2022-2-23 周周

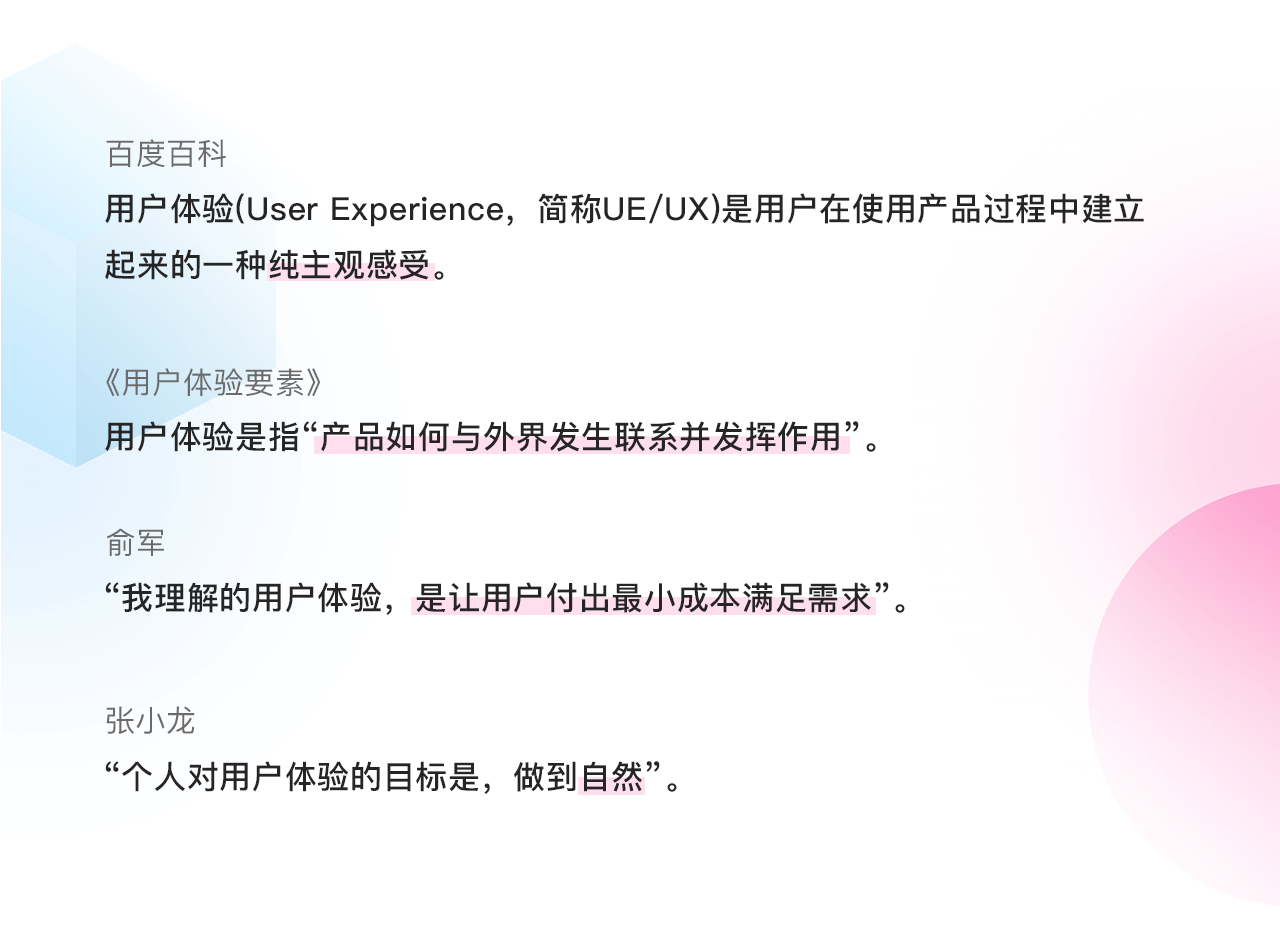
其實可以看出這些解釋大同小異,它是一個非常主觀的概念性的存在,但都有一個共性,那就是圍繞"用戶"。所以我們創建用戶體驗的設計方法為“以用戶為中心的設計”。
以用戶為中心的設計思想非常簡單:在開發產品的每一個步驟中,都要把用戶列入考慮范圍。看似簡單,之中所蘊含的內容,卻出乎意料的復雜。
舉一個日常例子:
你去超市購物,那么你進入超市那一刻到你完成購物這一整個過程都會產生用戶體驗,超市的燈光環境、貨架的擺放、商品是否分類合理、指示牌是否明確、導購員的態度、收銀小姐姐的顏值...都會給你造成相應的購物體驗,而這些購物體驗是決定用戶是否會繼續選擇這家超市購物的主要因素。
看看以下兩家超市的圖片,在價格、距離差別不大的情況下你更愿意去哪家超市購物?

