UI設計中,除了界面整體的布局,還有一些圖標、插畫的設計,大部分都是素材的填充,而這么重要的部分往往被設計師所忽略。
對于素材的隨意挑選,殊不知選圖的技巧和方法有很多,眾多素材中如何找到我們心儀的配圖呢?這就是今天要和大家分享的主題,用科學合理的方法找到最合適的素材。
一、選擇配圖的常見錯誤
在為產(chǎn)品尋找配圖素材時,是一個長久過程。所以素材的運用即能幫你提升界面的效果,也能拉低界面的效果,很多設計師不在意選材的重要性,往往因為配圖后界面效果還不如原型圖看起來規(guī)范好看。下面我總結(jié)出三個方法可以提升配圖的效果。

1、素材與用戶預期:
不真正調(diào)研產(chǎn)品的用戶群里和心里。搭配的素材必然達不到用戶預期。每款產(chǎn)品的使用人群是不同的,我們的素材配圖要符合產(chǎn)品使用人群的預期。
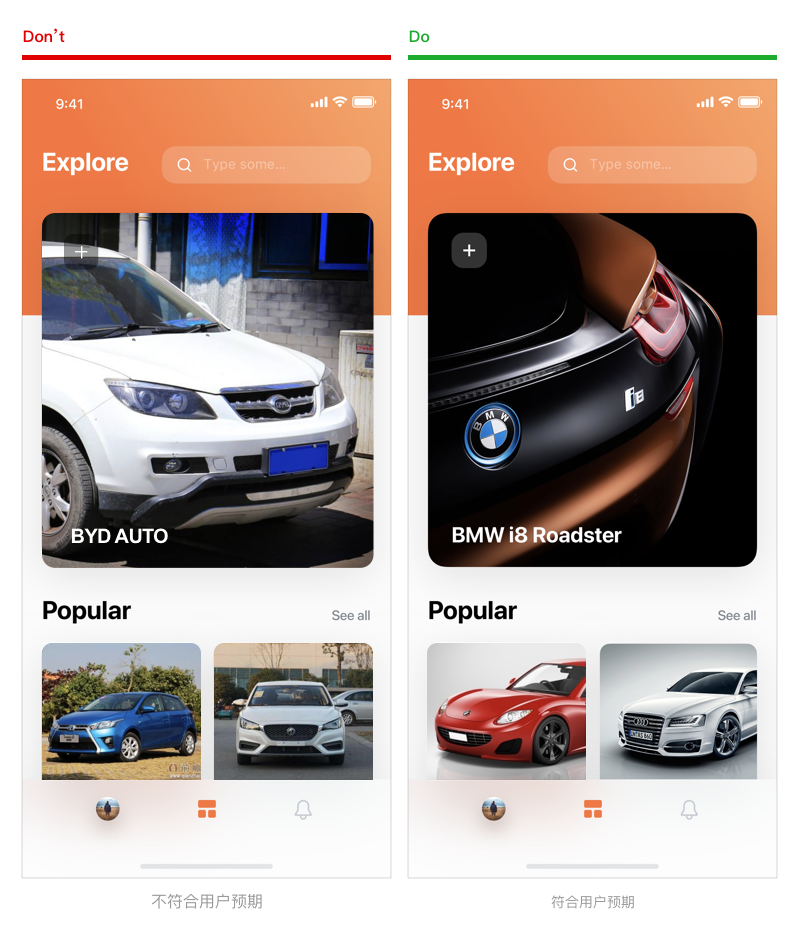
如下圖:是一款有關(guān)于售車的界面效果,此項目的用戶的目標已經(jīng)確定,主為高端用戶,我們來看看左右配圖的區(qū)別。

左圖中我們在找配圖時如果不能保證對高端車的認知,必然會有低端車的產(chǎn)品圖的出現(xiàn),由于不符合產(chǎn)品的使用人群,給用戶造成心理落差;而右圖則是我們了解高端車后的選圖,內(nèi)容是符合用戶心理預期的,同時通過配圖再次提升產(chǎn)品的逼格。
PS:我上面說到圖片內(nèi)容的心理預期與用戶不符,其實在關(guān)于選圖上,也是存在這個問題的,例如左側(cè)是通過百度找到的素材,不夠精致,無法提高界面的整體效果,而右側(cè)則是在站酷海洛找到的素材:

