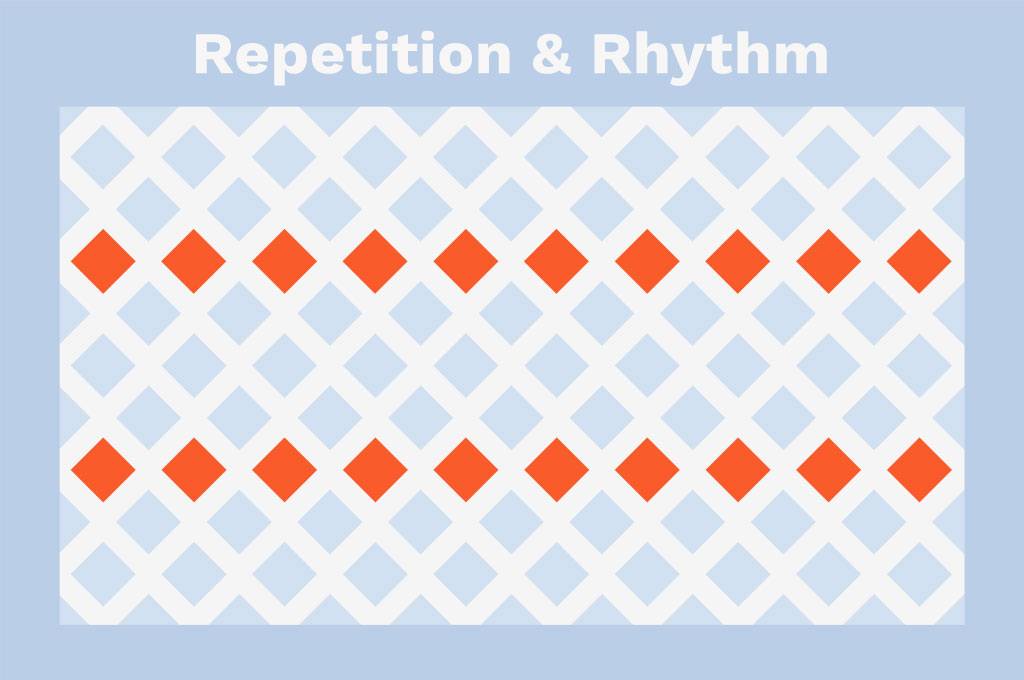
7. 重復/節奏
這兩個設計原則相輔相成,相互補充。重復是指在設計中實現相同或相似的元素:如圖像、按鈕、顏色、字體或形狀。它用于創建統一性和一致性。通過使用相同的圖標、背景或風格化元素,可以輕松實現重復。如果使用得當,它可以控制瀏覽者在頁面上的移動,因為重復元素可以成為吸引和引導注意力的絕佳方式。

元素重復的方式創造了一種節奏感。當設計中有節奏感時,觀者將其視為旋律。有五種類型的視覺節奏:隨機、規則、交替、流動和漸進。
隨機— 沒有特定規則間隔的重復元素。
定期— 重復進行相同的間隔。它通常是通過創建一個網格或一系列垂直線來獲得的。
交替— 允許在設計中重復多個元素。
流動— 模仿自然流動并顯示遵循各種彎曲和曲線的重復元素。
漸進式— 通過在重復時改變元素的一個特征而獲得。
最后
定義要使用的設計原則并不總是有意義的,因為它們可能會在創作過程中參與和拒絕,而設計師的主要目標仍然是傳達重要信息,創造和諧構圖,設計可用的界面。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務