01)為什么要做體驗衡量
1.1 你是否面臨過這些問題
● 我們的產(chǎn)品好用嗎?
● 業(yè)務(wù)指標達成,能夠說明產(chǎn)品設(shè)計得好嗎?
● 業(yè)務(wù)指標表現(xiàn)不佳,是因為產(chǎn)品設(shè)計的不好嗎?
● 用戶滿意度低,到底是因為哪里做得不好,應(yīng)該優(yōu)先解決哪里的問題
我周圍的很多同學(xué),都遇到上面的問題,想到最合適的解決方法就是衡量。
如果你無法對某件事進行測量,你就無法對其進行管理。
1.2 我們現(xiàn)在是怎么做的?
很多同學(xué)可能會提到使用以下方法
a.滿意度:短期內(nèi)衡量用戶幸福感的用戶得分,受訪者必須在1-5層次之間表達對某一話題或內(nèi)容的滿意度
b.凈推薦值:2003年引入網(wǎng)絡(luò)推廣,長期內(nèi)衡量用戶幸福感的用戶得分,即客戶忠誠度,是一個更好預(yù)測用戶行為的指標,并且與公司成長的衡量指標有很強的相關(guān)性
c.費力度:2010年引入一種不同的度量方法,短期內(nèi)衡量用戶完成任務(wù)的難易程度,幫助他們輕松解決問題,而不是通過服務(wù)互動中取悅用戶來創(chuàng)造忠誠度
d.專項競品分析:特定領(lǐng)域的競爭對手進行細致分析,但是由于B端產(chǎn)品的特殊性,很多競品難以通過一般用戶的視角進行體驗,因此需要通過更深入的渠道,如與相關(guān)企業(yè)的合作、研究行業(yè)報告等方式來獲取更準確的競品信息。
上面的方法很好,但真的足夠嗎?
它們真的可以準確地反映用戶體驗嗎?
我們是否還需要更深入、更精準的方法來了用戶真實感受和對于業(yè)務(wù)的影響?
讓我們一起思考和探索,如何從用戶體驗的角度,打造出更加優(yōu)秀、滿足用戶需求的產(chǎn)品吧!
1.3 在做之前我們希望
在介紹B端體驗衡量模型之前,我們希望強調(diào)以下幾個設(shè)計前置原則,以確保設(shè)計的準確性和有效性:
a.要看清楚:需要看清產(chǎn)品體驗的目標用戶是誰,因為不同的用戶有不同的使用場景和需求,對產(chǎn)品的體驗要求也不同。
b.要看全面:需要通過多種數(shù)據(jù)來源進行驗證和印證,例如用戶反饋、用戶行為數(shù)據(jù)、市場調(diào)研數(shù)據(jù)等,以避免片面和誤導(dǎo)性的結(jié)論。
c.結(jié)合業(yè)務(wù):需要結(jié)合具體業(yè)務(wù)場景進行分析,以便更好地把握用戶需求和痛點,從而有針對性地進行產(chǎn)品優(yōu)化和提升;需要注重定量指標和定性指標的結(jié)合使用,以充分反映用戶的感受和行為,以及不同用戶的差異性。
d.全流程思考:不僅要關(guān)注單個環(huán)節(jié)的體驗,還需要考慮用戶在全流程中的感受和體驗,以便找到體驗的瓶頸和改善的空間
02)模型介紹
2.1 B端的特點
在引入具體的模型之前,我們需要先了解B端產(chǎn)品的特點,這有助于更好地拆解問題和應(yīng)用適當?shù)哪P汀?
a.自上而下
● 用戶使用場景復(fù)雜
● 公司業(yè)務(wù)擴展空間大
● 面對政治、文化的沖突更加多樣
b.自下而上
● 需要對用戶的工作場景有充分理解
● 邏輯較為復(fù)雜
● 功能優(yōu)先,保障安全和效率
c.優(yōu)先級考量
● 對場景的理解是所有設(shè)計的出發(fā)點
● 具有業(yè)務(wù)發(fā)展前瞻性的功能和模塊的布局是流程設(shè)計的前提
● 可靠的流程設(shè)計是界面設(shè)計的基礎(chǔ)
● 合理的界面結(jié)構(gòu)又是靈活包容表現(xiàn)層設(shè)計的根本
2.2 指標拆解及依據(jù)
根據(jù)上面特點,針對B端用戶需求,可以從以下幾個方面考慮對現(xiàn)有業(yè)務(wù)流程進行優(yōu)化和改造,以提高業(yè)務(wù)運作效率和準確性,降低成本和錯誤率:
a.場景導(dǎo)向
說明 :
● 需要根據(jù)場景考慮多方面因素,包括空間、資源、技術(shù)、時間等的限制,以及用戶的生理、心理和認知等方面的需求和特點。
● 需要減少用戶的負擔(dān),盡可能地降低用戶的認知和操作成本,提升用戶的使用體驗和滿意度。
指標一覽
● 費力度:不用費力完成工作
● 交互方式切換次數(shù):不要求額外的設(shè)各資源
● 清晰度:界面容易理解
● 任務(wù)回退次數(shù):不要求太多的用戶記憶等負擔(dān)
● 任務(wù)時長:用戶可以快速完成工作
● 滿意度:使用過程整體舒適
b.面向成長
說明 :
● 在產(chǎn)品設(shè)計的過程中,需要考慮到業(yè)務(wù)的發(fā)展和變化,因此在功能架構(gòu)、流程和界面的設(shè)計上,需要具備高度的包容性和可擴展性。
● 這意味著產(chǎn)品設(shè)計需要能夠快速響應(yīng)用戶的需求和訴求,同時能夠支持業(yè)務(wù)的快速擴展和變化,為用戶提供高效、可靠的支持。
指標一覽
● 滿意度:產(chǎn)品功能的滿足度高
● 推薦度:用戶愿意邀請別人來嘗試使用
c.穩(wěn)定可靠
說明 :
● 指產(chǎn)品在任務(wù)展現(xiàn)和流轉(zhuǎn)方面需要符合用戶完成工作流的心理模型,能夠提供簡單易懂的界面和操作流程,避免用戶的學(xué)習(xí)和使用成本過高。
● 同時,產(chǎn)品的設(shè)計應(yīng)該能夠減少用戶的操作失誤和挫敗感,讓用戶能夠輕松完成任務(wù),提升用戶的工作效率和體驗感。
指標一覽
● 頁面加載時長:性能好,界面加載流暢
● 費力度(操作):操作符合常識,感知易用
● 報錯率/操作次數(shù)有效率:不易出錯
● 任務(wù)完成效率:能夠快速完成任務(wù)
d.結(jié)構(gòu)合理
說明 :
● 信息展現(xiàn)需要與用戶的操作目的相符,能夠有效輔助和引導(dǎo)用戶完成任務(wù)。
● 同時,信息的呈現(xiàn)邏輯也需要符合用戶的認知習(xí)慣,避免用戶對信息的理解和操作產(chǎn)生困難。在信息的展現(xiàn)過程中,設(shè)計師需要采用簡單明了的信息,避免使用過于復(fù)雜和抽象的術(shù)語和符號,保證用戶能夠輕松理解和使用產(chǎn)品。
● 此外,產(chǎn)品的設(shè)計需要考慮到用戶的操作誤差,提供及時的提示和幫助,減少用戶的錯誤操作,提高用戶的操作效率和體驗。
指標一覽
● 清晰度:界面信息清晰簡潔,信息容易理解
● 信息有效性:反饋信息及時且能夠有效的引導(dǎo)操作
2.3 指標計算
上面的指標內(nèi)容分為觀點指標和行為指標,通過下面的計算方式,得到最終的指標
a.觀點指標
說明:
● 可以反映用戶對產(chǎn)品的整體滿意度和各個方面的滿意度。
● 為了使觀點指標值盡量濃縮,將6道題的平均分做為觀點指標值。
指標定義:每個觀點分為非常不同意、不同意、輕微不同意、中立、輕微同意、同意、非常同意7個等級,分別分值為-3、-2、-1、0、1、2、3分。
觀點指標值 =(費力度+清晰度 +易用性 +滿意度 +反饋有效性 +推薦值)/6
b.行為指標
說明:可以用于評估產(chǎn)品的實際使用情況和用戶行為特征。
指標定義
● 交互方式切換次數(shù):任務(wù)中切換交互模式的總數(shù)(從鼠標到鍵盤,從視覺到聽覺,從鍵盤到語音等)
● 任務(wù)時長:用戶完成任務(wù)的時長絕對值一完成任務(wù)的標準時長
● 錯誤率:任務(wù)過程中錯誤操作的次數(shù) 一完成任務(wù)的總操作次數(shù)
● 易學(xué)率:(第一次的錯誤率-第二次的錯誤率)十(第一次的任務(wù)時長-第二次的任務(wù)時長)
● 任務(wù)成功率:成功完成仟務(wù)的人數(shù)二興試完成任務(wù)的總?cè)藬?shù)
● 任務(wù)回退次數(shù):任務(wù)中的回退次數(shù)總數(shù)(例如從步驟二到步驟一,退出重新進入系統(tǒng)來切換角色等)
行為指標值=(任務(wù)成功率+易學(xué)性)/(交互方式切換次數(shù) +任務(wù)回退次數(shù) +任務(wù)時長+錯誤率)
c.指標合并
為了便于產(chǎn)品或者任務(wù)流之間的比較,將這兩個指標值進行相加,得到一個總指標
總指標 =行為指標 +觀點指標
通過對比新舊版的指標值,可以客觀地衡量在設(shè)計角度帶來的價值。如果新版指標值有顯著提升,說明設(shè)計方向正確,產(chǎn)品體驗得到了優(yōu)化。反之,如果指標值沒有明顯改善或者甚至下降,需要重新評估設(shè)計方案,尋找優(yōu)化的空間和方向。這樣的對比可以幫助團隊更好地理解用戶的需求和行為,從而進一步提升產(chǎn)品的體驗和價值。
2.4 運作機制
a.合作共建
指標的定義與收集,重要的一步是與相關(guān)部門進行合作共建,共同定義和收集相關(guān)指標,根據(jù)產(chǎn)品類型與衡量目標,設(shè)計衡量方案。
設(shè)計團隊需要和業(yè)務(wù)方密切合作,了解業(yè)務(wù)需求和數(shù)據(jù)源,確定所需指標及其計算方式,以確保數(shù)據(jù)的準確性和完整性。
b.專業(yè)輸出
衡量模型的建設(shè),需要輸出專業(yè)的體驗衡量報告,以幫助企業(yè)了解當前的體驗狀況和改進方向。
報告應(yīng)包括對各指標的分析和解讀,重點突出用戶體驗中的優(yōu)點和不足,提出針對性的改進建議和優(yōu)化方案,以便企業(yè)能夠針對性地進行改進。
c.改進迭代
系統(tǒng)監(jiān)控:需要建立數(shù)據(jù)監(jiān)控和反饋機制,及時掌握用戶使用情況和反饋,以便能夠及時調(diào)整和優(yōu)化產(chǎn)品。
專項改進:需要根據(jù)具體情況制定專項改進計劃,對具體問題進行深入分析和解決,以提高用戶的使用體驗。
03)尾聲
本文的初衷,是為設(shè)計師朋友們提供建立衡量模型的思路,可以根據(jù)自己的公司和項目情況,構(gòu)建屬于自己的模型機制。
第一部分:
● 介紹了為什么需要進行用戶體驗衡量。
● 許多設(shè)計師在工作中常常遇到一些問題,比如不知道產(chǎn)品是否好用、業(yè)務(wù)指標是否能反映產(chǎn)品設(shè)計的好壞、用戶滿意度低等等。
● 通過衡量用戶體驗,可以對產(chǎn)品進行管理和改進。
第二部分:
● 介紹了目前常用的一些衡量方法,如滿意度、凈推薦值、費力度和專項競品分析等。我們提出了應(yīng)該用深入和精準的方法,來了解用戶真實感受和業(yè)務(wù)需求。
● 介紹了B端產(chǎn)品的特點,包括自上而下的復(fù)雜使用場景、自下而上的理解用戶工作場景的復(fù)雜性,以及優(yōu)先級考量。針對這些特點,提出了指標拆解及依據(jù)的方法,從場景導(dǎo)向、面向成長、穩(wěn)定可靠和結(jié)構(gòu)合理等方面進行指標考量和計算。通過觀點指標和行為指標的計算,可以得到最終的指標值,并進行指標合并以進行比較和評估。
● 強調(diào)了合作共建的重要性,需要與相關(guān)部門合作共同定義和收集指標。通過對比新舊指標值的變化,可以評估設(shè)計方案的優(yōu)化效果,并進一步提升產(chǎn)品的體驗和價值。
我們希望大家能通過思考和探索,幫助設(shè)計師們從用戶體驗的角度打造更人性化、高效的衡量模型,打造更加優(yōu)秀、滿足用戶需求的產(chǎn)品。
作者:紀笙
來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
UI設(shè)計的概念側(cè)重在“交互”設(shè)計。優(yōu)秀的UI設(shè)計界面,不光是各種元素設(shè)計技巧的展現(xiàn),更重要的是能表現(xiàn)出用戶角度的完美“體驗感”。
1、明確你的用戶群
首先要明確一個方向:誰是你的用戶群?不同階層、不同年齡的用戶偏重的主題設(shè)定和設(shè)計元素都不相同,所以UI設(shè)計必須是有針對性地設(shè)計。
2、界面要清晰
清晰度是界面設(shè)計中,第一步也是最重要的工作。要想你設(shè)計的界面有效并被人喜歡,首先必須讓用戶能夠識別出它,讓用戶知道為什么會使用它。當用戶使用時,要能夠預(yù)料到發(fā)生什么,并成功的與之交互,只有清晰的界面能夠吸引用戶不斷地重復(fù)使用。
3、交互性
界面的存在,促進了用戶和我們的世界之間的互動。優(yōu)秀的界面不但能夠讓我們做事有效率,還能夠激發(fā)、喚起和加強我們與這個世界的聯(lián)系。
4、保持用戶的注意力
在進行界面設(shè)計的時候,能夠吸引用戶的注意力是很關(guān)鍵的,所以千萬不要將你應(yīng)用的周圍設(shè)計得亂七八糟分散人的注意力,謹記屏幕整潔能夠吸引注意力的重要性。如果你非要顯示廣告,那么請在用戶閱讀完畢之后再顯示。尊重用戶的注意力,不僅讓用戶更快樂,而且你的廣告效果也會更佳。因此要想設(shè)計好的界面,保持用戶的注意力是先決條件。
5、讓用戶掌控界面
人都喜歡對事物完全掌控,而不考慮用戶感受的軟件往往不會給客戶掌控的感覺,迫使用戶不得不進入計劃外的交互,這會讓用戶很不舒服。保證界面處在用戶的掌控之中,讓用戶自己決定系統(tǒng)狀態(tài),稍加引導(dǎo),這樣會更容易達成目標。
6、每個屏幕需要一個主題
我們設(shè)計的每一個畫面都應(yīng)該有單一的主題,這樣不僅能夠讓用戶使用到它真正的價值,也使得上手容易,使用起來也更方便,在必要的時候更容易進行修改。如果一個屏幕支持兩個或兩個以上的主題,整個界面看起來會混亂不堪。正如文章應(yīng)該有一個單一的主題以及強有力的論點,我們的界面設(shè)計也應(yīng)該如此,這也是界面存在的理由。
7、區(qū)分動作主次
每個屏幕包含一個主要動作的同時,可以有多個次要動作,但盡量不要讓它們喧賓奪主!文章的存在是為了讓人們?nèi)ラ喿x它,所以在設(shè)計界面的時候,盡量減弱次要動作的視覺沖擊力,或者在主要動作完成之后再顯示出來。
8、自然過渡
界面的交互都是環(huán)環(huán)相扣的,所以設(shè)計時,要深思熟慮地考慮到交互的下一步。考慮到下一步的交互是怎樣的,并且通過設(shè)計將其實現(xiàn)。這就好比我們的日常談話,要為深入交談提供話由。當用戶已經(jīng)完成該做的步驟,不要讓他們不知所措,給他們自然而然繼續(xù)下去的方法,以達成目標。
9、符合用戶期望
人總是對符合期望的行為最感舒適,這也是與人打交道的設(shè)計應(yīng)該做到的。在實踐中,這意味著用戶只要看一眼就可以知道接下來將會有什么的動作發(fā)生,如果它看上去像個按鈕,那么它就應(yīng)該具備按鈕的功能。設(shè)計師不應(yīng)該在基本的交互問題上耍小聰明,要在更高層次的問題上發(fā)揮創(chuàng)造力。
10、強烈的視覺層次感
如果要讓屏幕的視覺元素具有清晰的瀏覽次序,那么應(yīng)該通過強烈的視覺層次感來實現(xiàn)。也就是說,如果用戶每次都按照相同的順序瀏覽同樣的東西,視覺層次感不明顯的話,用戶不知道哪里才是目光應(yīng)當停留的重點,最終只會讓用戶感到一團糟。在不斷變更設(shè)計的情況下,很難保持明確的層次關(guān)系,因為所有的元素層次關(guān)系都是相對的:如果所有的元素都突出顯示,最后就相當于沒有重點可言。如果要添加一個需要特別突出的元素,為了再次實現(xiàn)明確的視覺層級,設(shè)計師可能需要重新考慮每一個元素的視覺重量。雖然多數(shù)人不會察覺到視覺層次,但這是增強設(shè)計的最簡單的方法。
11、減輕用戶的認知壓力
恰當?shù)靥幚硪曈X元素能夠化繁為簡,幫助他人更加快速簡單地理解你的表達。用方位和方向上的組織可以自然地表現(xiàn)元素間的關(guān)系。恰如其分地組織內(nèi)容可以減輕用戶的認知負擔(dān),他們不必再琢磨元素間的關(guān)系,因為你已經(jīng)表現(xiàn)出來了。不要迫使用戶做出分辨,而是設(shè)計者用組織表現(xiàn)出來。
12、色彩不能決定一切
物體的色彩會隨光線改變而改變。艷陽高照與夕陽西沉?xí)r,我們看到的景物會有很大反差。換句話說,色彩很容易被環(huán)境改變,因此,設(shè)計的時候不要將色彩視為決定性因素。色彩可以醒目,作為引導(dǎo),但不應(yīng)該是做區(qū)別的唯一元素。在長篇閱讀或者長時間面對電腦屏幕的情況下,除了要強調(diào)的內(nèi)容,應(yīng)采用相對暗淡或柔和的背景色。當然,視讀者而定,也可采用明亮的背景色。
13、恰當?shù)恼宫F(xiàn)
每個屏幕只展現(xiàn)必需的內(nèi)容。如果用戶需要作出決定,則展現(xiàn)足夠的信息供其選擇,他們會到在下一屏找到所需細節(jié)。避免過度闡釋或把所有一次展現(xiàn),如果可能,將選擇放在下一屏以有步驟地展示信息。這會使你的界面交互更加清晰。
14、“幫助”選項
在理想的用戶界面,“幫助”選項是不必要出現(xiàn)的,因為用戶界面能夠有效地指引用戶學(xué)習(xí)。類似“下一步”實際上就是在上下文情境中內(nèi)嵌的“幫助”,并且只在用戶需要的時候出現(xiàn)在適當?shù)奈恢茫渌麜r候都是隱藏的。設(shè)計者的任務(wù)是應(yīng)該確保用戶知道如何使用你提供的界面,讓用戶在界面中得到指導(dǎo)并學(xué)習(xí)。
15、引導(dǎo)狀態(tài)
用戶對一個界面的首次體驗是非常重要的,而這常常被設(shè)計師忽略。為了更好的幫助用戶快速適應(yīng)我們的設(shè)計,設(shè)計應(yīng)該處于零狀態(tài),也就是什么都沒有發(fā)生的狀態(tài)。但這個狀態(tài)不是一塊空白的畫布,它應(yīng)該能夠為用戶提供方向和指導(dǎo),以此來幫助用戶快速適應(yīng)設(shè)計。在初始狀態(tài)下的互動過程中會存在一些摩擦,一旦用戶了解了各種規(guī)則,那將會有很高的機會獲得成功。
16、解決看得到的問題
人們總是尋求各種方案去解決已經(jīng)存在的問題,而不是潛在的或者未來的問題。所以,不要為假設(shè)的問題設(shè)計界面,我們應(yīng)該觀察現(xiàn)有的行為和設(shè)計,解決現(xiàn)存的問題。這確實不是件能夠讓人興奮的事情,但卻是最有價值的事情,因為一旦你的用戶界面愈加完善,會有更多的用戶愿意使用你的界面。
17、多涉獵設(shè)計之外的知識
視覺、平面設(shè)計、排版、文案、信息結(jié)構(gòu)以及可視化,所有的這些知識領(lǐng)域都應(yīng)該是界面設(shè)計應(yīng)該包含的內(nèi)容,設(shè)計師對這些知識都應(yīng)該有所涉獵或者比較專長,要從中獲取許多值得學(xué)習(xí)的東西,以此來提高你的工作能力。
18、實用性
在設(shè)計領(lǐng)域,界面設(shè)計成功的要素就是有用戶使用它。雖然精美但用戶不會選擇使用的設(shè)計作品,也就是失敗的作品。因此,界面設(shè)計不僅僅是設(shè)計一個使用環(huán)境,還需要是創(chuàng)造一個值得使用的藝術(shù)品,它僅僅能夠滿足其設(shè)計者的虛榮心是不夠的,首先它必須要實用!
19、檢查錯誤
要盡可能檢查和清除程序中的錯誤和BUG,即便精心地設(shè)計了彈窗來做說明。為了更好的用戶體驗,不要出現(xiàn)讓用戶驚訝的結(jié)果。Beta測試是消減錯誤的最好方法。
20、簡約設(shè)計
簡約設(shè)計不僅僅是一種流行趨勢,從用戶體驗上看,簡約的界面可以去掉很多無關(guān)的干擾信息,使UI更具易用性。好的UI設(shè)計應(yīng)該具備強大的功能,但是畫面要簡約,擁擠的界面,不論功能多么強大,都會給用戶帶來不適感。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
前言
用戶激勵體系是促進用戶增長和活躍的常用手段,無論是節(jié)假日的各類運營活動,還是各種等級、積分體系,都稱作激勵體系。因此很多人會困惑:為什么有的產(chǎn)品有 “積分” 又有“金幣” ,好像重復(fù)了?其實不然,它們是兩套并行的激勵體系,各自發(fā)揮著重要作用。激勵體系復(fù)雜多樣,因此筆者基于最近的實踐經(jīng)驗和理論積累,將論述常見的用戶激勵方式,以及針對好看視頻APP人群分層設(shè)計激勵體系的思路。
一、什么是用戶激勵體系
激勵體系是圍繞產(chǎn)品各個階段和路徑設(shè)計獎勵機制,通過不斷的正反饋,驅(qū)使用戶持續(xù)參與其中來達到對應(yīng)的產(chǎn)品目標。好的激勵體系是能夠像指揮棒一樣,激勵用戶沿著指定的方向成長,是激勵用戶增長與用戶召回,刺激用戶活躍度的有力武器。
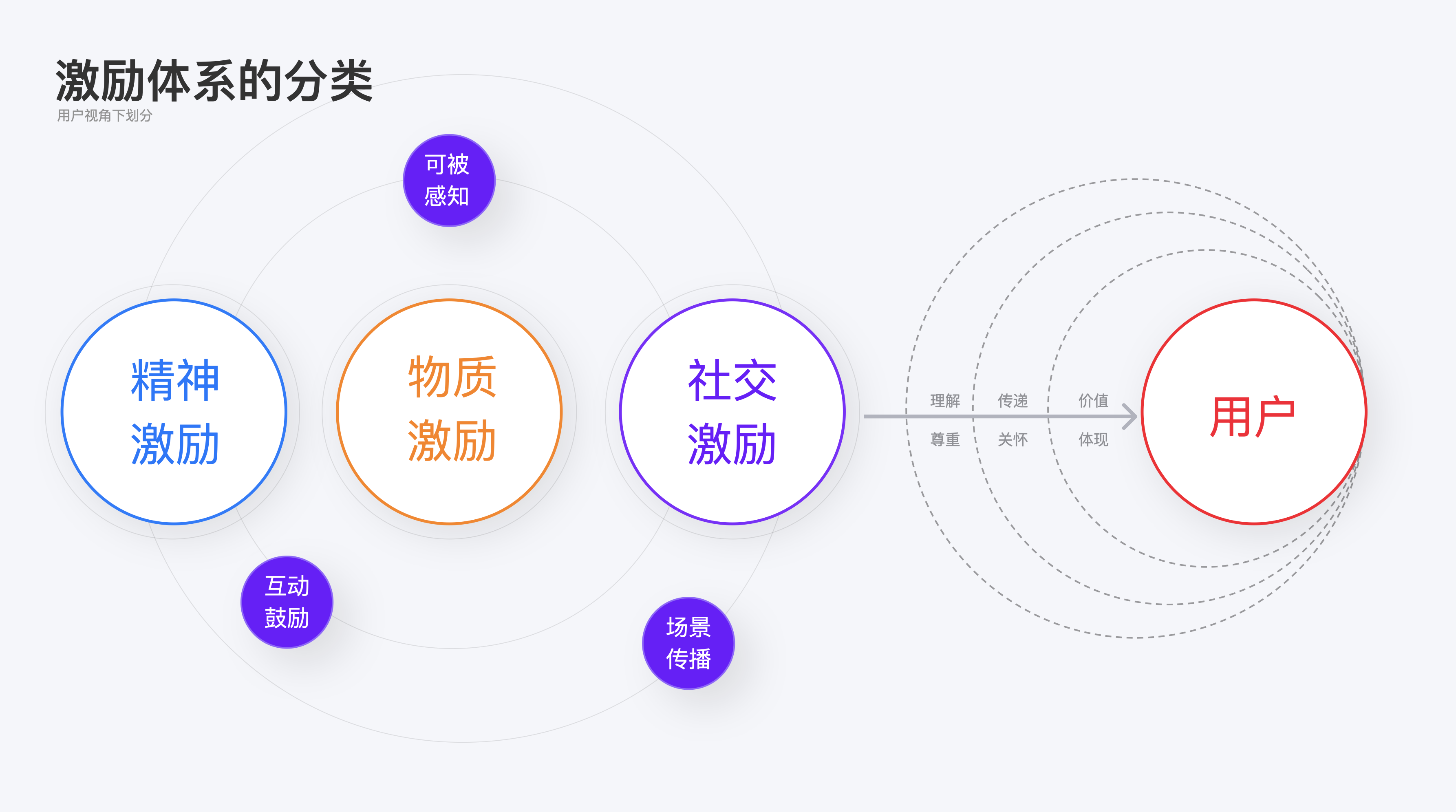
?有些文章從產(chǎn)品表現(xiàn)形式出發(fā)將用戶激勵劃分為等級體系、勛章體系、積分體系、會員體系等,但這樣劃分概念容易交叉重疊,大部分等級體系里經(jīng)常包含了積分,有些會員體系里還會嵌套勛章體系。因此,在分析各類產(chǎn)品和相關(guān)資料后,從激勵手段與用戶情感需求出發(fā),可以將用戶激勵體系分為平臺精神激勵、物質(zhì)利益激勵、社交情感激勵三種。
?1)平臺精神激勵:是指平臺賦予的特殊等級、榮譽、勛章等,也會有積分或進度進行量化,最突出的特點就是用戶的等級是通過用戶自己努力獲得的,無法通過直接購買行為得到,因此賦予的高等級具有精神層面的價值,才會被其他用戶認可。
?2)物質(zhì)利益激勵:是指用戶可以獲得獎勵從而進行消費的一套虛擬貨幣體系,從利益的角度對用戶進行的激勵。消費可以是在平臺兌換物品、權(quán)益,也可以是指兌換為現(xiàn)金。物質(zhì)利益激勵,有時也會與平臺的精神激勵體系相結(jié)合,作為輔助精神激勵的配套玩法。
?3)社交情感激勵:社交體系是通過用戶之間的互動行為搭建起來的,貫穿產(chǎn)品特色始終。也是最具有用戶粘性的互相激勵方式,配合平臺賦予的身份精神激勵有很好的效果,也是平臺身份化的一種。如將用戶獲得粉絲數(shù),點贊數(shù)視覺強化呈現(xiàn),就能讓用戶獲得巨大的成就感,具有非常強的精神肯定作用,從而促使用戶生產(chǎn)更多的優(yōu)質(zhì)內(nèi)容,良性循環(huán)。
?以上三種激勵方式,設(shè)計師將激勵更加可視化,可互動化、并在恰當?shù)膱鼍芭c時機配合產(chǎn)品功能帶給用戶更多的情感價值,進而完成產(chǎn)品目標。
二、激勵體系的適用階段及發(fā)揮作用
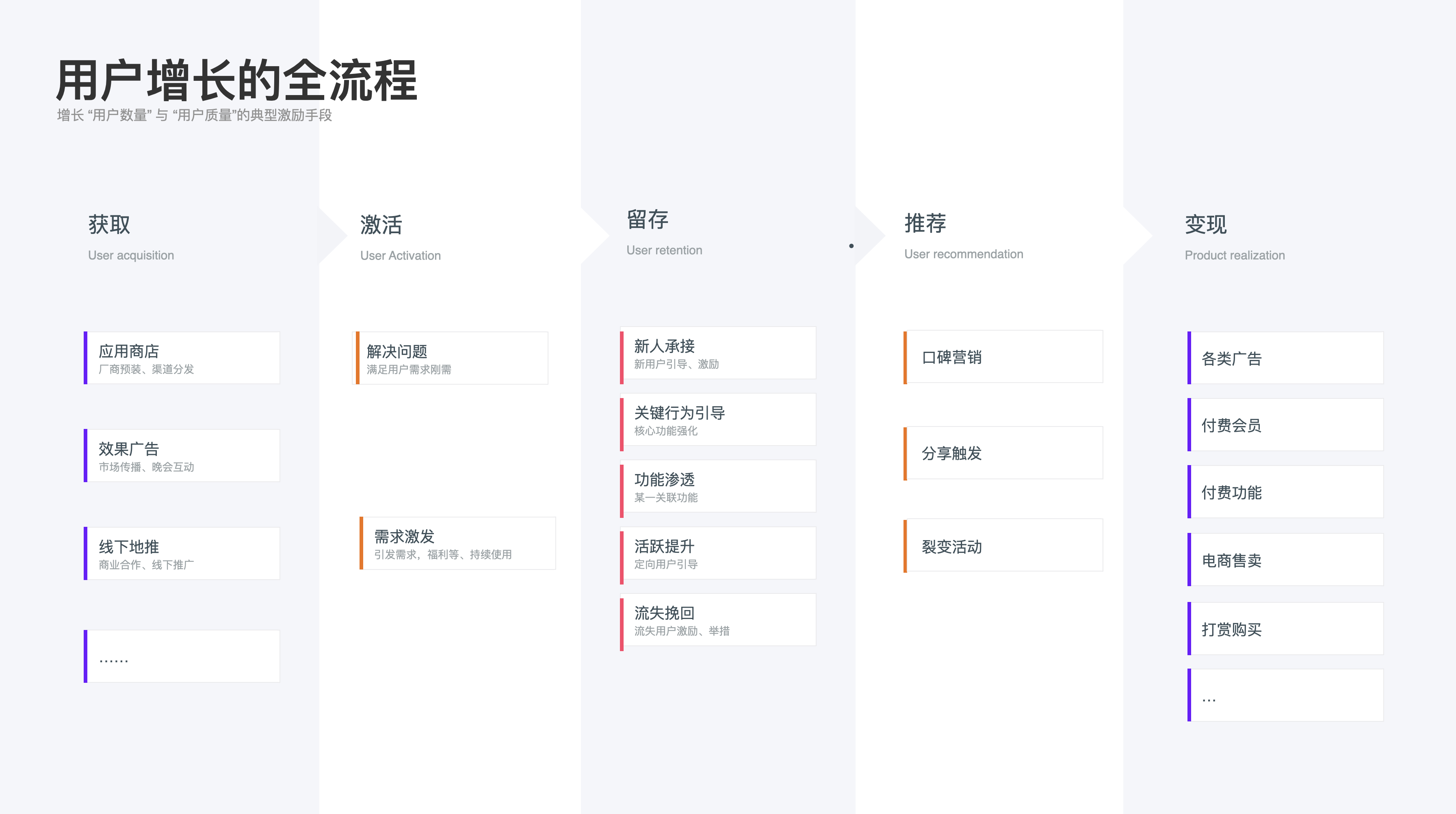
以上是用戶視角下的激勵體系,下面講講產(chǎn)品業(yè)務(wù)下的激勵體系的作用,通常情況下激勵體系伴隨著用戶增長的全流程“獲取—激活—留存—推薦—變現(xiàn)”各個過程。用戶增長代表著增長“用戶數(shù)量”與“用戶質(zhì)量”,以上三類激勵方式都會在產(chǎn)品增長的各流程中承擔(dān)著不同程度的促進作用:
?1)獲取階段:在獲取新用戶階段會采用各種物質(zhì)激勵進行廣告投放、以網(wǎng)賺模式吸引用戶來使用。
?2)激活階段:激活階段主要是促使用戶使用某些功能,激發(fā)用戶需求并使得用戶留在產(chǎn)品持續(xù)使用,例如激勵系統(tǒng)中的任務(wù)系統(tǒng)設(shè)置針對新用戶的功能使用任務(wù),引導(dǎo)用戶試用某些功能。
?3)留存階段:激活與留存通常為連貫的任務(wù)行為,往往采用以平臺精神激勵、社交情感激勵結(jié)合的方式激勵,針對不同行為特征的用戶會設(shè)置差異化手段激勵。例如一些長期的打卡簽到類、養(yǎng)成類的任務(wù)活動屬于培養(yǎng)用戶習(xí)慣的激勵方式。
?4)推薦階段:健康的產(chǎn)品推薦依賴用戶口口相傳,此時激勵系統(tǒng)主要用來激發(fā)用戶分享推薦。各種分享裂變活動,賦予用戶更多推薦獎勵,例如:老帶新的師徒活動、邀請有獎等。
?5)變現(xiàn)階段:這個階段往往會使用物質(zhì)激勵激發(fā)用戶快速完成指定的產(chǎn)品變現(xiàn)目標,例如設(shè)置購買商品等任務(wù)。
?因此伴隨著產(chǎn)品各階段產(chǎn)品發(fā)展目標,采用不同的激勵方式能輔助產(chǎn)品快速達到目標。
因為用戶激勵體系的最直接的作用是刺激用戶活躍度或引導(dǎo)用戶完成某些特定用戶行為,所以屬于調(diào)和劑而非產(chǎn)品核心定位,使用得當才能回幫產(chǎn)品取得收益,尤其內(nèi)容產(chǎn)品,過度的激勵有時會帶來社區(qū)內(nèi)容水化、不恰當?shù)慕疱X激勵也會使產(chǎn)品數(shù)據(jù)不健康。根據(jù)資料和實踐經(jīng)驗總結(jié)而言,往往會在三種情況下使用較為恰當:
(1)用戶已經(jīng)有了一定的量級,但是整體的活躍情況未達到預(yù)期,需要通過激勵體系拉升活躍,在產(chǎn)品發(fā)展階段屬于成熟產(chǎn)品的強化引導(dǎo),對應(yīng)產(chǎn)品情況設(shè)計不同情況的激勵系統(tǒng)。
?(2)激勵體系或者成長體系本身就是產(chǎn)品中必不可少的一部分,缺失了它之后產(chǎn)品就沒法順暢地跑下去,典型的例子如很多游戲產(chǎn)品,以升級為主線任務(wù)并獲得持續(xù)的成長,屬于平臺賦予的故事主線與精神激勵。
?(3)本身的產(chǎn)品業(yè)務(wù)要求以及需要用戶完成某些特定的行為,但是發(fā)現(xiàn)用戶對于完成這個行為動機有限,需要通過激勵體系來刺激他們,例如典型的在線教育課程中的某些學(xué)習(xí)行為,以及運動健身類需要長期養(yǎng)成習(xí)慣的產(chǎn)品,例如KEEP的勛章體系激勵用戶持續(xù)運動的同時,還激發(fā)了用戶分享炫耀欲望,既有精神激勵又有社交情感價值。