只要進行裁剪,縮放比例即可使用,界面整體檔次也提升很多。
2、素材與主視覺:
說到主視覺,就先要說說有關(guān)顏色的歸類,顏色主要分為暖色系,冷色系和中性色系三種,在界面中不同的顏色可以帶來不一樣的感受,如果不理解主視覺所要表達的感受,便找不到合適的配圖,無法提升界面效果。所以我們在選擇配圖時一定要追尋界面的主色系所以傳達的情感。
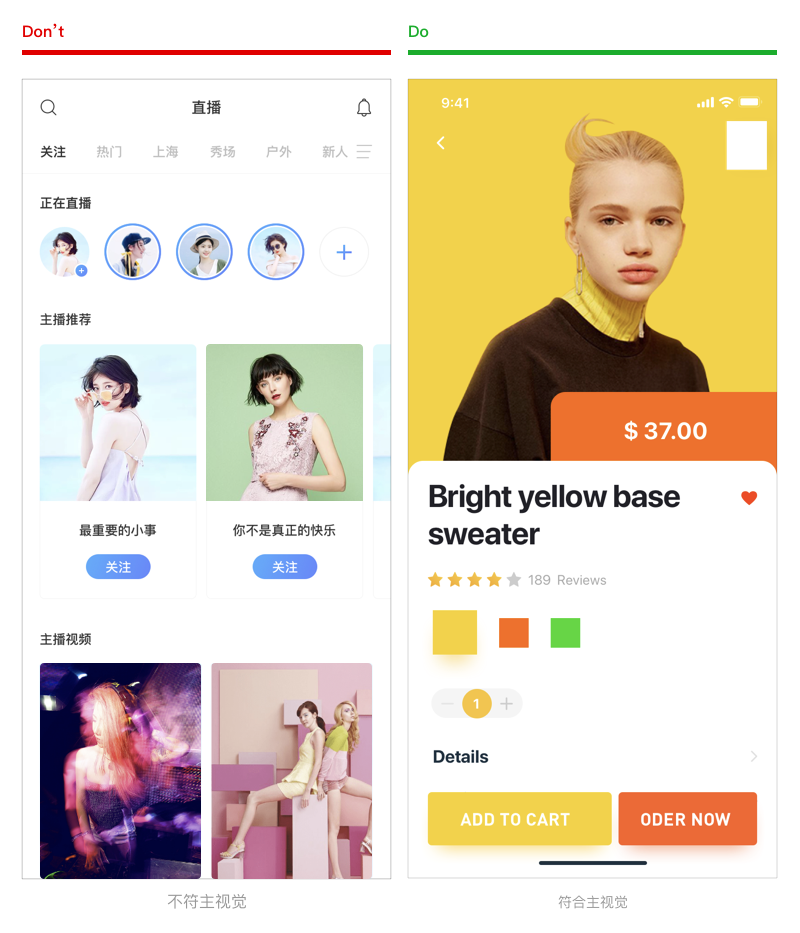
如下圖:左側(cè)是以冷色為主的直播界面,右側(cè)是以暖色為主的產(chǎn)品詳情頁。

左圖由于忽略了主視覺的關(guān)系,配圖為顏色過多,頁面整體表達出來的情感不夠直觀,無法產(chǎn)生共鳴。
右圖中我們通過控件可知主色為暖色系,選擇同色系的素材進行搭配,通過素材和主視覺的完美搭配才能明確傳達產(chǎn)品想要給用戶的感受。
3、素材與素材:
這是最容易出現(xiàn)的錯誤,我們通常只關(guān)注于素材的整體感覺,反而忽略同類素材之間的差異,不是所有的同類素材都可以放到一起來用的,我們還要注意素材與素材內(nèi)容的差異化。
如下圖:左圖為一款外賣食品列表的效果圖,右圖為商品列表的效果圖,大家可以分別感受一下左右兩側(cè)的哪個更舒服些。