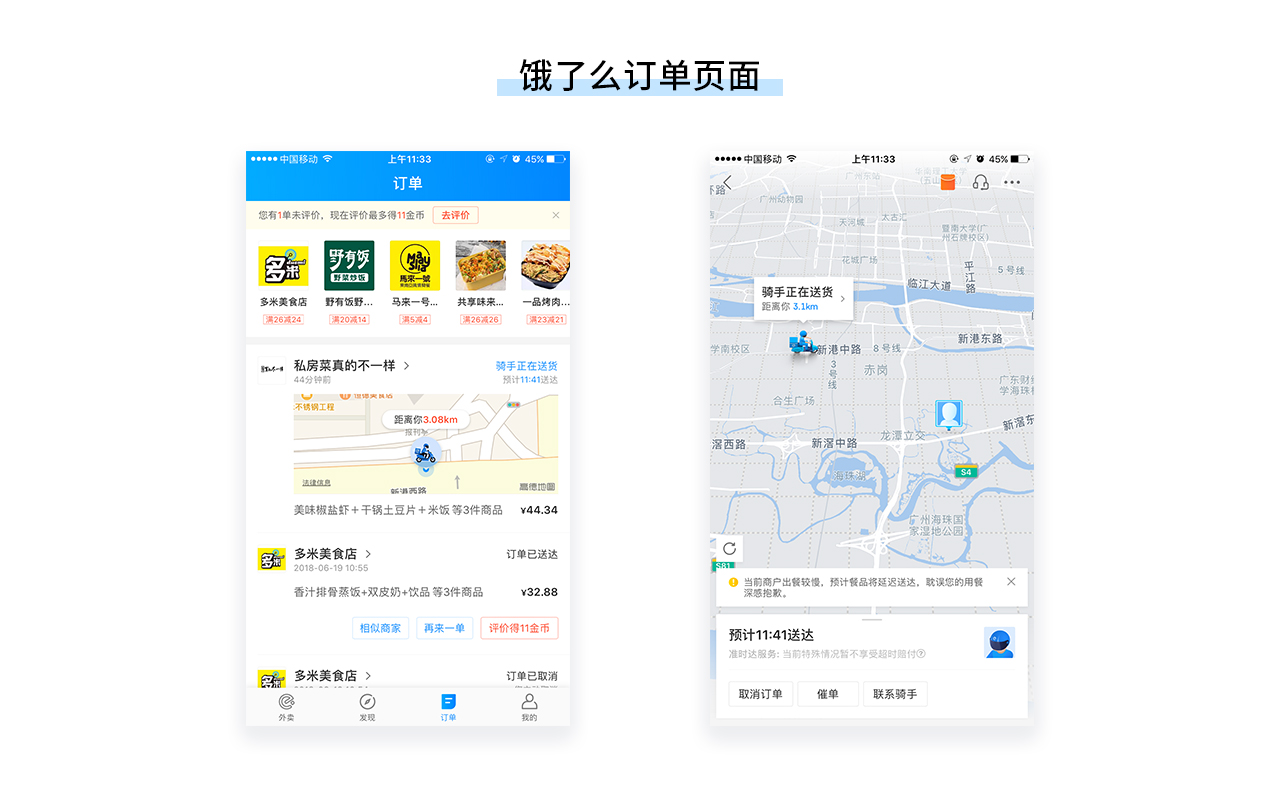
再舉一個互聯網產品的例子:餓了么的訂單頁面

餓了么的訂單頁面不僅顯示預期送達時間,而且非常直觀的顯示商家準備餐品--騎手前往商家--騎手接到餐品--距離用戶距離--用戶接到餐品。整個流程非常直觀,給足了用戶心理時間預期,包括天氣的變化在訂單頁面在騎手行駛的地圖上也會隨之變化,產生情感化的購物體驗。
從這兩個日常事例中,可以看出,我們每天不得不和不計其數的產品與服務打交道,當產品滿足人們的需要時,他的制造者應該受到贊揚,反之,則會受到指責。在產品開發過程中,人們更多的關注產品用來做什么,而經常忽略產品如何工作,而這恰恰是決定產品成敗的關鍵因素。
“一個好的用戶體驗絕對是基于用戶自身的心理感受和行為去設計的,兼顧視覺和功能的因素,同時解決產品所面臨的其他問題”