?好看視頻目前產(chǎn)品現(xiàn)狀就屬于上述的第(1)、(3)兩種情況,在存量競爭時期,需要進行重新打造適合我們用戶的激勵體系來刺激用戶活躍度。
三、重新打造符合好看人群特征的激勵體系
3.1 好看視頻的用戶人群與現(xiàn)階段背景
《中國互聯(lián)網(wǎng)絡(luò)發(fā)展狀況統(tǒng)計報告》指出:截至2022年12月,短視頻用戶規(guī)模首次突破十億,隨著用戶消費習(xí)慣養(yǎng)成,整個行業(yè)進入成熟期。因此對短視頻平臺的發(fā)展預(yù)期也發(fā)生了改變,在短時間內(nèi)實現(xiàn)用戶體量的大幅度增長變得不再現(xiàn)實,對用戶忠誠度的培育成為各平臺的長期經(jīng)營目標。
?好看視頻是百度旗下的短視頻平臺,在存量競爭時期,其忠實用戶為中年男性,且人群偏下沉,因此我們需要聚焦于這類人群的內(nèi)容消費需求,培養(yǎng)這類用戶對平臺的忠誠度。設(shè)計師更要以用戶視角出發(fā),圍繞著這類群體進行深耕,服務(wù)好這部分人群并挖掘更多的機會點。
?3.2 尋找好看視頻激勵系統(tǒng)的設(shè)計發(fā)力點
從好看的現(xiàn)實情況來看,中年男性用戶對新事物不敏感,還沒建立起對單一平臺的忠誠度,更多時候被動完成短視頻內(nèi)容的消費,因此這是挑戰(zhàn)也是機遇,設(shè)計師需要結(jié)合用戶本身特征,使用不同激勵方式將提升用戶的對平臺的粘性,因此激勵體系應(yīng)該全方位多角度的考慮三種激勵方式的使用與建設(shè)。
?(1)平臺精神激勵:主要以等級體系出發(fā),能更好的強化現(xiàn)存忠實用戶的身份特征,樹立平臺特色下的忠實用戶的精神激勵與情感陪伴感知,激勵用戶自然而然的完成升級任務(wù)。
?(2)物質(zhì)利益激勵:等級體系的搭建形成了自然人群的劃分,對于低活人群、多年齡段能夠有針對性的進行進一步的個性化運營,不同任務(wù)行為軌跡或活躍程度的人群個性化定制任務(wù)與現(xiàn)金激勵,來達成對應(yīng)產(chǎn)品目標,讓其養(yǎng)成習(xí)慣,進而持續(xù)使用好看視頻,轉(zhuǎn)化為忠誠用戶。
?(3)社交情感激勵:為了打造與創(chuàng)作者的良性互動關(guān)系,提升用戶長期留存,通過隨著等級升高會享有虛擬禮物,用來贈送給創(chuàng)作者,創(chuàng)作者可以將禮物兌換流量劵,形成用戶側(cè)互動激勵與創(chuàng)作者側(cè)的良性互動。
?同時,我們還通過對現(xiàn)行好看視頻進行用戶訪談及核心路徑的專家走查,發(fā)現(xiàn)好看現(xiàn)存的等級體系存在著等級無概念、規(guī)則不明確、任務(wù)鏈路不清晰的問題。利用Fogg模型 :B=MAP,進行系統(tǒng)盤點梳理,在這個模型下,?的?為由動機,能?和觸發(fā)或提示這三要素組成,這三個同時都滿?時?為才會發(fā)?,才能更好的達成激勵目標。因此逐一進行分析,找到設(shè)計發(fā)力點。
“M”動機上:一方面打造平臺精神激勵與社交情感激勵,重構(gòu)等級規(guī)則與權(quán)益的呈現(xiàn)形式,另一方面低活用戶與中活用戶設(shè)計強化物質(zhì)利益激勵,激勵其轉(zhuǎn)化為高活用戶。
?“A”能力上:一方面解決現(xiàn)存問題,明確任務(wù)路徑,簡化認知成本,引導(dǎo)用戶完成等級任務(wù);另一方面強化簽到這一低成本的任務(wù),構(gòu)建情感化反饋,塑造驚喜感知。
?“P”觸發(fā)上:整體增加用戶獲得感知,反復(fù)強化行為的正反饋,無論屬于哪種層級的用戶均能收到對應(yīng)目標的精神鼓勵或物質(zhì)金錢的反饋感知,明確任務(wù)完成差距,促進其持續(xù)留在好看,以下分別以此模型為基準劃分進行具體設(shè)計舉措的講述。
?四、好看視頻用戶分層激勵體系設(shè)計
4.1 打造不同用戶的激勵動機
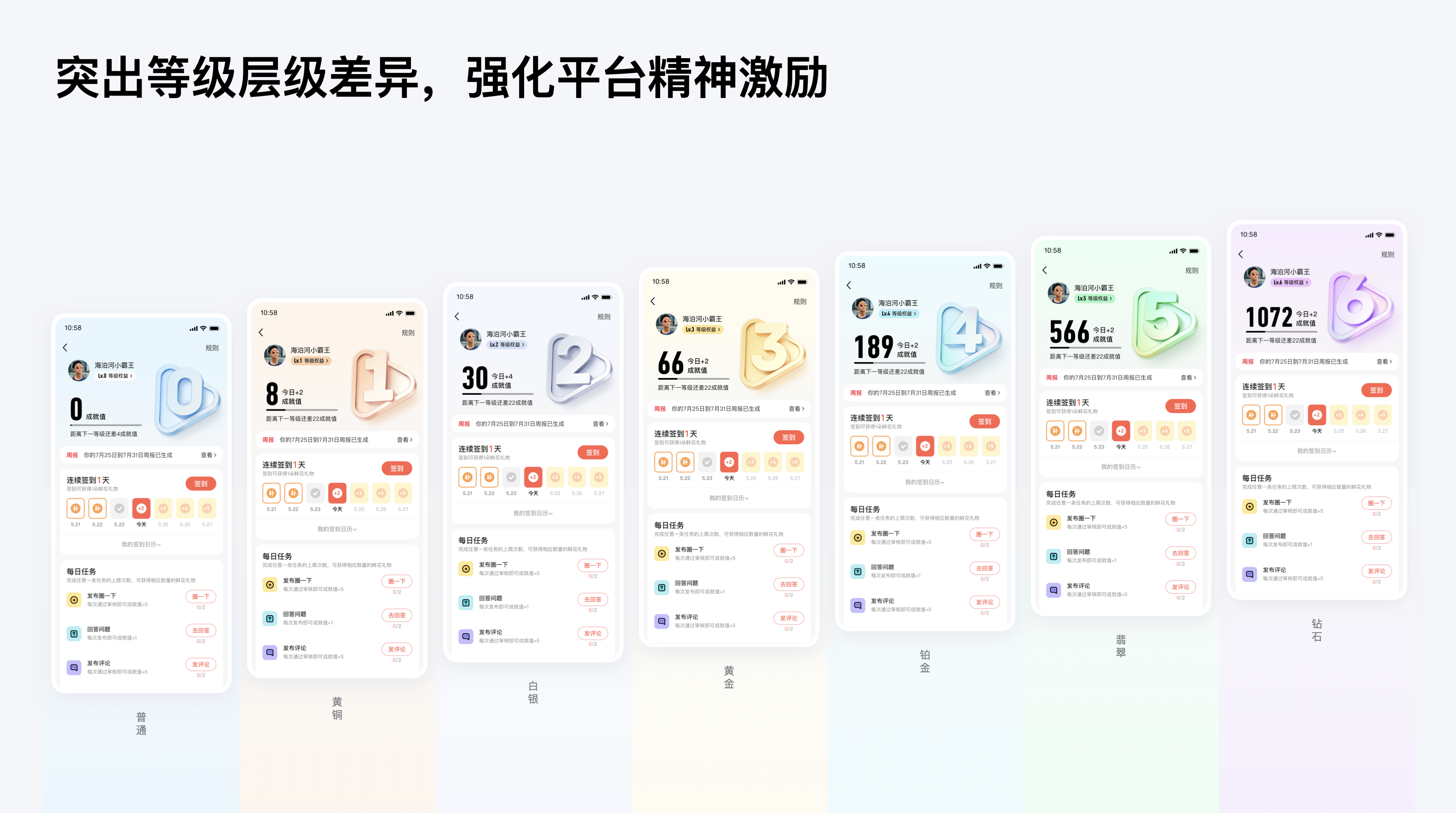
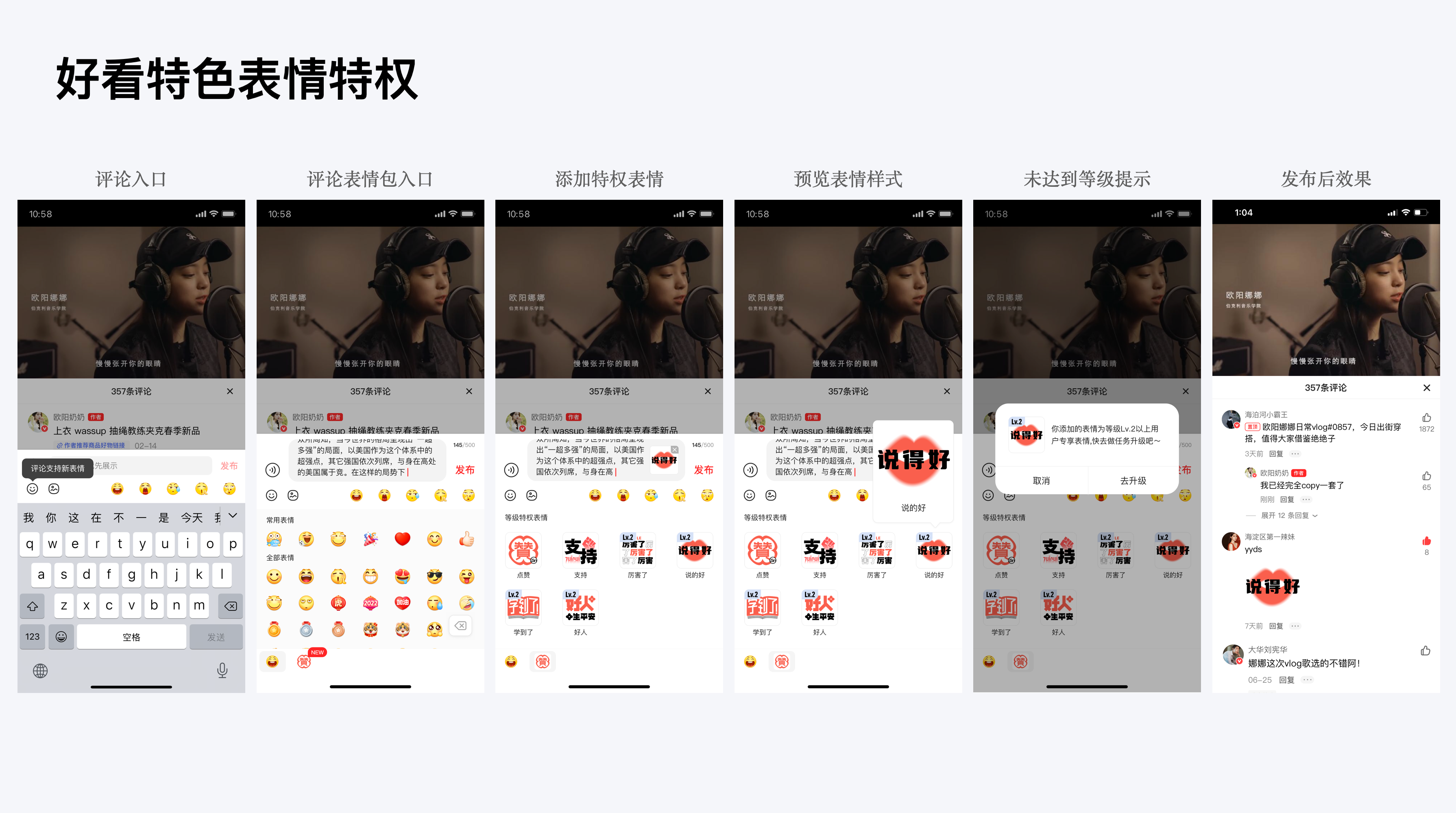
?1)突出等級層級差異,強化平臺精神激勵
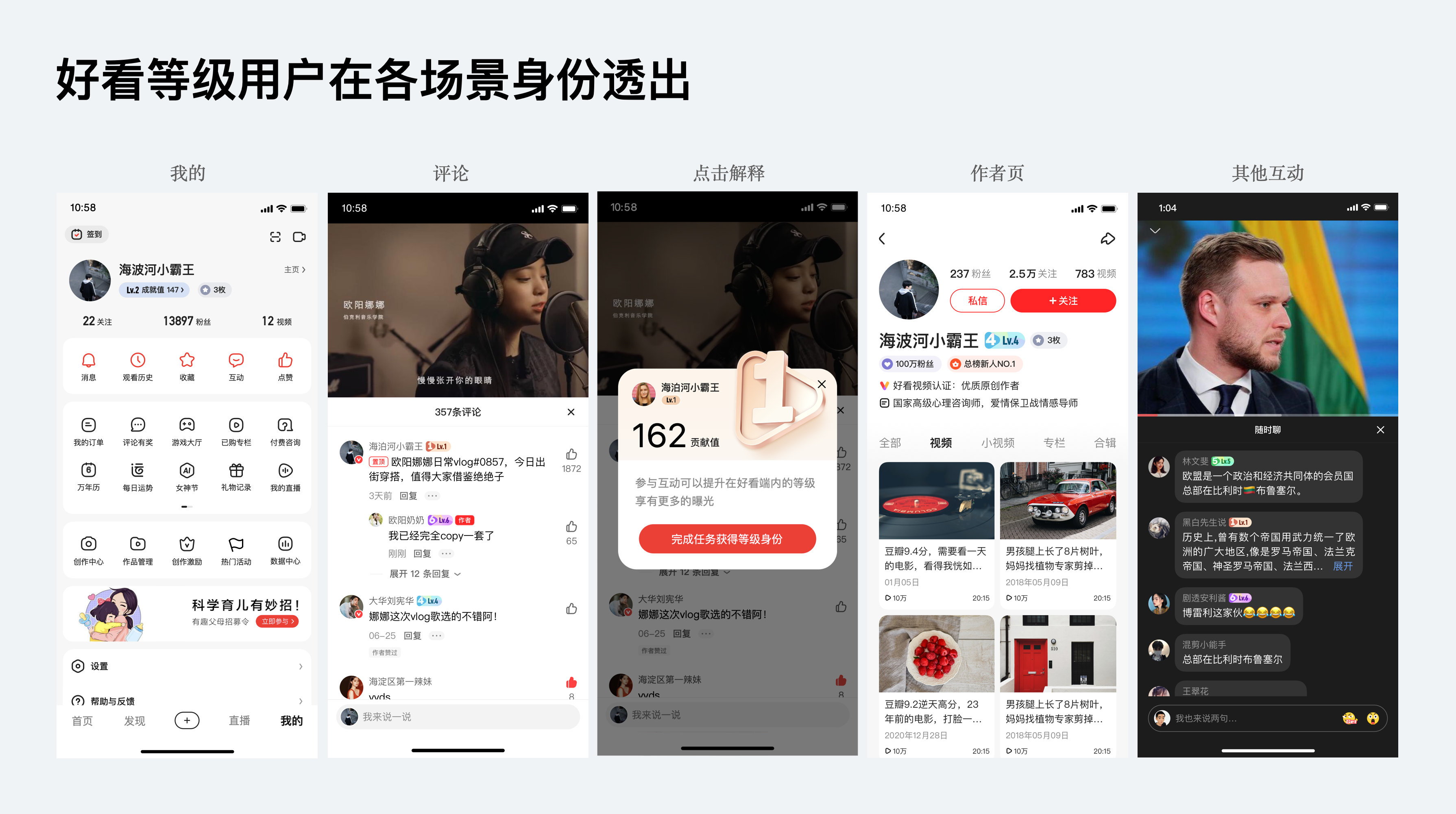
?決定用戶動機主要有8個核心的驅(qū)動力:使命感、成就感、創(chuàng)造力、擁有感、社交性、稀缺感、好奇心、逃避心。因此利用用戶對于尊貴等級地位的追求進行等級圖標設(shè)計,以LOGO形狀為基礎(chǔ)設(shè)計了等級圖形,使用辨識度和認知成本較低的數(shù)字進行等級彰顯,體現(xiàn)等級的遞進,同時采用不同顏色突出1至6等級的差異,高等級添加更明顯的金屬感,營造稀有性和高貴感,同時在社交場景如“互動區(qū)”、“個人中心”等,突出用戶身份。
整體等級框架由用戶身份等級展示、每日簽到、每日任務(wù)三個部分,以成就值為基數(shù)指標,通過完成每日簽到與每日任務(wù)積累成就值,達到一定的數(shù)值即可完成升級。
2)打造用戶創(chuàng)作者之間特色互動,構(gòu)建社交激勵
用戶等級體系主要包括三個方面:定義影響等級的行為、等級成長值計算、不同等級對應(yīng)的權(quán)益。除了上述的等級展示虛擬效果外,等級用戶的平臺權(quán)益是激勵用戶去完成升級的重要的動機。
因此在精神激勵的虛擬權(quán)益上,好看平臺希望能夠打造一款有記憶點的互動方式,一方面;用戶之間的主要互動場景是評論區(qū),因此權(quán)益之一是打造符合好看人群特征的互動表情,創(chuàng)造平臺特有的互動語言來加強用戶交流;另一方面好看的內(nèi)容創(chuàng)作者一般為多平臺創(chuàng)作者,需要讓創(chuàng)作者在好看平臺上感受到用戶差異,激發(fā)創(chuàng)作動力,因此也塑造了用戶等級下的另一個權(quán)益“鮮花禮物”。作者使用被打賞的鮮花可以進行流量曝光的兌換,形成了一個用戶側(cè)互動激勵與創(chuàng)作者側(cè)的良性互動。
特權(quán)表情方面:我們通過評估5w條好看視頻評論數(shù)據(jù),選出高頻關(guān)鍵詞10條,同時投放到社群用戶中進行投票選舉,宣出我們用戶最更偏愛的交流詞匯,最終選出6個表情包文案:支持、點贊、厲害了、說得好、學(xué)到了、好人一生平安。隨后開始根據(jù)這五條內(nèi)容進行表情圖案創(chuàng)作,打造具有好看特色、正向有梗的視覺系統(tǒng)。好看用戶下沉且年齡較大,對醒目直白、突出重點、易讀易懂的設(shè)計更偏愛。因此圍繞文字繪制了一套簡單明確又具備詼諧感的表情包圖案,在用戶傳播上也能更易傳播,更能能打造好看品牌的互動記憶點。
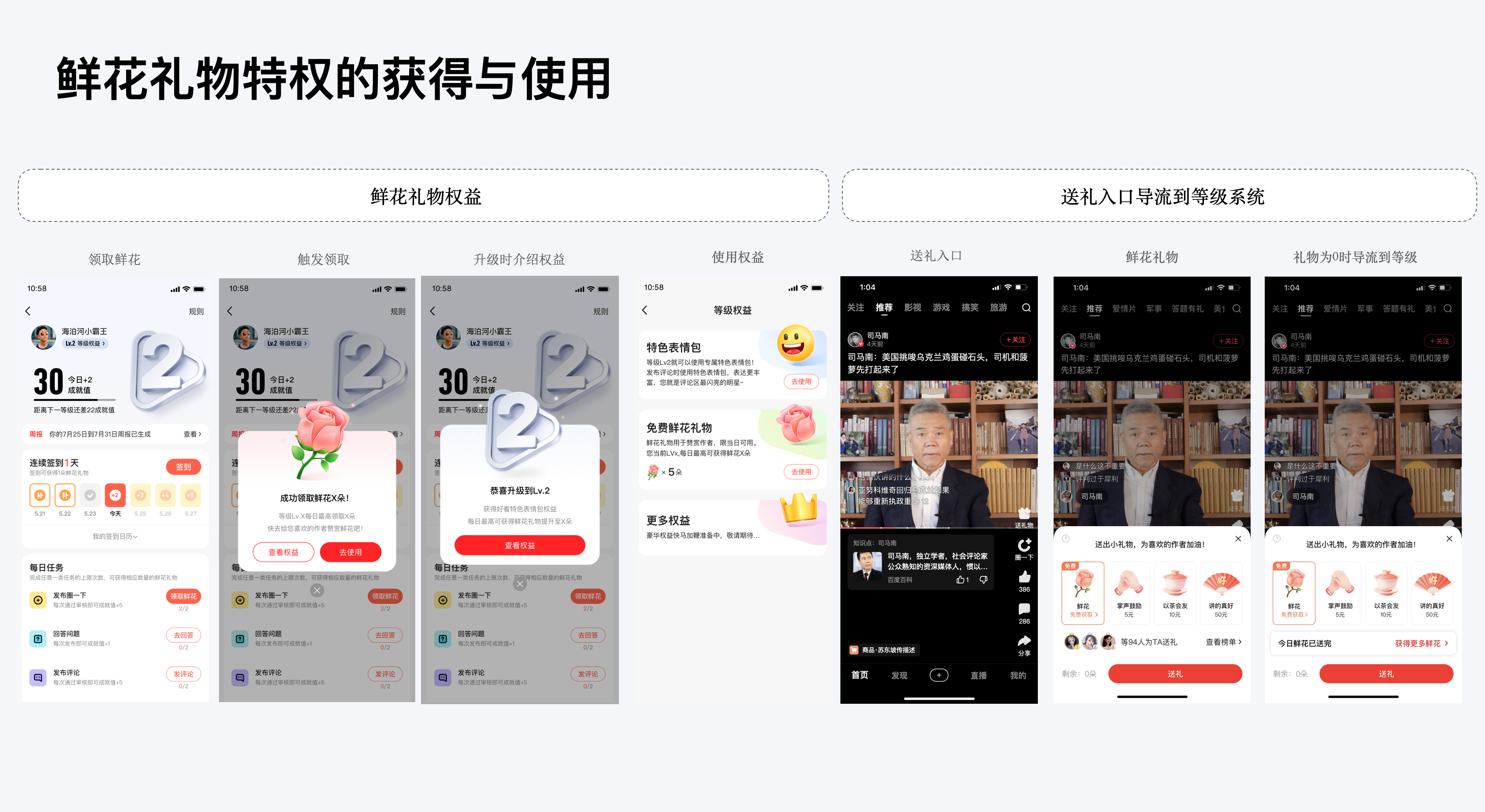
鮮花禮物特權(quán)方面:當用戶升級及完成任務(wù)的同時可領(lǐng)取該獎勵,我們采用用戶比較熟知的“授人鮮花,手有余香”的概念,等級越高可獲得更多鮮花,越能鼓勵作者,增進了創(chuàng)作者與忠實粉絲之間的關(guān)系。免費禮物是好看視頻的首創(chuàng),雙向促進用戶與作者激勵,后續(xù)其他平臺也進行了功能跟進。在作者的帶動下,當用戶想給作者贈送鮮花時為了獲取更多的鮮花,也能導(dǎo)流到任務(wù)系統(tǒng)促進等級任務(wù)的完成。
3)多元化激勵刺激轉(zhuǎn)化,突顯物質(zhì)激勵
為避免好看視頻的大齡用戶面對不同任務(wù)系統(tǒng)認知混亂,同時也為了節(jié)約成本,我們希望整個平臺的激勵機制更為簡潔克制,因此與業(yè)務(wù)商議,使用原有的的等級系統(tǒng),分用戶群設(shè)計。平臺等級激勵作為基礎(chǔ),結(jié)合物質(zhì)激勵,為不同類型的用戶配置不同的任務(wù)和活動模板。
?高活躍度用戶已經(jīng)是好看的忠實用戶,連續(xù)一周每天都使用好看視頻并完成互動任務(wù)。因此,設(shè)計上僅提供純粹的等級晉升機制和通用任務(wù),自然地提高等級,通過連續(xù)不間斷的簽到可以逐步獲得越來越多的成就值獎勵。
?中度活躍度用戶雖然也屬于平臺的老用戶,但未達到每周每天使用的頻率。因此,設(shè)置連續(xù)7天簽到可以獲得話費券的激勵機制以引導(dǎo)其使用頻率的提高。我們期望這類用戶連續(xù)7天簽到并獲取獎勵后可以逐漸養(yǎng)成每天使用好看的習(xí)慣,轉(zhuǎn)化為忠誠用戶。
?低活躍度用戶通常為流失用戶或新用戶。除了設(shè)計更為激進的引導(dǎo)外,等級中提供了更加強化的限時福利活動激勵模塊,獲得門檻也相對較低。通過活動進程的提高,轉(zhuǎn)化不同階段的用戶至更高階段。
因此,三種類型用戶看到的任務(wù)系統(tǒng)各不相同,在任務(wù)路徑或者提醒反饋上能更對應(yīng)目標的進行設(shè)計引導(dǎo)。后續(xù)整體上線后數(shù)據(jù)整體歸因來看,對于大盤數(shù)據(jù)有顯著的提升,這些物質(zhì)激勵直接帶動了中低活躍度用戶的登錄、留存,間接帶動了時長,同時進入權(quán)益中心簽到行為也牽動了用戶完成互動任務(wù)。
?4.2 完善任務(wù)鏈路,強化簽到任務(wù)
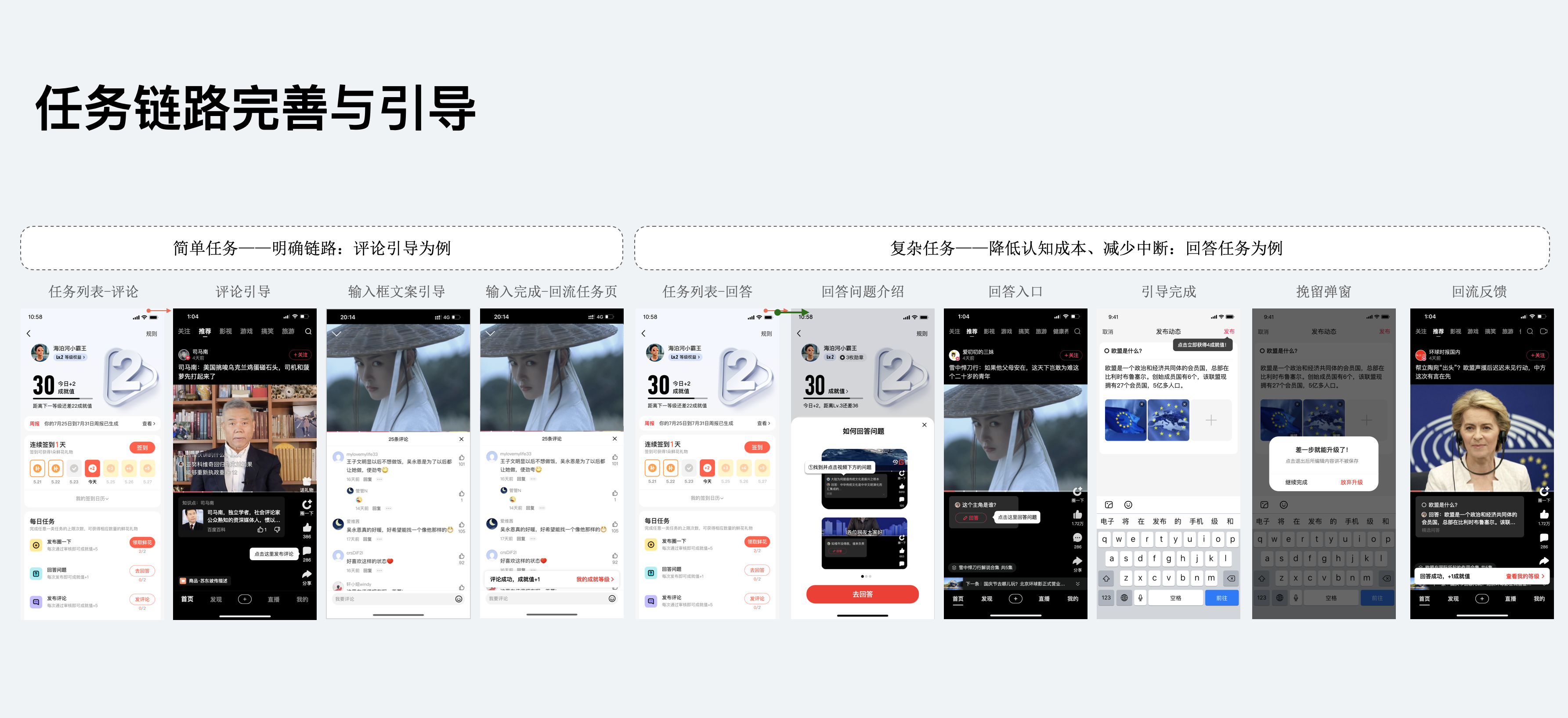
1)簡化認知成本,引導(dǎo)用戶完成等級任務(wù)
除了上述等級權(quán)益外,等級任務(wù)設(shè)置也是用戶能順利理解等級提升概念的重要一環(huán),在等級體系任務(wù)方面,我們按照用戶路徑來設(shè)計引導(dǎo),引導(dǎo)其順利完成任務(wù)。
?首先對任務(wù)列表排序方面由易到難,保證首屏任務(wù)用戶看起來更容易完成,同時任務(wù)支持云端控制,對不同用戶任務(wù)難易也可以支持配置,其次在任務(wù)鏈路方面,增加了對于較難任務(wù)的引導(dǎo)介紹,完成任務(wù)的路徑中增進引導(dǎo),例如當用戶輸入時輸入框增加默認文案引導(dǎo):“發(fā)評論得成就值”,降低任務(wù)中斷;最后在發(fā)布成功后,反饋告知成就值增加數(shù)量,增加回流提示,方便回到等級任務(wù)頁面持續(xù)完成任務(wù)。
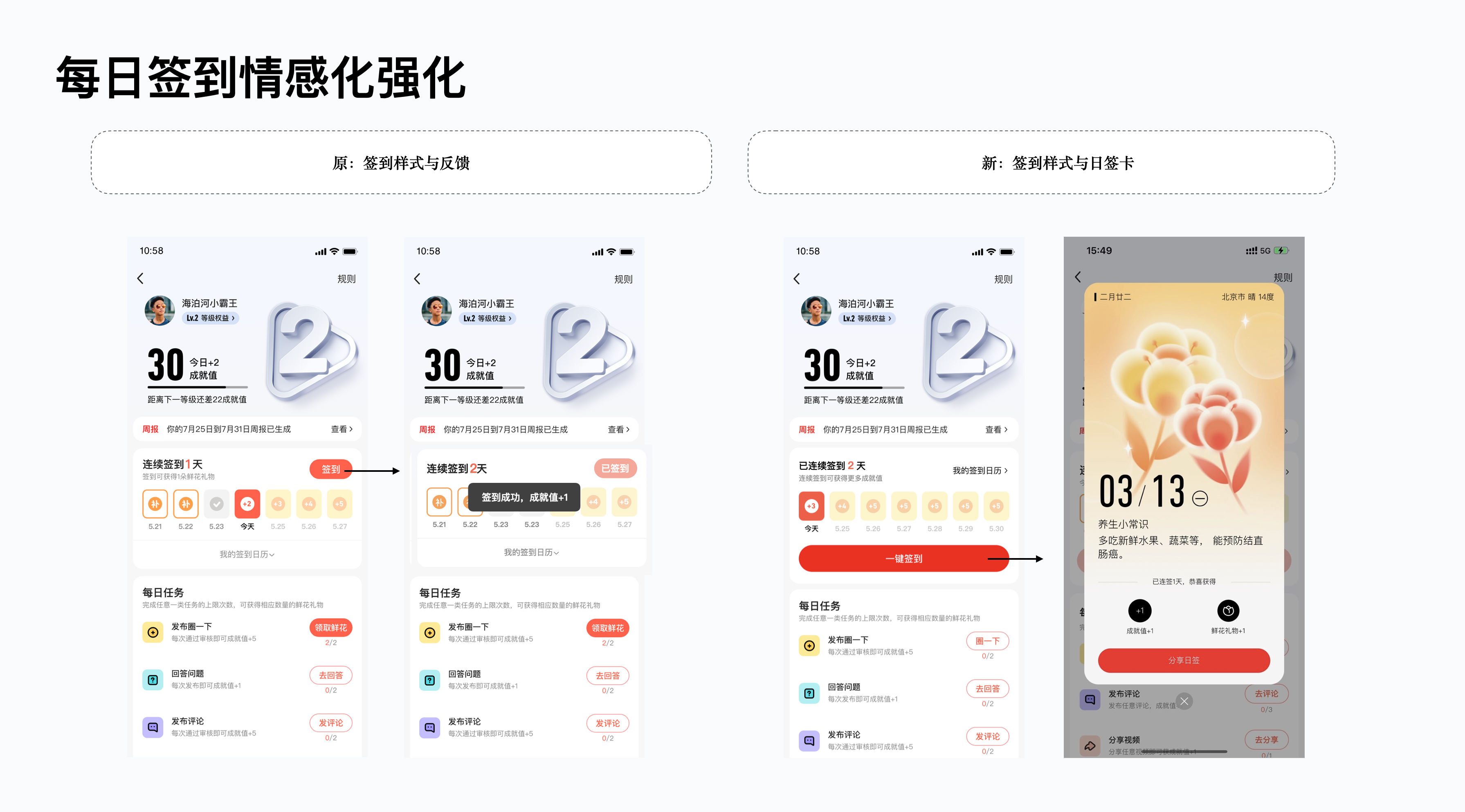
2)強化低成本任務(wù)“每日簽到”,突出平臺的陪伴感知
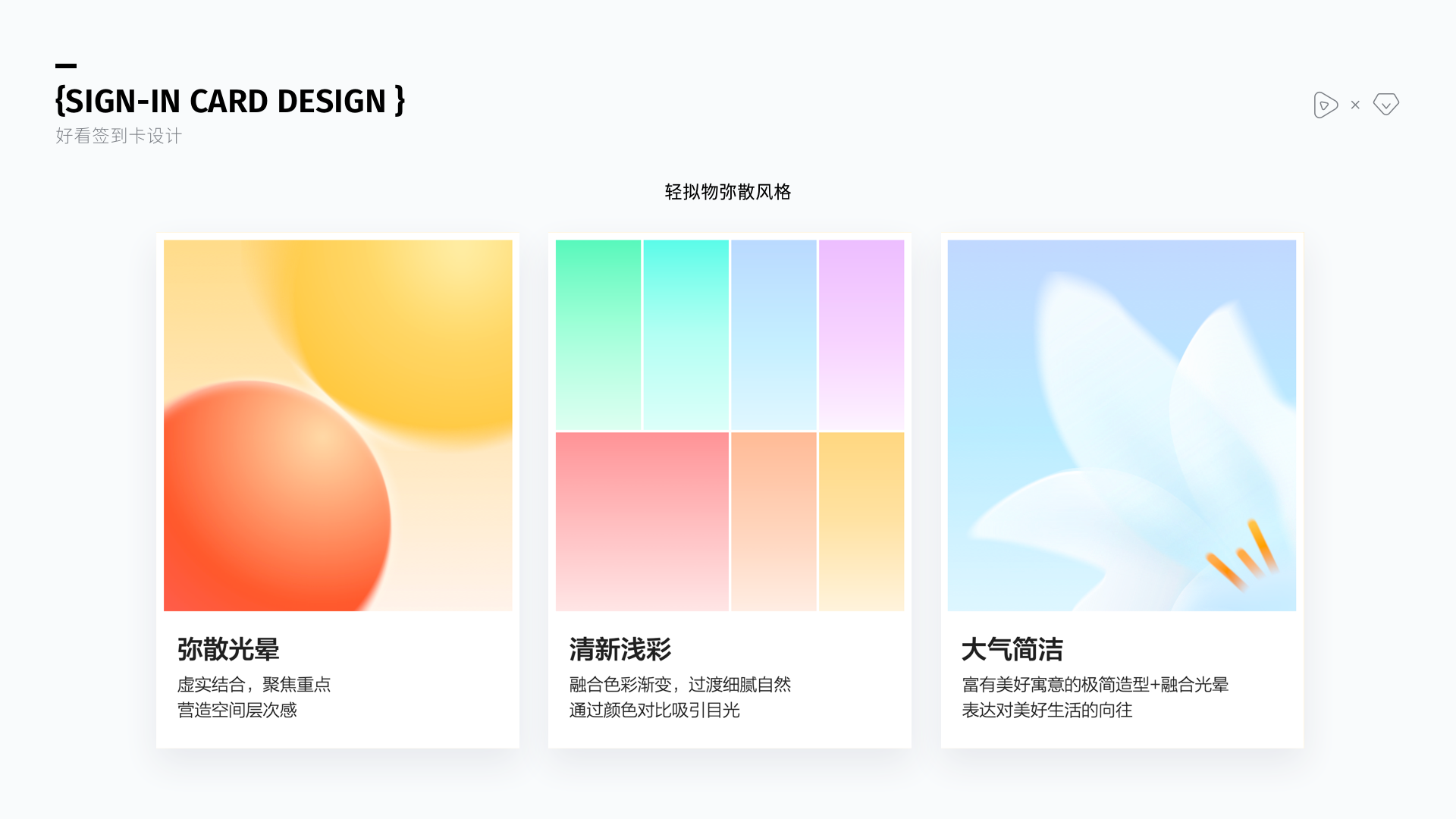
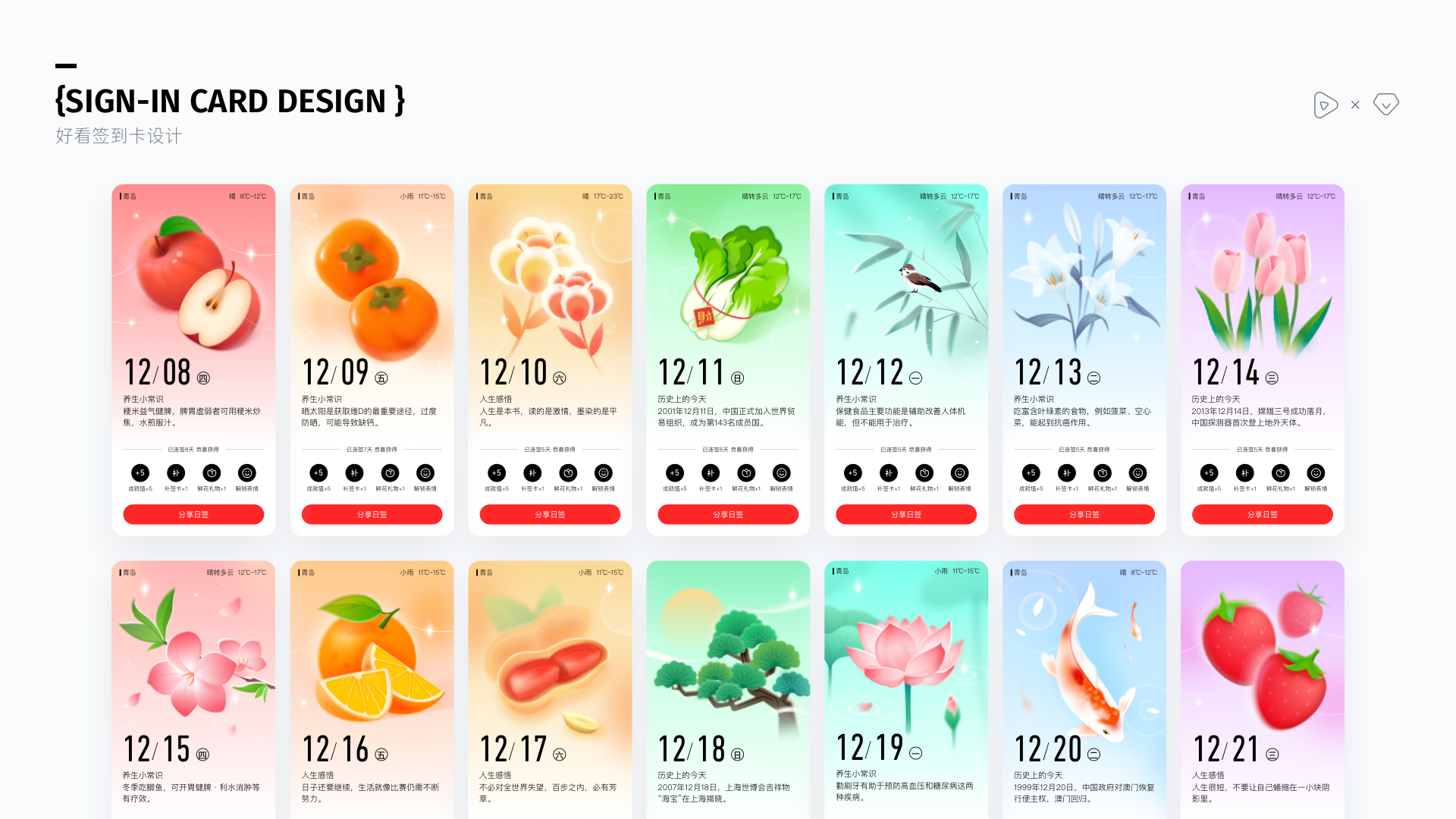
等級中的簽到是最易完成任務(wù)類型,部分老用戶始終堅持簽到,甚至達到百日以上,表明簽到系統(tǒng)確實能促進用戶留存。因此設(shè)計上強化了簽到按鈕與簽到后的反饋,并衍生出了新的簽到反饋——日簽卡。日簽卡以彌散清新的風(fēng)格進行對應(yīng)設(shè)計,配合常用的花卉、食材等圖案、文案分別對應(yīng)中年人愛看的人生感悟、養(yǎng)生常識、歷史上的今天,溫馨感十足,上線后還吸引了大量用戶分享保存日簽卡,極大的提升了簽到用戶的次日留存。
4.3 提升獲得感知,加強激勵觸達用戶
1)提升精神激勵的正反饋與榮譽感知
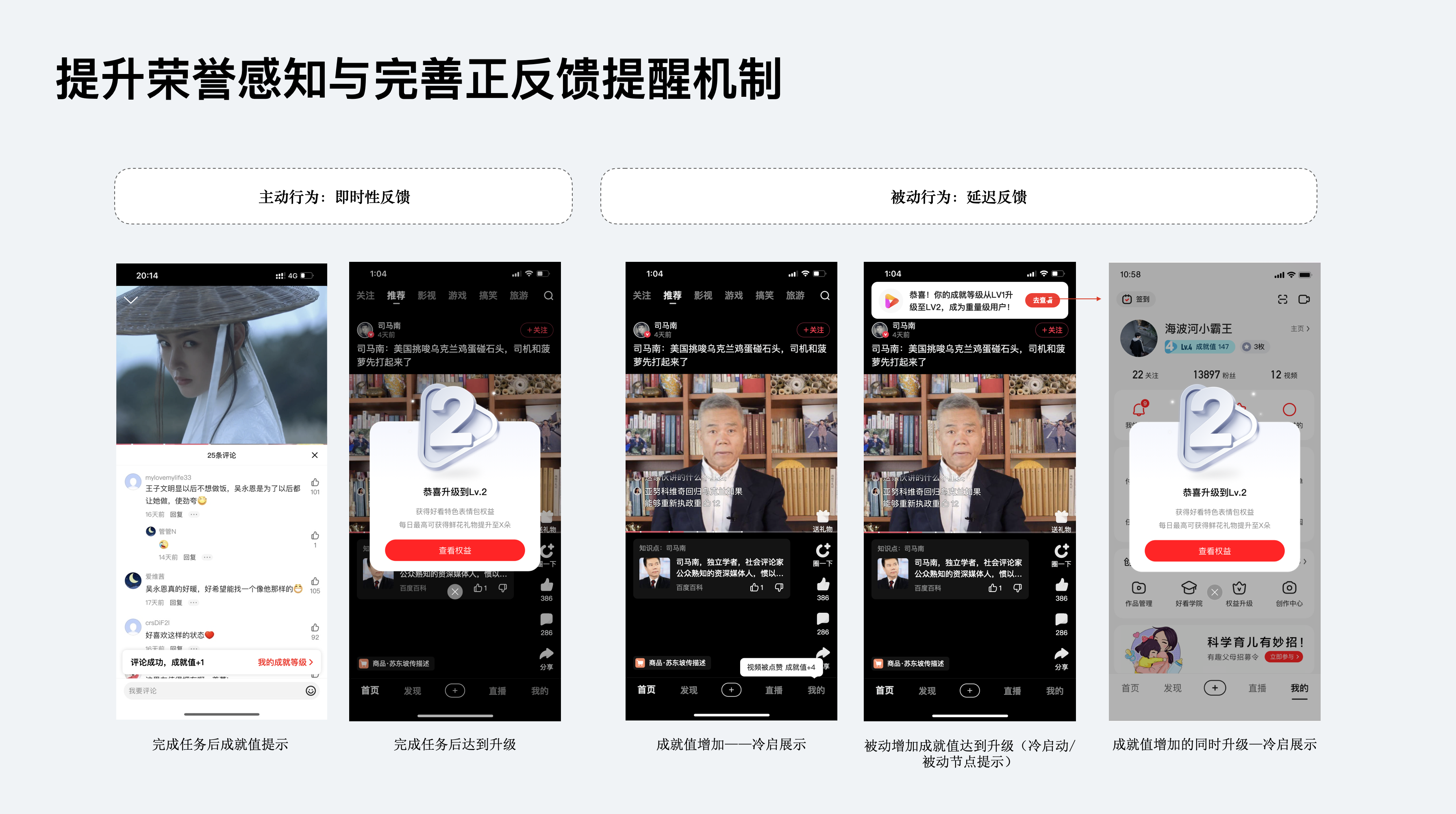
影響用戶等級的行為主要可分為:“主動行為”和“被動行為”。主動行為:指用戶主動付出的行為,可以是完善個人信息、發(fā)表評論等。被動行為:指的是其他人對其的認可行為,如獲得點贊、回答問題被評選優(yōu)質(zhì)解答等。主動行為伴隨著完成任務(wù)之后的即時性完成提醒。被動行為設(shè)置在用戶冷啟動后的提醒。同時階段性成長也需要及時反饋給用戶,因此隨著在任務(wù)完成的階段性成長、將等級信息的變化、成就值變化及時觸達給用戶,同時也應(yīng)盡量減少在播放場景對用戶的打擾。
2)強化物質(zhì)激勵金錢感知
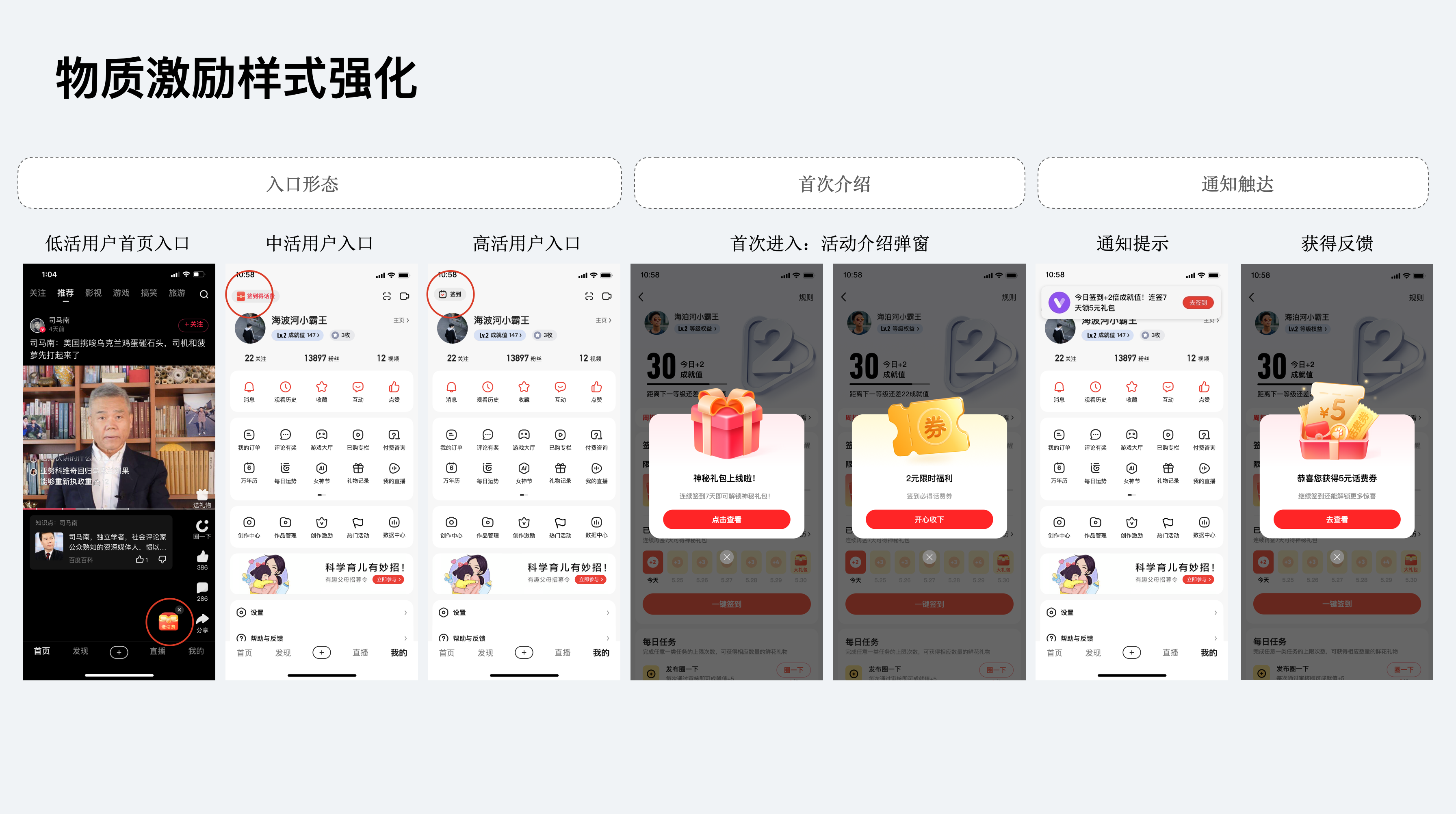
除了精神激勵外,針對于低活躍度與中活躍度用戶,進行差異化的激勵,用物質(zhì)金錢刺激用戶訪問或完成任務(wù)。
?入口樣式:低活用戶使用了首頁懸浮球強引導(dǎo)進入,同時中低活躍度的簽到入口也增加了紅包的樣式,吸用用戶快速點擊進入簽到。
?提醒方面:當?shù)突钴S度用戶首次進入到等級任務(wù)系統(tǒng)時,我們設(shè)計了彈窗強化,幫助用戶快速理解獎勵的獲取方式;當用戶有過簽到行為時,第二天進入好看時會以站內(nèi)信通知的形式吸引用戶別忘記當前連續(xù)簽到。
?反饋方面:當用戶獲得金錢獎勵也會有強樣式彈窗提醒。
寫在最后
產(chǎn)品激勵體系的設(shè)計是一個綜合多種因素的復(fù)雜過程,它需要結(jié)合產(chǎn)品特性、運營模式以及用戶特征,同時還需考慮投資回報率和成本等因素,最終形成一條連貫的設(shè)計方案。本文試圖從交互設(shè)計的角度,總結(jié)并分享相關(guān)理論知識和實踐經(jīng)驗。隨著用戶對各種產(chǎn)品激勵手段的日益麻木,激勵設(shè)計也變得愈發(fā)復(fù)雜,筆者更傾向于產(chǎn)品在用戶激勵設(shè)計方面采取簡單清晰的方式,不夸大設(shè)計理念也不過于復(fù)雜化,以示對每一位用戶的尊重。同時,也希望看到這里的你能夠有所收獲。
感謝閱讀,以上內(nèi)容均由百度MEUX團隊原創(chuàng)設(shè)計,以及百度MEUX版權(quán)所有,轉(zhuǎn)載請注明出處,違者必究,謝謝您的合作。申請轉(zhuǎn)載授權(quán)后臺回復(fù)【轉(zhuǎn)載】。也歡迎加入MEUX,視覺/交互/運營設(shè)計師。關(guān)于我們:MEUX,百度移動生態(tài)用戶體驗設(shè)計中心,負責(zé)百度移動生態(tài)體系的用戶/商業(yè)產(chǎn)品的全鏈路體驗設(shè)計。服務(wù)的產(chǎn)品包括百度APP、百度搜索、百度百科、百度貼吧、百度商業(yè)產(chǎn)品等。MEUX以「簡單極致」為設(shè)計理念,創(chuàng)造極致用戶體驗的同時賦能商業(yè),推動設(shè)計行業(yè)的價值和影響力,讓生活因設(shè)計而更美好。 展開全文66%
作者:百度MEUX
來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
設(shè)計是一門創(chuàng)造性的藝術(shù),旨在解決各種問題,改善人們的生活、工作和娛樂體驗。設(shè)計不僅是一種視覺藝術(shù)形式,還涉及到各種因素,比如人機交互、用戶體驗、可持續(xù)性等方面。設(shè)計者需要充分了解各種問題,并運用創(chuàng)造性的方式提出創(chuàng)新解決方案。
設(shè)計就是要做一些根本性的改變。這是因為設(shè)計的目的是解決問題,而問題本身可能需要根本性的改變才能得到解決。例如,如果一個產(chǎn)品或服務(wù)無法滿足用戶的需求,那么設(shè)計師就需要進行修改和改進以更好地滿足用戶需求。這可能需要對產(chǎn)品的整體結(jié)構(gòu)、功能和用戶體驗進行重新設(shè)計。
在設(shè)計過程中,設(shè)計師需要充分了解問題并與相關(guān)人員進行溝通與交流,以確保設(shè)計方案滿足方案的要求。設(shè)計師需要了解目標用戶的需求和使用場景,以便開發(fā)出最適合他們的解決方案。此外,設(shè)計師還需要考慮諸如成本、生產(chǎn)效率和可持續(xù)性等問題。
為了做出根本性的改變,設(shè)計者需要遵循以下幾個步驟:
了解問題
設(shè)計師需要充分了解與問題相關(guān)的所有因素,包括問題的根源、用戶需求、使用場景、競爭對手等。這些信息將有助于設(shè)計師了解問題并提出最佳解決方案。
提出創(chuàng)新解決方案
設(shè)計師需要將他們所學(xué)習(xí)到的知識和理論與實際情況相結(jié)合,提出新穎的、可操作的、高效的解決方案。這需要設(shè)計師具備創(chuàng)造力、創(chuàng)新精神、邏輯思維能力等。
實施方案
設(shè)計師需要將他們的設(shè)計方案付諸實踐,并確認它們是否能夠達到預(yù)期的效果。在實施過程中,設(shè)計師可能需要進行修改和調(diào)整,以確保其解決方案的質(zhì)量。
評估結(jié)果
一旦設(shè)計師完成了他們的設(shè)計方案,他們需要評估其在實踐中的效果。評估包括測試、用戶反饋和性能改進。如果問題仍然存在,則需要重新回到設(shè)計過程中,重新審視問題并提出新的解決方案。
總之,設(shè)計者必須具有好奇心、創(chuàng)造性和批判性思維來找出問題的真正根源,并提供創(chuàng)新解決方案。通過這些步驟,設(shè)計者可以改變事物的本質(zhì),并帶來更好的用戶體驗和生活質(zhì)量。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
在當今數(shù)字化時代,用戶界面對于一個產(chǎn)品來說是至關(guān)重要的。一個好的用戶界面可以提高用戶的使用體驗,并提高用戶的滿意度和忠誠度。而一個簡潔的界面,如果能夠在細節(jié)方面下功夫,同樣可以讓用戶產(chǎn)生深刻的印象。本文將從設(shè)計師的角度出發(fā),探討如何設(shè)計出一種讓用戶感覺簡潔的界面卻又充滿了細節(jié)的方法。
第一章 簡潔的設(shè)計
首先,讓我們來聊聊什么是簡潔的設(shè)計。簡潔的設(shè)計通常體現(xiàn)在以下幾個方面:
一、內(nèi)容繁瑣程度低:簡潔的設(shè)計通常會精簡掉一些不必要的內(nèi)容,使得整個界面顯得干凈利落。
二、顏色搭配簡約:顏色搭配的簡潔對于用戶使用也是非常友好的。而一些過于花哨的色彩突出的界面會讓人感覺疲憊。
三、字體簡單明了:不同的字體可以為界面帶來不同的氛圍,但是過多的字體在視覺上會感到混亂,而一個簡單明了的字體會讓界面更為清晰。
四、布局合理:簡潔的設(shè)計會考慮到布局的合理性,能夠把界面上不同的元素彼此隔離,減少干擾。
第二章 細節(jié)的處理
通過前面的探討,我們了解到了什么是簡潔的設(shè)計。接下來,我們需要在這個基礎(chǔ)上加入更多的細節(jié),從而提高用戶體驗。
一、微交互:微交互可以改善用戶與互聯(lián)網(wǎng)產(chǎn)品打交道的體驗,它們通常是簡單和快速的反饋,例如按鈕按下后的動畫效果。這些微交互雖然小,但是確實能夠帶給用戶沉浸式的使用感受。
二、動態(tài)圖像:相比于靜態(tài)的圖片,動態(tài)圖像能夠讓用戶感受到更多的信息,從而更好地呈現(xiàn)出產(chǎn)品的特性。
三、交互反饋:當用戶進行界面上的操作時,必須有適當?shù)姆答亖泶_認操作已經(jīng)成功執(zhí)行或未執(zhí)行。這樣的反饋是對用戶行為的最初回應(yīng),它決定了用戶對界面完成任務(wù)的信任度。
四、十分精致的圖標和按鈕:當像素越高時,細節(jié)就會變得更加明顯。因此,在設(shè)計圖標和按鈕時,應(yīng)該采用高像素并確保圖標的細節(jié)和構(gòu)造清晰,這樣能讓用戶有更好的使用體驗。
結(jié)語
總之,設(shè)計一個偏簡潔卻充滿了細節(jié)的界面是一項挑戰(zhàn)。我們應(yīng)該嘗試從微觀的角度出發(fā),為用戶提供盡可能優(yōu)秀的交互體驗。同時,也應(yīng)該將自己的品味和創(chuàng)造力在這些細節(jié)上充分展現(xiàn)。最后,希望通過本文的探討,能夠?qū)ψx者在設(shè)計界面時提供一點啟發(fā)。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
長篇文章是很多人喜歡寫作的一種方式,但對于讀者來說,閱讀長篇文章可能會非常困難。為了讓你的文章更容易被人們所理解和接受,下面給出了十項原則。
使用簡單易懂的詞匯能夠讓你的文章更加容易被讀者理解。避免使用晦澀難懂的詞匯和術(shù)語,這些詞匯會讓讀者感到迷惑和無助。
使用清晰的文章結(jié)構(gòu),使得讀者可以更好地理解文章的內(nèi)容。可以使用大標題、小標題、段落等方式,來將文章分成邏輯連貫的部分。
在長篇文章中使用段落和分點,有助于提高文章的可讀性。段落應(yīng)該是短小精悍的,每個段落都應(yīng)該有一個中心思想和一個明確的觀點。
用黑體或斜體突出重要信息,以幫助讀者更快速地了解文章的核心內(nèi)容。如果你需要提供比較詳細的信息,可以將其放在括號或引號中,以使它更加顯眼。
使用圖片和圖表可以讓你的文章更加生動、有趣,并且更容易被讀者接受。圖片和圖表應(yīng)該與文章的主題相關(guān),并且應(yīng)該明確地展示所要傳達的信息。
按照時間順序或事件發(fā)生的順序來組織文章,可以讓讀者更好地理解主題。具體做法是,從過去到現(xiàn)在或從小到大的規(guī)模來排列內(nèi)容。
長篇文章中,避免使用過于復(fù)雜的句子和結(jié)構(gòu)。使用簡單的句子和清晰的語言,可以幫助讀者更好地理解文章。
使用簡單的格式可以提高文章的可讀性。避免使用花哨的字體和顏色,以及過多的粗體和斜體,這樣可能會讓文章看起來混亂不堪。
任何語法和拼寫錯誤都會影響文章的可讀性。仔細檢查并糾正這些錯誤,可以讓文章更加準確和易懂。
如果想讓更多人了解你的文章,需要讓文章易于分享和轉(zhuǎn)載。可以在文章底部放置社交媒體分享按鈕,或者允許其他網(wǎng)站轉(zhuǎn)載你的文章,以便更多的人能夠閱讀你的文章。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
歐美用戶的交互學(xué)習(xí)能力是指他們在與技術(shù)產(chǎn)品進行交互時,學(xué)習(xí)和適應(yīng)該產(chǎn)品的能力。這種能力可以通過對歐美用戶使用技術(shù)產(chǎn)品的行為、反饋和心理過程進行觀察和研究來了解。
歐美用戶的交互學(xué)習(xí)能力取決于多種因素,包括個體差異、產(chǎn)品設(shè)計、使用環(huán)境以及文化和社會因素。在這篇文章中,我們將探討這些因素是如何影響歐美用戶的交互學(xué)習(xí)能力的。
首先,歐美用戶的個體差異對交互學(xué)習(xí)能力有顯著影響。研究表明,一些用戶可能比其他用戶更快地學(xué)會如何使用一個技術(shù)產(chǎn)品。這些個體差異可能與年齡、性別、教育水平、職業(yè)背景以及先前的技術(shù)經(jīng)驗有關(guān)。例如,年輕人、男性或技術(shù)從業(yè)者更可能比其他用戶更快地學(xué)會使用新的技術(shù)產(chǎn)品。
其次,產(chǎn)品設(shè)計對歐美用戶的交互學(xué)習(xí)能力也至關(guān)重要。一個好的產(chǎn)品設(shè)計應(yīng)該是易于使用、直觀和具有一致性的。良好的產(chǎn)品設(shè)計可以幫助歐美用戶快速學(xué)會如何使用一個新的技術(shù)產(chǎn)品。另外,產(chǎn)品設(shè)計還應(yīng)該考慮到不同的用戶需求和能力水平。例如,對于老年用戶,產(chǎn)品設(shè)計應(yīng)該更簡單、更易于理解和使用。
使用環(huán)境也是影響歐美用戶交互學(xué)習(xí)能力的因素之一。研究表明,環(huán)境因素,如噪音、光線、溫度等,可能會影響用戶的學(xué)習(xí)和注意力。在設(shè)計產(chǎn)品時,應(yīng)該考慮到這些環(huán)境因素,并采取相應(yīng)的措施來改善用戶體驗。
文化和社會因素也對歐美用戶的交互學(xué)習(xí)能力產(chǎn)生影響。在歐美文化中,人們普遍被認為是自主和獨立的個體,他們希望擁有控制自己行為的權(quán)利和自由。因此,在技術(shù)產(chǎn)品的設(shè)計和推廣中,應(yīng)該考慮到這些文化特點,并尊重用戶的自主權(quán)和個人隱私。
總之,歐美用戶的交互學(xué)習(xí)能力是多種因素共同作用的結(jié)果,其中個體差異、產(chǎn)品設(shè)計、使用環(huán)境以及文化和社會因素都對其產(chǎn)生影響。在設(shè)計和推廣技術(shù)產(chǎn)品時,應(yīng)該充分考慮到這些因素,以便提高歐美用戶的交互學(xué)習(xí)能力,并提高產(chǎn)品的用戶體驗。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
前言
用戶激勵體系是促進用戶增長和活躍的常用手段,無論是節(jié)假日的各類運營活動,還是各種等級、積分體系,都稱作激勵體系。因此很多人會困惑:為什么有的產(chǎn)品有 “積分” 又有“金幣” ,好像重復(fù)了?其實不然,它們是兩套并行的激勵體系,各自發(fā)揮著重要作用。激勵體系復(fù)雜多樣,因此筆者基于最近的實踐經(jīng)驗和理論積累,將論述常見的用戶激勵方式,以及針對好看視頻APP人群分層設(shè)計激勵體系的思路。
一、什么是用戶激勵體系
激勵體系是圍繞產(chǎn)品各個階段和路徑設(shè)計獎勵機制,通過不斷的正反饋,驅(qū)使用戶持續(xù)參與其中來達到對應(yīng)的產(chǎn)品目標。好的激勵體系是能夠像指揮棒一樣,激勵用戶沿著指定的方向成長,是激勵用戶增長與用戶召回,刺激用戶活躍度的有力武器。
有些文章從產(chǎn)品表現(xiàn)形式出發(fā)將用戶激勵劃分為等級體系、勛章體系、積分體系、會員體系等,但這樣劃分概念容易交叉重疊,大部分等級體系里經(jīng)常包含了積分,有些會員體系里還會嵌套勛章體系。因此,在分析各類產(chǎn)品和相關(guān)資料后,從激勵手段與用戶情感需求出發(fā),可以將用戶激勵體系分為平臺精神激勵、物質(zhì)利益激勵、社交情感激勵三種。