左圖中列表的素材與素材的內(nèi)容是不同的,雖然都是食物圖,但有的是實物,有的是適量圖,給人的感覺是不同的,這也是大家總是覺得哪里不對,卻又說不出來的問題。
再看右圖中的列表,配圖元素統(tǒng)一,同為國外真人模特,符合素材與素材之間風格的統(tǒng)一。
PS:我們平時在做概念稿時,找同類型的產(chǎn)品圖消耗的時間也是很大的,不是圖片少,而是同質(zhì)量的素材太少了。
所以一定要在專業(yè)的素材平臺找查找,因為專業(yè)的素材平臺會根據(jù)設計師的需要提供方便快捷的素材集合。

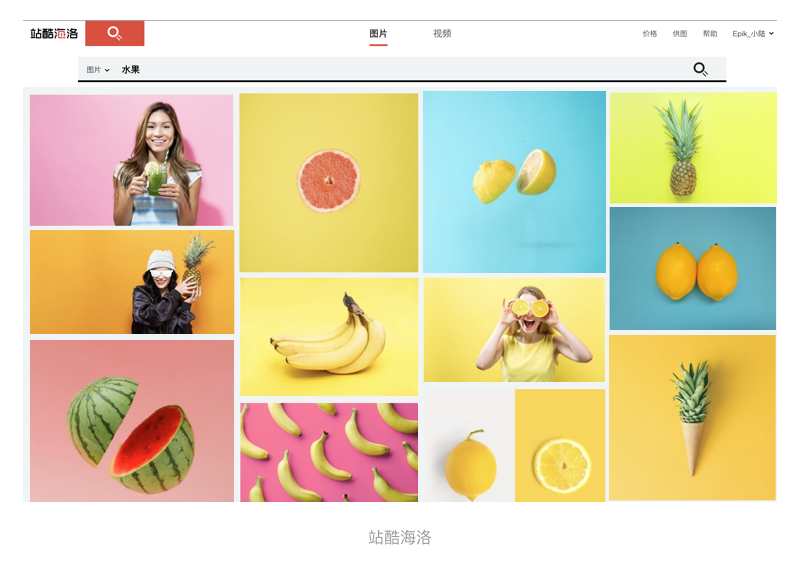
例如上圖,我在站酷海洛中的搜索水果,便的到各個角度和不同風格的同質(zhì)量圖片,可以有更多的選擇去搭配。
二、運用配圖的常見錯誤
上面我們說的是如何選擇素材,而下面一部分主要是讓大家了解到?jīng)]有量身定做的素材,不是什么素材都可以拿來直接用的,理想是豐滿的,現(xiàn)實是骨感的。
辛辛苦苦找到的素材,就差一步便可以提升作品的效果,卻因為嫌修改麻煩而失之交臂,我們來看看下面三種方法是如何將素材進行優(yōu)化的。