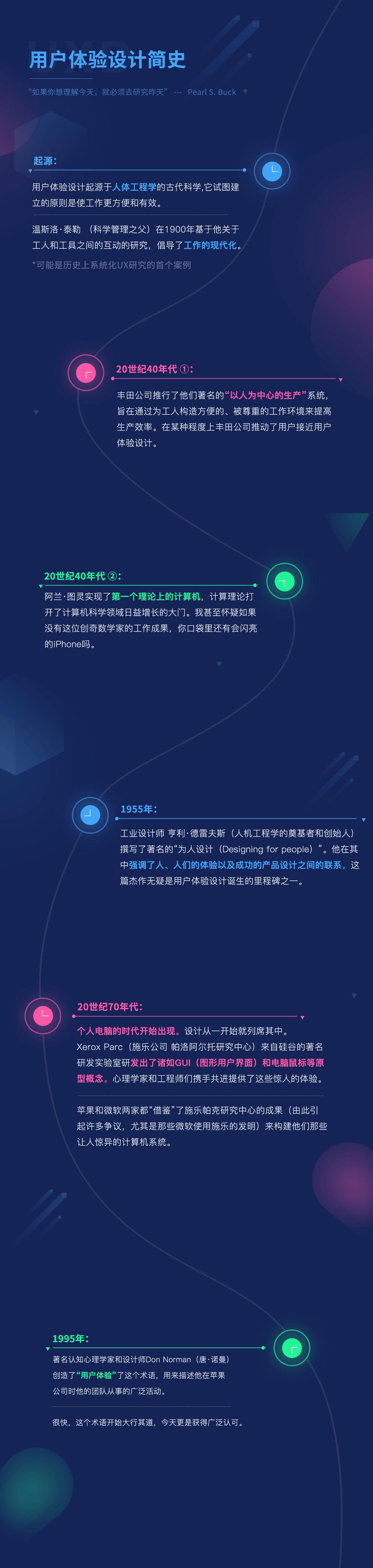
看到這里其實我們對用戶體驗有一個大概的認知,也知道了用戶體驗的重要性。下面我們了解下用戶體驗發展史,感受下“用戶體驗”的由來,或者可以試著據此思考下未來?
“如果你想理解今天,就必須去研究昨天”。Pearl S.Buck

從上圖用戶體驗簡史可以看出,“用戶體驗”術語中包含的理念經歷了長達數世紀的積累,從最開始圍繞工作的方便人體工程學,到人機用戶體驗,再到現在無處不在的用戶體驗。而我們的交互行為也由紙和筆互動,到鼠標鍵盤和電腦互動,到手指和觸摸屏互動,到未來的語音、體感、意念和智能終端互動。我們作為互聯網產品人,要去思考怎么將用戶體驗應用到我們的產品上,該從哪些維度去推動產品的用戶體驗?
回到用戶體驗設計要素,主要就是以戰略層,范圍層,結構層,框架層,表現層5個層級進行展開深入。