1)平臺精神激勵:是指平臺賦予的特殊等級、榮譽、勛章等,也會有積分或進度進行量化,最突出的特點就是用戶的等級是通過用戶自己努力獲得的,無法通過直接購買行為得到,因此賦予的高等級具有精神層面的價值,才會被其他用戶認可。
2)物質(zhì)利益激勵:是指用戶可以獲得獎勵從而進行消費的一套虛擬貨幣體系,從利益的角度對用戶進行的激勵。消費可以是在平臺兌換物品、權(quán)益,也可以是指兌換為現(xiàn)金。物質(zhì)利益激勵,有時也會與平臺的精神激勵體系相結(jié)合,作為輔助精神激勵的配套玩法。
3)社交情感激勵:社交體系是通過用戶之間的互動行為搭建起來的,貫穿產(chǎn)品特色始終。也是最具有用戶粘性的互相激勵方式,配合平臺賦予的身份精神激勵有很好的效果,也是平臺身份化的一種。如將用戶獲得粉絲數(shù),點贊數(shù)視覺強化呈現(xiàn),就能讓用戶獲得巨大的成就感,具有非常強的精神肯定作用,從而促使用戶生產(chǎn)更多的優(yōu)質(zhì)內(nèi)容,良性循環(huán)。
以上三種激勵方式,設(shè)計師將激勵更加可視化,可互動化、并在恰當?shù)膱鼍芭c時機配合產(chǎn)品功能帶給用戶更多的情感價值,進而完成產(chǎn)品目標。
二、激勵體系的適用階段及發(fā)揮作用
以上是用戶視角下的激勵體系,下面講講產(chǎn)品業(yè)務(wù)下的激勵體系的作用,通常情況下激勵體系伴隨著用戶增長的全流程“獲取—激活—留存—推薦—變現(xiàn)”各個過程。用戶增長代表著增長“用戶數(shù)量”與“用戶質(zhì)量”,以上三類激勵方式都會在產(chǎn)品增長的各流程中承擔(dān)著不同程度的促進作用:

1)獲取階段:在獲取新用戶階段會采用各種物質(zhì)激勵進行廣告投放、以網(wǎng)賺模式吸引用戶來使用。
2)激活階段:激活階段主要是促使用戶使用某些功能,激發(fā)用戶需求并使得用戶留在產(chǎn)品持續(xù)使用,例如激勵系統(tǒng)中的任務(wù)系統(tǒng)設(shè)置針對新用戶的功能使用任務(wù),引導(dǎo)用戶試用某些功能。
3)留存階段:激活與留存通常為連貫的任務(wù)行為,往往采用以平臺精神激勵、社交情感激勵結(jié)合的方式激勵,針對不同行為特征的用戶會設(shè)置差異化手段激勵。例如一些長期的打卡簽到類、養(yǎng)成類的任務(wù)活動屬于培養(yǎng)用戶習(xí)慣的激勵方式。
4)推薦階段:健康的產(chǎn)品推薦依賴用戶口口相傳,此時激勵系統(tǒng)主要用來激發(fā)用戶分享推薦。各種分享裂變活動,賦予用戶更多推薦獎勵,例如:老帶新的師徒活動、邀請有獎等。
5)變現(xiàn)階段:這個階段往往會使用物質(zhì)激勵激發(fā)用戶快速完成指定的產(chǎn)品變現(xiàn)目標,例如設(shè)置購買商品等任務(wù)。
因此伴隨著產(chǎn)品各階段產(chǎn)品發(fā)展目標,采用不同的激勵方式能輔助產(chǎn)品快速達到目標。