1、統(tǒng)一素材比例:
在設計界面時,素材被拉伸變形,填充不滿等低級問題出現(xiàn)的已經(jīng)越來越少了,所以這里要說的不是基礎(chǔ)的尺寸問題,而且是素材內(nèi)容的占比比例。要保證素材中的內(nèi)容與背景的占比是一致的,才能提升界面規(guī)范性。
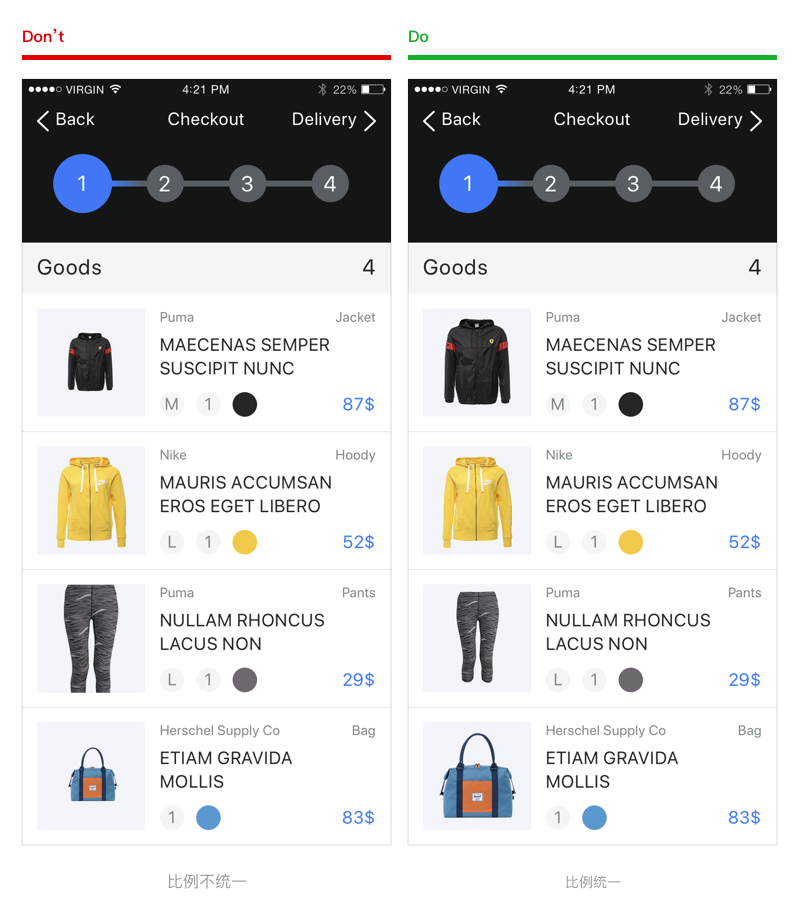
如下圖:兩張運動類產(chǎn)品的界面列表,我們來分別單獨預覽兩個界面,有沒有發(fā)現(xiàn)同樣的界面同樣的產(chǎn)品,但預覽產(chǎn)品的順序是不同的,這是什么原因?qū)е碌哪兀课覀兺驴础?/span>

左圖中的產(chǎn)品展示內(nèi)容與背景的占比不統(tǒng)一,可能是按現(xiàn)實中的比例進行擺放的,有大有小,界面顯亂,干擾用戶的閱讀順序。
右圖通過更改圖片比例后,統(tǒng)一了圖片內(nèi)容與背景的比例,不會干擾用戶閱讀界面的順序。
2、統(tǒng)一素材角度:
素材因為角度不一,給人的感受也是不同的,在一個界面中的素材如果角度各式各樣,會影響到用戶的點擊欲望。所以在挑選素材時應該注意參考圖的角度,統(tǒng)一的拍攝角度可以讓界面變得更有秩序。
如下圖:左右兩張界面的產(chǎn)品展示部分。