這五個層面提供了一個基本架構,只有在這個架構上,我們才能討論用戶體驗的問題。這五個層面從抽象到具體,從概念到完成,自上而下去分析產品,自下而上去創造產品。
1.怎么自上而下去分析一個產品呢?
2.如果用這五個層次對應到人身上會產生什么樣的反應呢?(有趣延伸--梁寧產品30講的內容,推薦大家可以去聽聽。)
3.產品從0到1的創造過程中怎么運用用戶體驗5要素呢?這五個要素具體點又是什么呢?
自上而下分析產品:
我們拿到一個產品先看到的是他的視覺設計(表現層)
體驗功能則可知道哪些內容或入口在首頁,哪些在二級頁面,如何跳轉等等(框架層)
全部頁面走一遍差不多知道了他的業務功能邏輯(結構層)
進而可提煉出它的核心功能和輔助功能(范圍層)
回頭再理解為啥會做這個產品(戰略層)。
咱就說做競品分析的時候是不是很好用!
把分析產品的5個層次應用到分析人的身上呢?
(適合女生找對象用噢,用產品思維的視角去看人)
第一層:感知層,就是你看到一個人的樣子,相貌、舉止、著裝。 其實當你看到這個人的時候,你要知道有一部分是天生的,有一部分其實是角色化的產物
第二層:角色框架層, 簡單來講就是,我們每個人都生活在角色里,并且被角色馴化。 比如說你遇到一個銀行職員,一個軍人,或者是一個公務員,你在和他打交道的時候,你就能明顯看到他身上角色的痕跡。
第三層: 資源結構層, 資源不只是大家一般都會認為的人脈和財產,我認為更多的是看一個人的精神結構和他的精神資源。
第四層:能力圈,是基于對自己存在感的感知而去不斷改變不斷擴充自己的能力圈。
第五層:內核,就是你對自己存在感的定義。
一個人的內核與能力圈是相互影響的,一個人的內核就是他對自己存在感的定義,而一個人對自己存在感的定義決定他是否去擴充自己的能力圈。如果一個人存在感滿足了,他的能力圈也不會再擴充了。就好像說很多女人結婚了就不化妝了,男的滿足了就不奮斗了是一樣的。所以一個人對自己存在感的定義決定了他的人生追求以及思想格局,是最重要的。所以小姐姐們,看人不要只看外表,不過我也同意看人先看外表的說法,只有看對眼的才有興趣后續了解~
基于感知層與角色層的接觸,其實都是一些非常淺層的關系,從第三層開始就是一個人的深層部分了,層次越高,你對一個人的認知就越深入。
其實你真正了解到一個人第三層以上,才算得上真正了解一個人,才真的知道是否合適。
現在,問問自己了解自己對象到哪一層?
產品從0到1的創造過程中怎么運用這5個用戶體驗要素的。(著重講!)


戰略層
戰略層就是需要充分地了解用戶需求,以及清晰地明確產品目標。需要給一個有需求且沒有被滿足(很好滿足)的市場提供供給,這個時候最基本的底線就是:你的產品需要“有用”。

所以請你動手前試圖回答下面兩個基本的問題:
我們要通過這個產品得到什么?(產品目標)
我們的用戶要通過這個產品得到什么?(用戶需求)
這一步的關鍵詞是明確。當我們能越清楚地表達我們想要什么,以及確切的知道其他人想要從我們這里得到什么時,我們就能精確的滿足雙方需求。

范圍層
當你把用戶需求和產品目標轉變成產品應該提供給用戶什么樣的內容和功能時,戰略就變成了范圍,也就是決定了這個項目要做哪些事(功能和內容)。
定義項目范圍同時在做這兩件事:這是一個有價值的過程,同時能產生有價值的產品。
功能和內容:范圍層分成“功能型產品”和“信息型產品”兩個部分。