因為用戶激勵體系的最直接的作用是刺激用戶活躍度或引導(dǎo)用戶完成某些特定用戶行為,所以屬于調(diào)和劑而非產(chǎn)品核心定位,使用得當才能回幫產(chǎn)品取得收益,尤其內(nèi)容產(chǎn)品,過度的激勵有時會帶來社區(qū)內(nèi)容水化、不恰當?shù)慕疱X激勵也會使產(chǎn)品數(shù)據(jù)不健康。根據(jù)資料和實踐經(jīng)驗總結(jié)而言,往往會在三種情況下使用較為恰當:
(1)用戶已經(jīng)有了一定的量級,但是整體的活躍情況未達到預(yù)期,需要通過激勵體系拉升活躍,在產(chǎn)品發(fā)展階段屬于成熟產(chǎn)品的強化引導(dǎo),對應(yīng)產(chǎn)品情況設(shè)計不同情況的激勵系統(tǒng)。
(2)激勵體系或者成長體系本身就是產(chǎn)品中必不可少的一部分,缺失了它之后產(chǎn)品就沒法順暢地跑下去,典型的例子如很多游戲產(chǎn)品,以升級為主線任務(wù)并獲得持續(xù)的成長,屬于平臺賦予的故事主線與精神激勵。
(3)本身的產(chǎn)品業(yè)務(wù)要求以及需要用戶完成某些特定的行為,但是發(fā)現(xiàn)用戶對于完成這個行為動機有限,需要通過激勵體系來刺激他們,例如典型的在線教育課程中的某些學(xué)習(xí)行為,以及運動健身類需要長期養(yǎng)成習(xí)慣的產(chǎn)品,例如KEEP的勛章體系激勵用戶持續(xù)運動的同時,還激發(fā)了用戶分享炫耀欲望,既有精神激勵又有社交情感價值。
好看視頻目前產(chǎn)品現(xiàn)狀就屬于上述的第(1)、(3)兩種情況,在存量競爭時期,需要進行重新打造適合我們用戶的激勵體系來刺激用戶活躍度。
三、重新打造符合好看人群特征的激勵體系
3.1 好看視頻的用戶人群與現(xiàn)階段背景
《中國互聯(lián)網(wǎng)絡(luò)發(fā)展狀況統(tǒng)計報告》指出:截至2022年12月,短視頻用戶規(guī)模首次突破十億,隨著用戶消費習(xí)慣養(yǎng)成,整個行業(yè)進入成熟期。因此對短視頻平臺的發(fā)展預(yù)期也發(fā)生了改變,在短時間內(nèi)實現(xiàn)用戶體量的大幅度增長變得不再現(xiàn)實,對用戶忠誠度的培育成為各平臺的長期經(jīng)營目標。
好看視頻是百度旗下的短視頻平臺,在存量競爭時期,其忠實用戶為中年男性,且人群偏下沉,因此我們需要聚焦于這類人群的內(nèi)容消費需求,培養(yǎng)這類用戶對平臺的忠誠度。設(shè)計師更要以用戶視角出發(fā),圍繞著這類群體進行深耕,服務(wù)好這部分人群并挖掘更多的機會點。
3.2 尋找好看視頻激勵系統(tǒng)的設(shè)計發(fā)力點
從好看的現(xiàn)實情況來看,中年男性用戶對新事物不敏感,還沒建立起對單一平臺的忠誠度,更多時候被動完成短視頻內(nèi)容的消費,因此這是挑戰(zhàn)也是機遇,設(shè)計師需要結(jié)合用戶本身特征,使用不同激勵方式將提升用戶的對平臺的粘性,因此激勵體系應(yīng)該全方位多角度的考慮三種激勵方式的使用與建設(shè)。
(1)平臺精神激勵:主要以等級體系出發(fā),能更好的強化現(xiàn)存忠實用戶的身份特征,樹立平臺特色下的忠實用戶的精神激勵與情感陪伴感知,激勵用戶自然而然的完成升級任務(wù)。
(2)物質(zhì)利益激勵:等級體系的搭建形成了自然人群的劃分,對于低活人群、多年齡段能夠有針對性的進行進一步的個性化運營,不同任務(wù)行為軌跡或活躍程度的人群個性化定制任務(wù)與現(xiàn)金激勵,來達成對應(yīng)產(chǎn)品目標,讓其養(yǎng)成習(xí)慣,進而持續(xù)使用好看視頻,轉(zhuǎn)化為忠誠用戶。
(3)社交情感激勵:為了打造與創(chuàng)作者的良性互動關(guān)系,提升用戶長期留存,通過隨著等級升高會享有虛擬禮物,用來贈送給創(chuàng)作者,創(chuàng)作者可以將禮物兌換流量劵,形成用戶側(cè)互動激勵與創(chuàng)作者側(cè)的良性互動。
同時,我們還通過對現(xiàn)行好看視頻進行用戶訪談及核心路徑的專家走查,發(fā)現(xiàn)好看現(xiàn)存的等級體系存在著等級無概念、規(guī)則不明確、任務(wù)鏈路不清晰的問題。利用Fogg模型 :B=MAP,進行系統(tǒng)盤點梳理,在這個模型下,?的?為由動機,能?和觸發(fā)或提示這三要素組成,這三個同時都滿?時?為才會發(fā)?,才能更好的達成激勵目標。因此逐一進行分析,找到設(shè)計發(fā)力點。