左側(cè)界面中產(chǎn)品配圖角度各異,有正視拍攝,有俯視拍攝的界面毫無秩序感。而右側(cè)則對配圖進行了規(guī)范,都為正視圖,讓界面看起來更統(tǒng)一規(guī)矩。
3、統(tǒng)一顏色:
很多素材的構(gòu)圖和內(nèi)容都很棒,但放到界面中卻顯得格格不入,主要原因在于顏色之間的差異。選用素材后,如果對差異較大的顏色不做改變,便會造成顏色混亂,弱化了主視覺的顏色,用戶對其產(chǎn)品的認識便會漸弱。
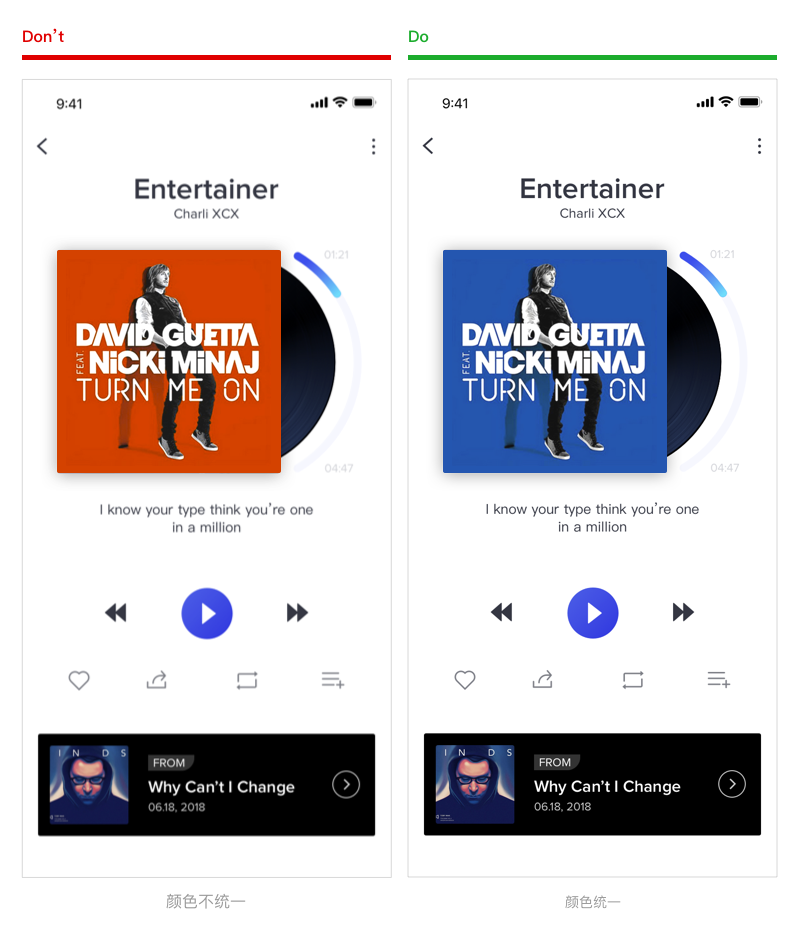
如下圖:播放器界面中唱片封面的顏色差異。

左圖我們?yōu)椴シ牌鲗ふ业搅撕线m的素材封面,但素材的顏色是橙色的,素材與整體的顏色調(diào)性是不融洽的,破壞了界面的統(tǒng)一性,并不適合。
所以我們可以將封面改變其顏色變?yōu)榉衔覀兘缑嬷邪粹o以及播放時長的進度條的藍色即可。
三、線上運營用圖
前面說到的都是關(guān)于概念稿選擇素材用到的一些技巧,可能大家看了會覺得這是概念稿,在實際的線上是沒辦法控制的,這個觀點我并不同,實際線上的配圖就真的沒辦法提升了嗎?還是我們選擇性忽略了呢?也許我們最初的選擇就是美麗的謊言。
1.確保真實用圖:
在設計初期我們就應該使用真實的運營圖片進行設計,防止上線后才發(fā)現(xiàn)圖片與設計風格不符的情況,為時已晚。
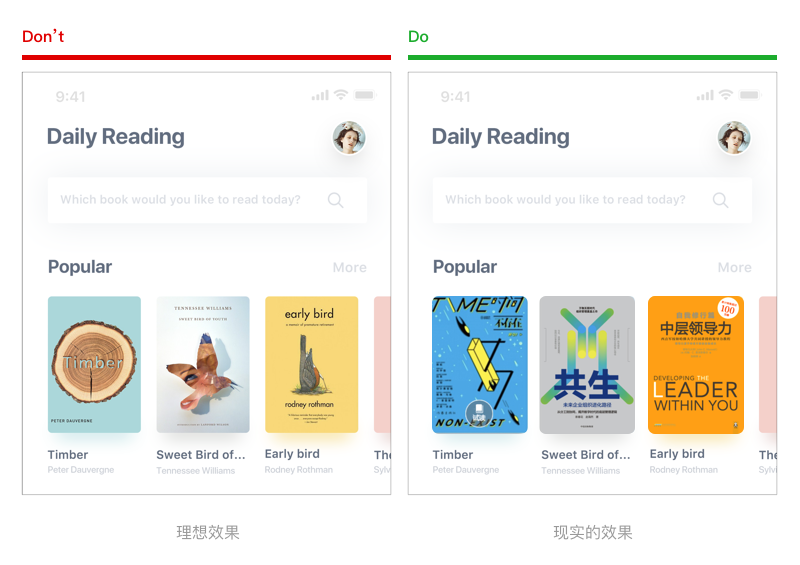
如下圖:兩組圖為圖書展示模塊區(qū)域。