功能型產品考慮的是功能規格:哪些應該被當成軟件產品的“功能”以及相應的組合。
信息型產品考慮的是內容需求:這屬于編輯和營銷推廣的傳統領域(更多的是去了解人們在想什么去定義需求)。包括直接詢問以及用戶畫像的場景:一個場景是一個簡短的故事。簡單描述了一個人物角色會如何完成這些用戶需求。
通過“想象我們的用戶將會經歷什么樣的過程”,我們就可以找到幫助他順利完成這個過程的潛在需求。

結構層
結構層將我們的關注點從抽象的決策與范圍問題,轉移到更能影響最后的用戶體驗的具體因素。
包括:需要展示哪些信息,不同的信息間的關系是什么樣的,用戶需要按照怎樣的路線操作應用,類似功能的連線圖。

功能型產品更多的是交互設計(為用戶設計結構化體驗)。它曾被歸類到“界面設計”的范疇之內,但近些年來交互設計已經成為一個獨立的學科。關注于描述“可能的用戶行為”,同時定義“系統如何配合與響應”這些用戶行為。
信息型產品主要是通過信息架構來構建用戶體驗。研究的是人們認知信息的過程,對于產品而言,信息架構關注的就是呈現給用戶的信息是否合理且具有意義。
無論是功能型產品還是信息型都是要求我們去理解用戶(理解用戶的工作方式、行為和思考方式)。
“與其針對機器的最佳工作方式來設計系統,不如設計一個對用戶而言最好的系統”

框架層
結構層界定了我們的產品將用什么方式運作;框架層則用于確定用什么樣的功能和形式實現。
在框架層,我們進一步提煉這些結構,確定詳細的界面外觀,導航和信息設計,讓晦澀的結構變得更加實在,類似制作的低保真線框稿。

對于功能型產品,我們通過界面設計來確定框架(大家所熟知的按鈕、輸入框和其他界面控件都屬于這個領域)。(例:百度網盤)
對于信息型產品,則通過導航設計來解決問題(例:今日頭條),信息設計是功能和信息兩方面都必須做的,它用于呈現有效的信息溝通。
如果涉及提供給用戶做某些事的能力,則屬于“界面設計”。如果是提供給用戶去某個地方的能力,這是“導航設計”。
如果是傳達想法給用戶的話,那就是“信息設計”。信息設計是這個層面中范圍最廣的一個要素,所涉及的事情幾乎是到目前為止我們在功能型和信息型產品兩者都看得到過的全部內容。無論界面設計還是導航設計,都不肯能在沒有“一個良好的信息設計的支持”的前提下取得成功。

表現層
在這五個模型的頂端,我們把注意力轉移到產品用戶會首先注意到的地方:感知設計。這里,內容、功能和美學匯集到一起來產生一個最終設計,完成其他四個層面的所有目標,并同時滿足用戶的感官感受。