“M”動機上:一方面打造平臺精神激勵與社交情感激勵,重構(gòu)等級規(guī)則與權(quán)益的呈現(xiàn)形式,另一方面低活用戶與中活用戶設(shè)計強化物質(zhì)利益激勵,激勵其轉(zhuǎn)化為高活用戶。
“A”能力上:一方面解決現(xiàn)存問題,明確任務(wù)路徑,簡化認知成本,引導(dǎo)用戶完成等級任務(wù);另一方面強化簽到這一低成本的任務(wù),構(gòu)建情感化反饋,塑造驚喜感知。
“P”觸發(fā)上:整體增加用戶獲得感知,反復(fù)強化行為的正反饋,無論屬于哪種層級的用戶均能收到對應(yīng)目標的精神鼓勵或物質(zhì)金錢的反饋感知,明確任務(wù)完成差距,促進其持續(xù)留在好看,以下分別以此模型為基準劃分進行具體設(shè)計舉措的講述。
四、好看視頻用戶分層激勵體系設(shè)計
4.1 打造不同用戶的激勵動機
1)突出等級層級差異,強化平臺精神激勵
決定用戶動機主要有8個核心的驅(qū)動力:使命感、成就感、創(chuàng)造力、擁有感、社交性、稀缺感、好奇心、逃避心。因此利用用戶對于尊貴等級地位的追求進行等級圖標設(shè)計,以LOGO形狀為基礎(chǔ)設(shè)計了等級圖形,使用辨識度和認知成本較低的數(shù)字進行等級彰顯,體現(xiàn)等級的遞進,同時采用不同顏色突出1至6等級的差異,高等級添加更明顯的金屬感,營造稀有性和高貴感,同時在社交場景如“互動區(qū)”、“個人中心”等,突出用戶身份。
整體等級框架由用戶身份等級展示、每日簽到、每日任務(wù)三個部分,以成就值為基數(shù)指標,通過完成每日簽到與每日任務(wù)積累成就值,達到一定的數(shù)值即可完成升級。