左圖為設計時擺放的封面,都是精心挑選的優(yōu)質(zhì)素材,美化了模塊的效果。
而右側(cè)為線上效果,無法保證封面設計的統(tǒng)一性,所以切勿使用與實際上線不符的圖片,會影響產(chǎn)品最終效果的判斷。
2.不可重復用圖:
很多設計師在做設計稿時,通篇只用一張素材圖,交給開發(fā),其實這樣做出的設計,和原型無太大差異。
但是我們的設計稿是為了給運營提供參考的基礎(chǔ)模版,為了能和線上效果保持一致,所以設計稿中的素材不可在一個界面中出現(xiàn)兩次。
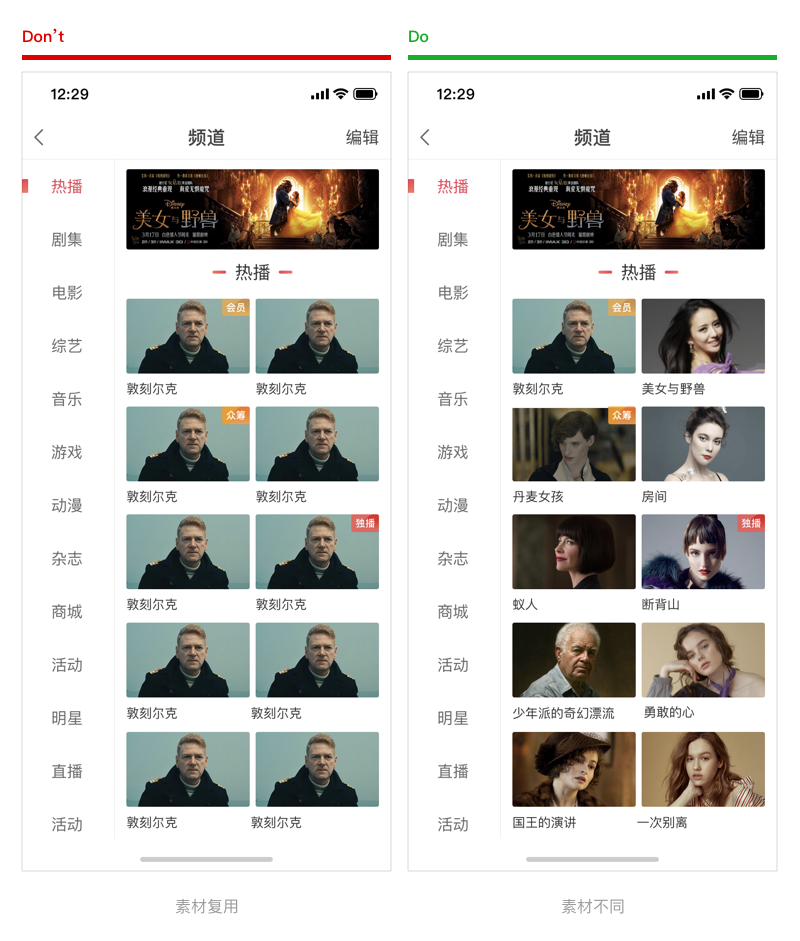
如下圖:視頻App中的頻道頁,左側(cè)為復用素材設計,右側(cè)為選擇不同素材設計。