這個層面我們要去思考怎么樣的界面搭配凸顯品牌,需要怎樣的界面讓用戶流連忘返,需要怎樣的界面來提醒用戶。我們在這里解決并彌補“產品框架層的邏輯排布”的感知呈現問題。
合理設計感知:在整個設計流程中,這是為我們的用戶提供體驗的最后一站:決定我們的設計最后要如何被人類的感覺器官感受到。這些感受由五個方面組成:視覺,聽覺,觸覺,嗅覺,味覺。
嗅覺和味覺:除了食物、香水、或香味產品之外,嗅覺和味覺設計是用戶體驗設計師很少考慮的范疇。人們會對一個產品的氣味或味道產生強烈的聯想(比如“新車的氣味”所代表的是一輛剛剛出產的新汽車,在所有人的腦子里關于“新”的定義,已經被廣泛接受)但這些氣味通常取決于產品的材料,而非用戶體驗設計師能決定的。
觸覺:實物產品的觸覺體驗是屬于工業設計領域的概念。工業設計師主要關注的是用戶和產品之間的物理觸碰。得益于震動設備,基于屏幕交互的產品也開始有了觸覺體驗了。手機和手持游戲設備都可以通過震動來與用戶互動。常見的iPhone的3D Touch。
聽覺:聲音可以應用到很多不同種類的產品中。聲音不僅可以用來通知用戶,還可以使產品變得更具個性。(例:36氪的提示音,一想你就知道是它在推送消息。)
視覺:這是用戶體驗設計師最得心應手的領域,因為幾乎所有產品都會涉及視覺設計。
如何用用戶體驗思維評估設計方案?
一開始,你可能會認為視覺設計就是一件很簡單的事:美術。對于什么構成了視覺上的愉悅感覺,每個人都有不同的品味和想法,所以關于設計方案的的每一次討論總會歸結到個人偏好上,每個人對于美感都有不同的見解,但是這并不意味著設計決策就必須建立在所有參與者都認為“酷”的那個方案上。代替用“什么具有美感”來評估一個視覺設計方案的是你應該把注意力集中在它們的“運作是否良好”上。例如:產品的外觀有沒有破壞結構,有沒有使結構中的各個模塊之間的區別不清晰?或者外觀有沒有強化結構,使用戶可用對的選項清楚明了?是否傳達清晰的品牌形象?這不僅僅是美學的問題,而是戰略定位的問題。
評估設計結果的2個方法:
1.忠于眼睛:評估一個產品視覺設計的簡單方法之一,總是提出這樣的問題:你的視線首先落在什么地方?哪個設計要素在第一時間吸引了用戶的注意力?它們是對于戰略目標來講是很重要的東西嗎?或者用戶第一時間注意到的東西與他們的(或你的)目標是背道而馳的嗎?
2.瞇眼測試:找出主要設計元素的方法是瞇著眼睛或斜著去看這個頁面,直到你不能認出任何細節。如果你本人是測試者,那么一定要注意你的眼睛在頁面周圍無意識的移動。對于你正在看的東西,別想太多,讓視線自然地落在你的頁面上。如果別人是測試者,讓他們按被吸引的順序來指出頁面中的那些元素。
如果你的設計是成功的,用戶眼睛的移動軌跡的模式應該有以下兩個特點:
首先,他們遵循的是一條流暢的路徑。
其次,在不需要用太多細節來嚇倒用戶的前提下,它為用戶提供有效選擇的某種可能的“引導”。
用戶體驗思維制作運營海報:
可能有些朋友看到這里會覺得,這些道理我都懂,但是公司沒有項目能夠讓我去接觸這塊。拜托,別把這些想復雜了,設計都是相通的,一個詳情頁或者一張海報是否也可以有相相應的用戶體驗呢?比如,你需要設計一張海報:首先得確定你的目標用戶人群(用戶需求),以及為什么要做這張海報(商業目標)。然后你可以根據用戶人群的喜好以及商業目標去確定海報視覺風格以及傳達的內容。確定內容需求之后再進一步提煉信息的主題,以及信息的優先級。再確定版式,配色。最后優化視覺,細節,從頭審視是否偏離用戶需求以及商業目標。專業書只是提供一個概念或者方法,更多的是你怎么去運用到你的工作上或者你怎么去定位你的職業格局。
慢慢的也越能理解胡適先生在《不朽的宗教》中提出的一個觀點:懶的定義就是避難就易。研究問題是及其困難的事,高談主義是極容易的事情。確實,讀書是很容易的事情,難的是你要去思考,要費工夫,挖心血,收集材料,征求意見,并且將這些知識內化成為自己解決問題的技能。
凡是有價值的思想,都是從這個那個具體的問題下手的。
這篇文章主要的是圍繞《用戶體驗要素》這本書展開的用戶體驗的理解,在整個產品開發過程中如何運用戰略層、范圍層、結構層、框架層、表現層這5個維度去推動用戶體驗。
作為現在的互聯網設計師,不要給自己下定義只會畫圖或是畫線框圖的角色,更多的要培養自己全局思維能力,在提升自己競爭力的同時更要挖掘自己的不可替代性。
文章來源:站酷 作者:大F哥
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務