2)打造用戶創(chuàng)作者之間特色互動,構(gòu)建社交激勵
用戶等級體系主要包括三個方面:定義影響等級的行為、等級成長值計算、不同等級對應(yīng)的權(quán)益。除了上述的等級展示虛擬效果外,等級用戶的平臺權(quán)益是激勵用戶去完成升級的重要的動機。
因此在精神激勵的虛擬權(quán)益上,好看平臺希望能夠打造一款有記憶點的互動方式,一方面;用戶之間的主要互動場景是評論區(qū),因此權(quán)益之一是打造符合好看人群特征的互動表情,創(chuàng)造平臺特有的互動語言來加強用戶交流;另一方面好看的內(nèi)容創(chuàng)作者一般為多平臺創(chuàng)作者,需要讓創(chuàng)作者在好看平臺上感受到用戶差異,激發(fā)創(chuàng)作動力,因此也塑造了用戶等級下的另一個權(quán)益“鮮花禮物”。作者使用被打賞的鮮花可以進行流量曝光的兌換,形成了一個用戶側(cè)互動激勵與創(chuàng)作者側(cè)的良性互動。

特權(quán)表情方面:我們通過評估5w條好看視頻評論數(shù)據(jù),選出高頻關(guān)鍵詞10條,同時投放到社群用戶中進行投票選舉,宣出我們用戶最更偏愛的交流詞匯,最終選出6個表情包文案:支持、點贊、厲害了、說得好、學(xué)到了、好人一生平安。隨后開始根據(jù)這五條內(nèi)容進行表情圖案創(chuàng)作,打造具有好看特色、正向有梗的視覺系統(tǒng)。好看用戶下沉且年齡較大,對醒目直白、突出重點、易讀易懂的設(shè)計更偏愛。因此圍繞文字繪制了一套簡單明確又具備詼諧感的表情包圖案,在用戶傳播上也能更易傳播,更能能打造好看品牌的互動記憶點。


鮮花禮物特權(quán)方面:當用戶升級及完成任務(wù)的同時可領(lǐng)取該獎勵,我們采用用戶比較熟知的“授人鮮花,手有余香”的概念,等級越高可獲得更多鮮花,越能鼓勵作者,增進了創(chuàng)作者與忠實粉絲之間的關(guān)系。免費禮物是好看視頻的首創(chuàng),雙向促進用戶與作者激勵,后續(xù)其他平臺也進行了功能跟進。在作者的帶動下,當用戶想給作者贈送鮮花時為了獲取更多的鮮花,也能導(dǎo)流到任務(wù)系統(tǒng)促進等級任務(wù)的完成。

3)多元化激勵刺激轉(zhuǎn)化,突顯物質(zhì)激勵
為避免好看視頻的大齡用戶面對不同任務(wù)系統(tǒng)認知混亂,同時也為了節(jié)約成本,我們希望整個平臺的激勵機制更為簡潔克制,因此與業(yè)務(wù)商議,使用原有的的等級系統(tǒng),分用戶群設(shè)計。平臺等級激勵作為基礎(chǔ),結(jié)合物質(zhì)激勵,為不同類型的用戶配置不同的任務(wù)和活動模板。
高活躍度用戶已經(jīng)是好看的忠實用戶,連續(xù)一周每天都使用好看視頻并完成互動任務(wù)。因此,設(shè)計上僅提供純粹的等級晉升機制和通用任務(wù),自然地提高等級,通過連續(xù)不間斷的簽到可以逐步獲得越來越多的成就值獎勵。
中度活躍度用戶雖然也屬于平臺的老用戶,但未達到每周每天使用的頻率。因此,設(shè)置連續(xù)7天簽到可以獲得話費券的激勵機制以引導(dǎo)其使用頻率的提高。我們期望這類用戶連續(xù)7天簽到并獲取獎勵后可以逐漸養(yǎng)成每天使用好看的習(xí)慣,轉(zhuǎn)化為忠誠用戶。
低活躍度用戶通常為流失用戶或新用戶。除了設(shè)計更為激進的引導(dǎo)外,等級中提供了更加強化的限時福利活動激勵模塊,獲得門檻也相對較低。通過活動進程的提高,轉(zhuǎn)化不同階段的用戶至更高階段。

因此,三種類型用戶看到的任務(wù)系統(tǒng)各不相同,在任務(wù)路徑或者提醒反饋上能更對應(yīng)目標的進行設(shè)計引導(dǎo)。后續(xù)整體上線后數(shù)據(jù)整體歸因來看,對于大盤數(shù)據(jù)有顯著的提升,這些物質(zhì)激勵直接帶動了中低活躍度用戶的登錄、留存,間接帶動了時長,同時進入權(quán)益中心簽到行為也牽動了用戶完成互動任務(wù)。
4.2 完善任務(wù)鏈路,強化簽到任務(wù)
1)簡化認知成本,引導(dǎo)用戶完成等級任務(wù)
除了上述等級權(quán)益外,等級任務(wù)設(shè)置也是用戶能順利理解等級提升概念的重要一環(huán),在等級體系任務(wù)方面,我們按照用戶路徑來設(shè)計引導(dǎo),引導(dǎo)其順利完成任務(wù)。
首先對任務(wù)列表排序方面由易到難,保證首屏任務(wù)用戶看起來更容易完成,同時任務(wù)支持云端控制,對不同用戶任務(wù)難易也可以支持配置,其次在任務(wù)鏈路方面,增加了對于較難任務(wù)的引導(dǎo)介紹,完成任務(wù)的路徑中增進引導(dǎo),例如當用戶輸入時輸入框增加默認文案引導(dǎo):“發(fā)評論得成就值”,降低任務(wù)中斷;最后在發(fā)布成功后,反饋告知成就值增加數(shù)量,增加回流提示,方便回到等級任務(wù)頁面持續(xù)完成任務(wù)。

2)強化低成本任務(wù)“每日簽到”,突出平臺的陪伴感知
等級中的簽到是最易完成任務(wù)類型,部分老用戶始終堅持簽到,甚至達到百日以上,表明簽到系統(tǒng)確實能促進用戶留存。因此設(shè)計上強化了簽到按鈕與簽到后的反饋,并衍生出了新的簽到反饋——日簽卡。日簽卡以彌散清新的風(fēng)格進行對應(yīng)設(shè)計,配合常用的花卉、食材等圖案、文案分別對應(yīng)中年人愛看的人生感悟、養(yǎng)生常識、歷史上的今天,溫馨感十足,上線后還吸引了大量用戶分享保存日簽卡,極大的提升了簽到用戶的次日留存。



4.3 提升獲得感知,加強激勵觸達用戶
1)提升精神激勵的正反饋與榮譽感知
影響用戶等級的行為主要可分為:“主動行為”和“被動行為”。主動行為:指用戶主動付出的行為,可以是完善個人信息、發(fā)表評論等。被動行為:指的是其他人對其的認可行為,如獲得點贊、回答問題被評選優(yōu)質(zhì)解答等。主動行為伴隨著完成任務(wù)之后的即時性完成提醒。被動行為設(shè)置在用戶冷啟動后的提醒。同時階段性成長也需要及時反饋給用戶,因此隨著在任務(wù)完成的階段性成長、將等級信息的變化、成就值變化及時觸達給用戶,同時也應(yīng)盡量減少在播放場景對用戶的打擾。

2)強化物質(zhì)激勵金錢感知
除了精神激勵外,針對于低活躍度與中活躍度用戶,進行差異化的激勵,用物質(zhì)金錢刺激用戶訪問或完成任務(wù)。
入口樣式:低活用戶使用了首頁懸浮球強引導(dǎo)進入,同時中低活躍度的簽到入口也增加了紅包的樣式,吸用用戶快速點擊進入簽到。
提醒方面:當?shù)突钴S度用戶首次進入到等級任務(wù)系統(tǒng)時,我們設(shè)計了彈窗強化,幫助用戶快速理解獎勵的獲取方式;當用戶有過簽到行為時,第二天進入好看時會以站內(nèi)信通知的形式吸引用戶別忘記當前連續(xù)簽到。
反饋方面:當用戶獲得金錢獎勵也會有強樣式彈窗提醒。

架構(gòu)架構(gòu),顧名思義就是框架結(jié)構(gòu),信息和內(nèi)容有主次、有分類、有前后邏輯。什么樣的框架結(jié)構(gòu)能夠滿足業(yè)務(wù)和用戶兩者的需求,那就是一種好的框架。