左側(cè)的復用設計其實和原型區(qū)別不大,無法根據(jù)界面中的素材選擇運營圖,可利用性不大。而右側(cè)更貼近線上效果,可以給運營提供找素材圖的方向,避免返工。
3.圖片的清晰度:
模糊的圖片會使用戶的視覺體驗變得糟糕,現(xiàn)在的用戶對于圖片的瀏覽量每天都是不計其數(shù)的,如果想要在配圖上得到用戶的親睞,就必須要清晰且看著舒服的圖片。
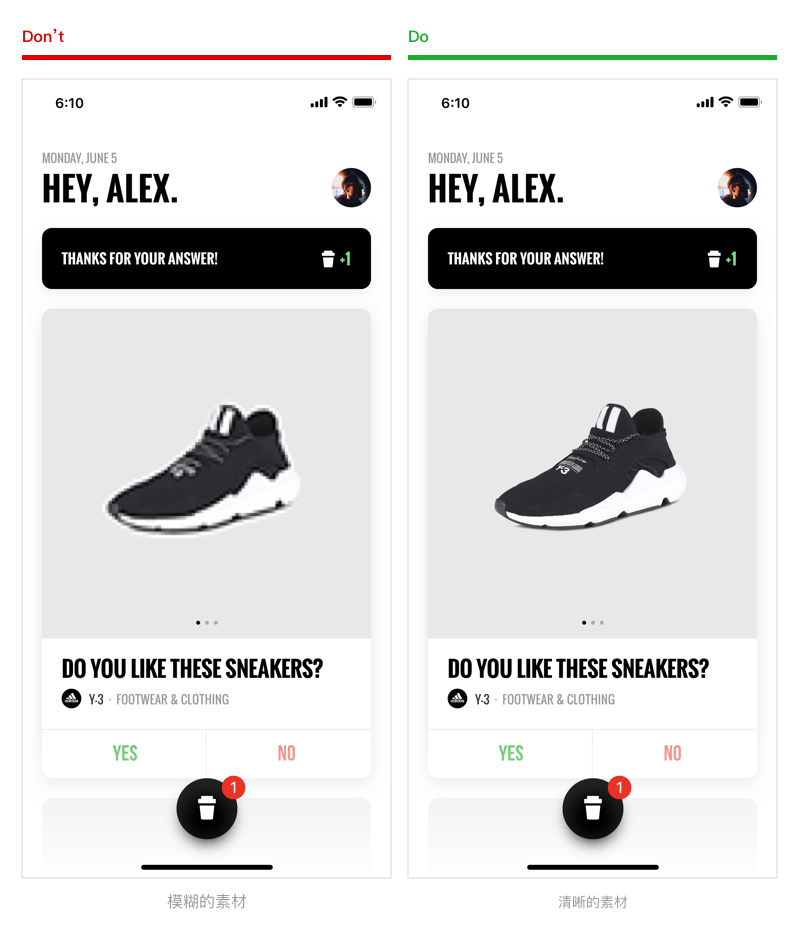
如下圖:兩張同樣的界面展示,分別用了模糊的素材和清晰的素材。

左圖中圖片清晰度不夠,影響用戶的瀏覽,同時也會給用戶造成未加載完成的錯覺。
右圖中的素材則清晰可見,增加界面的美觀度。所以我們在用圖時,不可以用小尺寸的圖片強行拉伸,會導致圖片模糊不清,請選擇高清大尺寸的配圖。
4.圖片比例:
同一張圖片可能需要在多個界面中進行展示,而展示的尺寸也有可能存在差別,所以我們需要統(tǒng)一制定界面中運營圖的尺寸規(guī)則,也可以做好安全區(qū),避免界面因比例不對造成的圖片拉伸或者顯示不全等情況。
如下圖:下面的圖片是原圖素材,接下來要將原圖分別放入不同的區(qū)域內(nèi),他們的尺寸也不同。

在左側(cè)界面中,如果任由系統(tǒng)自動適配比例就會出現(xiàn)前兩種的錯誤,留白或變形,所以我們應該把較大的圖片制作規(guī)范,畫出安全區(qū)。
如右圖banner通過上面等比例縮放到剛好填充滿即可,下面的素材也是等比縮放大填滿整個擺放區(qū)域后在進行裁剪。
5.元素太多不使用:
很多運營的用圖元素過多,一心想把能放的都放進去,最后圖片內(nèi)容中沒有重點,用戶看的也是一頭霧水,元素少,突出重點的圖來使用。
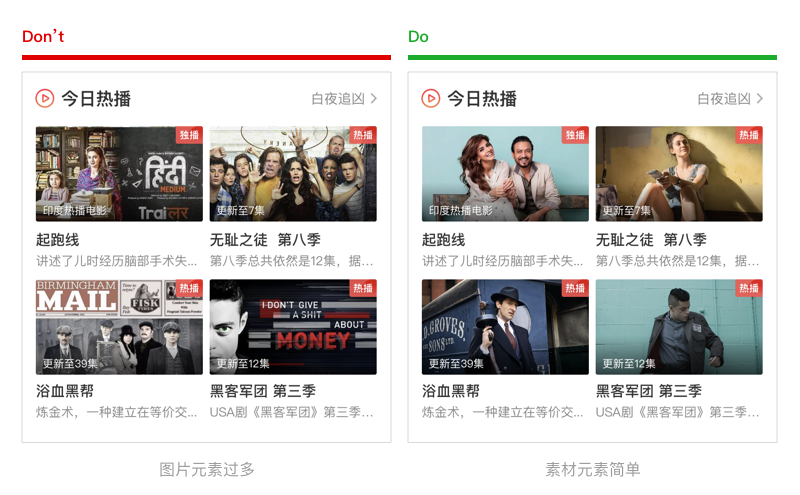
如下圖:同為視頻App中熱播模塊,同樣的美劇和字段,只是素材有所不同。

左側(cè)素材中元素過多,影響用戶對圖片閱讀,無重點,沒有點擊欲望。
而右側(cè)的配圖簡單清晰一目了然,不會給用戶帶來閱讀負擔,更是挑選影片中簡單清晰的畫面作為封面使用,增加用戶點擊欲望。所以我們要選擇元素少的運營圖作為配圖。
6.格式太大:
圖片格式過大是一件很嚴重的問題,用戶預覽時加載速度過慢影響用戶體驗的流暢性,圖片過大也會增加用戶流量的使用費用。所以我們在導出運營用圖時,一定要記得壓縮圖片,對于壓縮到什么程度,要看圖片本身的大小,只要保證壓縮完依然清晰就可以。
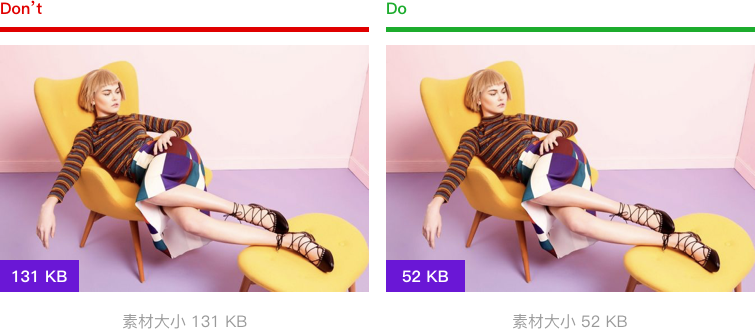
如下圖:兩張同樣的素材圖,他們的清晰度是一樣的,可大小卻有區(qū)別。

左側(cè)為原圖大小,右側(cè)為壓縮后的圖片大小,我們可以看到壓縮后的圖片明顯占用的內(nèi)存更小了。
7.不要使用白色背景:
目前線上產(chǎn)品中白色背景的產(chǎn)品占比還是很高,所以我們在選用素材時,要避開白色背景的素材,當界面背景也為白色時,會造成無邊緣感。
如下圖:兩個模塊中選擇用了不同背景底色的素材圖。

左側(cè)素材中用了大量的白色背景的素材,無法判斷圖片與圖片之間的距離,同時也會造成圖片大小不一的錯覺。
右圖中使用有背景色的素材,可以清晰的區(qū)分每一個模塊的間距,整齊規(guī)范。
總結(jié)
我們在做概念稿時都知道需要精心選擇配圖,為什么在做線上稿時,圖片的質(zhì)量就變得那么差,是一件需要思考的事情,難道沒有好的素材,我們就放棄了產(chǎn)品的美觀度嗎?
我們不應該把美化調(diào)整運營圖變成日常的流程中嗎?這樣才能保證產(chǎn)品的最終質(zhì)量。好看的素材不是找出來的,而是通過我們優(yōu)化出來的。
文章來源:站酷 作者:海邊來的設計師
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務