好像又是一句正確的廢話。
舉個例子,書店里的書,如果按照常規(guī)主次、分類和邏輯來規(guī)劃的話,那估計就賺不到什么錢,但如果我們調(diào)研過經(jīng)常來逛書店的用戶群體特征的話,我們就可以重新調(diào)整書籍的分類擺放區(qū)域以及設(shè)定一些特殊的展示,比如用戶對某個類別下的書很感興趣,但是這個類別是屬于一個很小的分支,按照常規(guī)分類那只能在角落里,這時候就要單獨拿出來進行擺放,才能提高曝光。但如果用戶想要什么都單獨放出來,整個結(jié)構(gòu)又會雜亂無章,所以信息架構(gòu)設(shè)計是一門繁瑣的學(xué)問。
所以,信息架構(gòu)設(shè)計離不開用戶的心智。我們常聽到的是,信息結(jié)構(gòu)可以分為自上而下而下或者自下而上,那和用戶心智有什么關(guān)系呢?我也用一個很通俗易懂的舉例告訴大家。
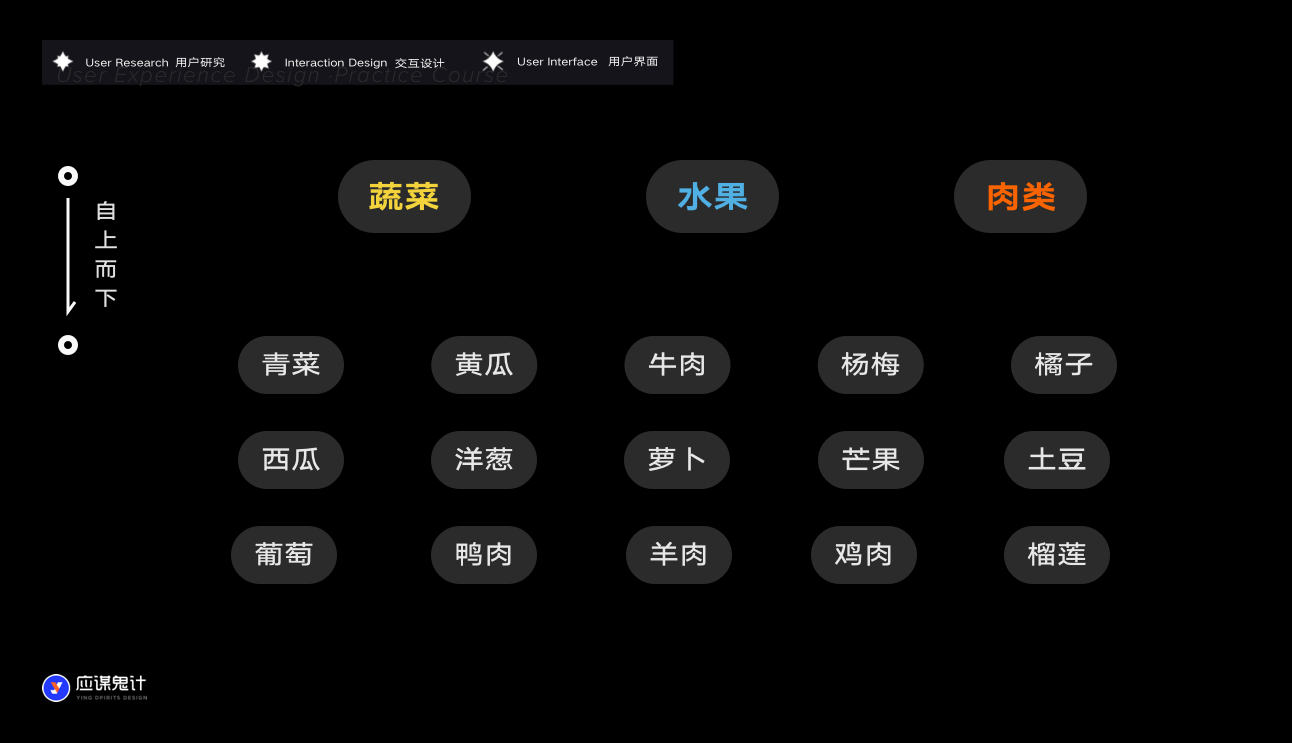
自上而下的意思就是,我把分類的類目標簽分好了,你只需要把內(nèi)容根據(jù)自己認為的分類放進去就好,比如我給你蔬菜、水果和肉類三個標簽,然后把帶有西瓜、胡蘿卜、西紅柿、桃子、豬肉、魚肉、雞肉….這樣的標簽卡片交給你,讓你根據(jù)我分好的3個類目進行歸類,是不是很簡單。

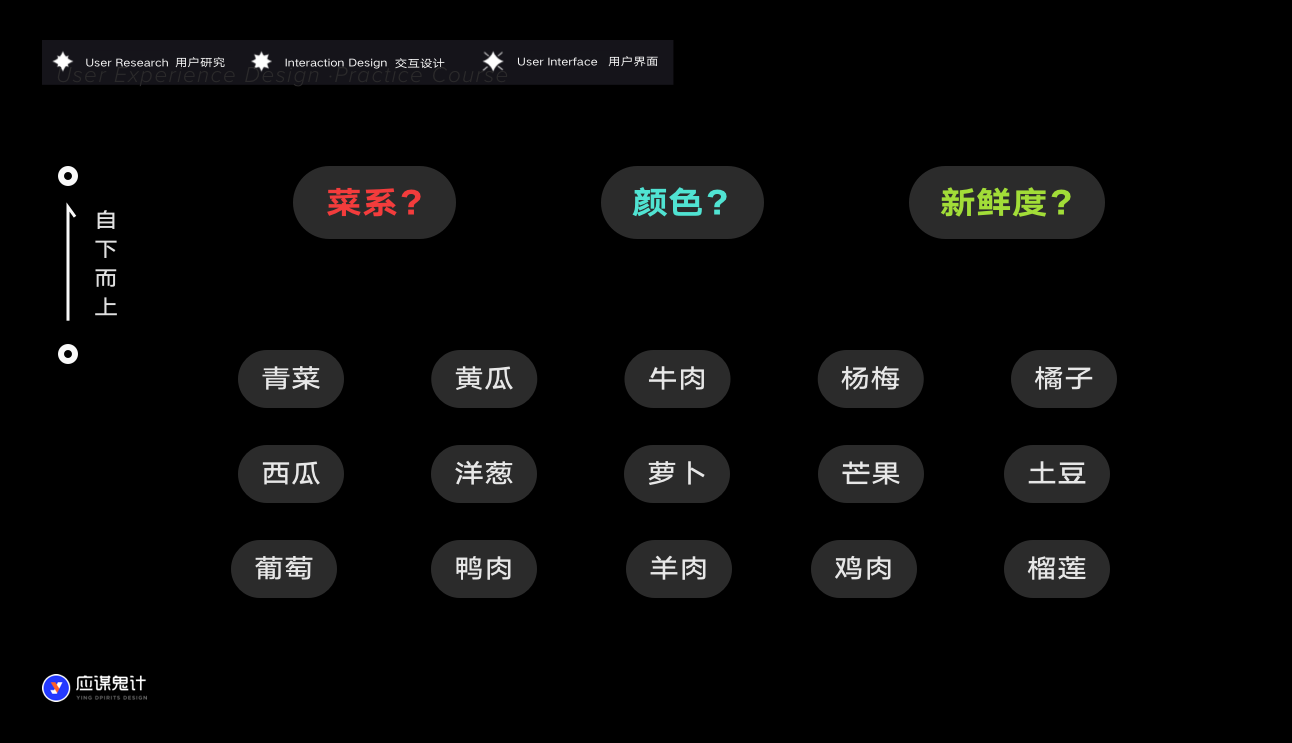
反過來,自下而上的意思就是我把標簽卡片給你,讓你自己來分類。那有同學(xué)說,那不是很簡單,我也會分為蔬菜、水果和肉類啊。所以心智在這里就體現(xiàn)出重要性了,每一類用戶群體的心智是不同的,我可以按照物體本身的類目來分,也可以按照物質(zhì)的功能作用來分,比如西紅柿和雞蛋可以組成一道菜,不同的食材做出不同的菜肴或者菜系,我還可以按照食材的新鮮度來分,顏色來分…..

數(shù)字產(chǎn)品的UX設(shè)計師要學(xué)的東西很多,如果讓各位根據(jù)規(guī)范做做UI視覺,你仔細研究一下那些大廠產(chǎn)品的設(shè)計規(guī)律和細節(jié),很快按葫蘆畫瓢自己就可以領(lǐng)悟出一些不錯的技法。但唯獨研究用戶心智以及如何將用戶與產(chǎn)品做到更加高效和緊密的連接,光靠界面精致是遠遠不夠的。
說到信息架構(gòu),很多人覺得這個可能是產(chǎn)品工作者的范疇,但簡單琢磨一下,又覺得信息架構(gòu)和交互也是密不可分的,所以我們不要太糾結(jié)崗位帶來的界限,能力是沒有界限的,你只要有興趣和好奇心就挖的深入一點去學(xué),總不能說,哦信息架構(gòu)師產(chǎn)品的活我不需要碰我就不去了解了,寫原型交互說明是交互的活,我是產(chǎn)品我也不管了,大家都這樣把自己的一畝三分地劃分的很清楚,那將來你們團隊就不會有一個人來統(tǒng)籌大局。
如果只是講一個大概念,大家肯定會覺得味同嚼蠟,所以不妨來跟著我一起思考一個案例。
產(chǎn)品的功能規(guī)劃是比較宏觀的,這個不容易講,那么我們可以聚焦到某一個功能點,比如我們?nèi)绾卧O(shè)計一個舉報的功能。這時候讓你來設(shè)計這個功能的結(jié)構(gòu),你會怎樣思考。現(xiàn)在只有這樣一個“概念”,對于舉報的入口、頁面劃分、內(nèi)容布局都完全沒有頭緒,該怎么設(shè)計呢?
萬事開頭難,關(guān)于框架結(jié)構(gòu),總是會出現(xiàn)這幾種,比如樹狀結(jié)構(gòu)、線性結(jié)構(gòu)還有立體結(jié)構(gòu)以及自由結(jié)構(gòu),大家直接根據(jù)字面意思理解就可以了,那么像舉報這樣的功能,是屬于一種比較支線并且使用頻率較低的功能,同時是一個快速用完即走的場景,所以也就不會涉及到立體以及自由結(jié)構(gòu)。
在做功能設(shè)計前,務(wù)必要對業(yè)務(wù)背景有足夠的了解。比如舉報入口,就像我剛說的,舉報是一個低頻、即用即走的支線功能,入口弱化就可以了。那如果現(xiàn)在換成我整個應(yīng)用產(chǎn)品就是為了做舉報而存在的呢,app的名字就叫“12315”還有“國家反詐中心”,這時候入口還是和之前一樣嗎,那肯定不是。

所以在前期就要帶著這些問題去思考:
1.為什么要做舉報功能
2.舉報誰/什么
3.舉報流程中需要包含哪些信息內(nèi)容
4.用戶的舉報場景是怎樣的
1.為什么要做舉報功能
這個問題對于信息架構(gòu)的影響在于,我們期望找到做該功能的原因,以及該功能在整個結(jié)構(gòu)中的優(yōu)先級
2.舉報誰/什么
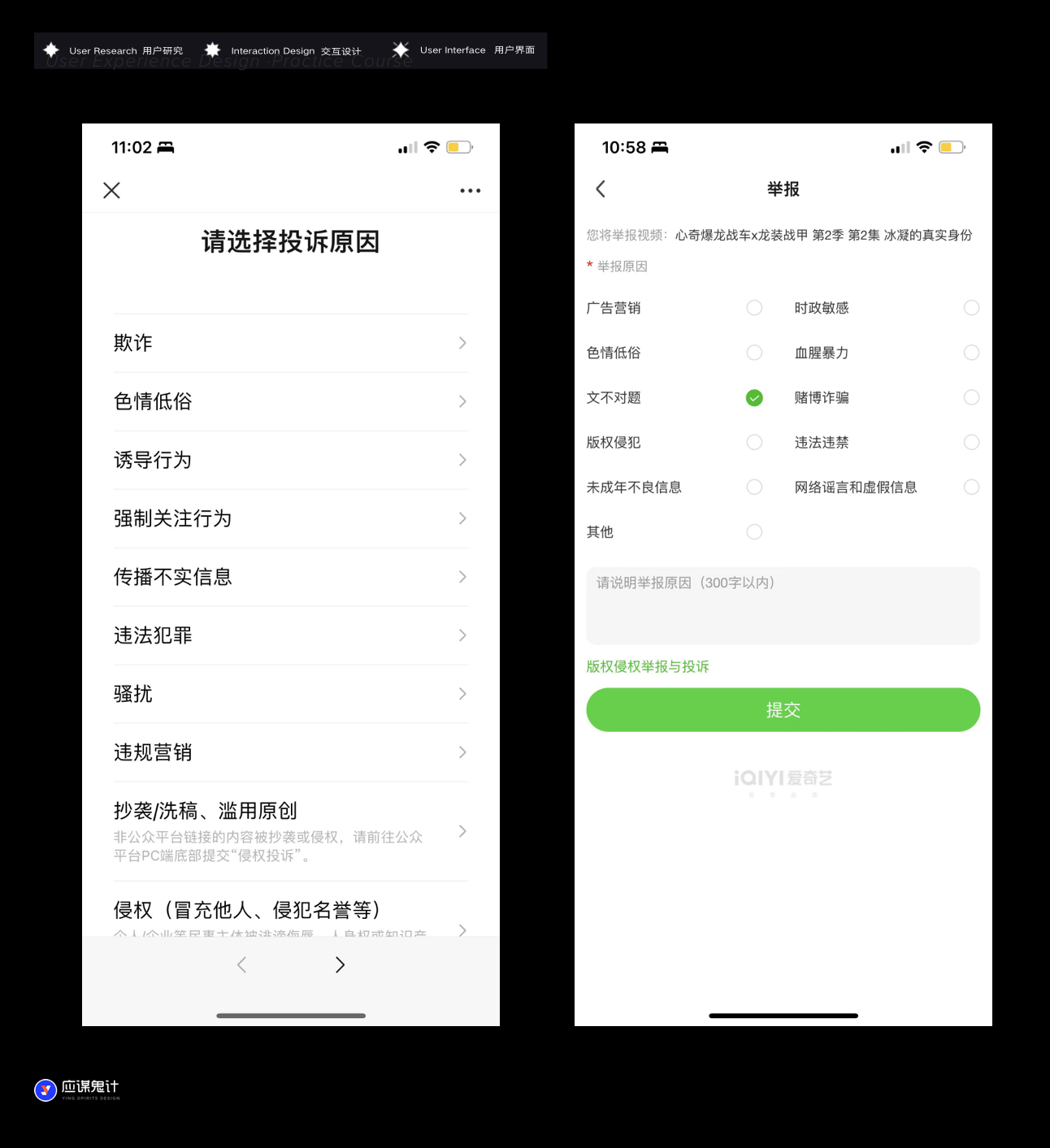
舉報對象的不同對整個功能結(jié)構(gòu)也會有很大的變化,比如看下方的幾個案例分別是:愛奇藝、公眾號、追書神器、抖音。舉報對象的不同意味著舉報類型的不同與多少,同時還意味著舉報場景的深入還是只是為了輔助篩選優(yōu)質(zhì)內(nèi)容,最后決定了我們做交互是應(yīng)該用什么框架來搭建這個流程。

比如公眾號的舉報類型就非常多,并且還有很豐富的二級舉報類型,那么它和愛奇藝就不同,愛奇藝的舉報單純是為了更加粗略的希望通過篩選來判斷內(nèi)容是否優(yōu)質(zhì),而公眾號對于文章的舉報會更加的嚴格和仔細,因為懲罰力度對于作者來說也比較嚴重所以該流程需要對舉報人的舉報內(nèi)容和類型要求更高。
再說追書神器,那這個舉報就更加“簡單了”,小說在上線之前就會通過編輯審核,基本上很少會出現(xiàn)低質(zhì)量內(nèi)容,但也不能沒有,那就做一個更加方便快捷的舉報流程即可。

3/4.舉報流程要包含哪些信息內(nèi)容和場景
信息內(nèi)容取決于用戶需求以及業(yè)務(wù)需求,比如愛奇藝在舉報流程中會增加一個專門針對版權(quán)內(nèi)容的申請刪除以及恢復(fù)刪除的入口。還有像12315在舉報時需要實名填寫舉報人信息以及處理單位選擇等等。同時,專門用來舉報的應(yīng)用還會有“舉報記錄”的查看,而其他應(yīng)用則并不會提供舉報記錄,這點很明顯吧。
所以基于前面這幾點的考慮,就可以把大致的框架劃分出來了:1.點擊舉報 2.選擇舉報類型 3.填寫舉報內(nèi)容 4.提交
這里劃分框架其實就是根據(jù)用戶的場景和行為來制定的,你看我寫的是點擊舉報而不是滑動舉報,寫的是選擇舉報類型而不是點輸入舉報類型,同時有了點擊舉報才能去選擇類型,而不能一上來就選擇舉報類型或者將填寫舉報內(nèi)容和選擇類型換一個順序。
當然這些節(jié)點并不意味著就是一張張界面,因為你會發(fā)現(xiàn)有的產(chǎn)品把2、3做在一起,而有的則是分開。一般如果類型多,需要填寫的內(nèi)容復(fù)雜那就分開做成兩步,反之則合并。

那么在這里流程也是屬于信息架構(gòu)設(shè)計環(huán)節(jié)中的一部分,所以想要定義整個產(chǎn)品的框架其實是十分復(fù)雜的,因為信息架構(gòu)是需要跟著產(chǎn)品周期隨時調(diào)整的,很多人覺得自己信息架構(gòu)能力不行,其實并不是這樣的,你如果很抽象的想象一個從未接觸過的業(yè)務(wù),你肯定是想不出來的,就像造房子和車子一樣,沒有人能從一開始就知道產(chǎn)品的終極形態(tài),能解決當下核心問題或需求的產(chǎn)品和功能遠比在一開始就花大量時間去思考完整形態(tài)要重要的多。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
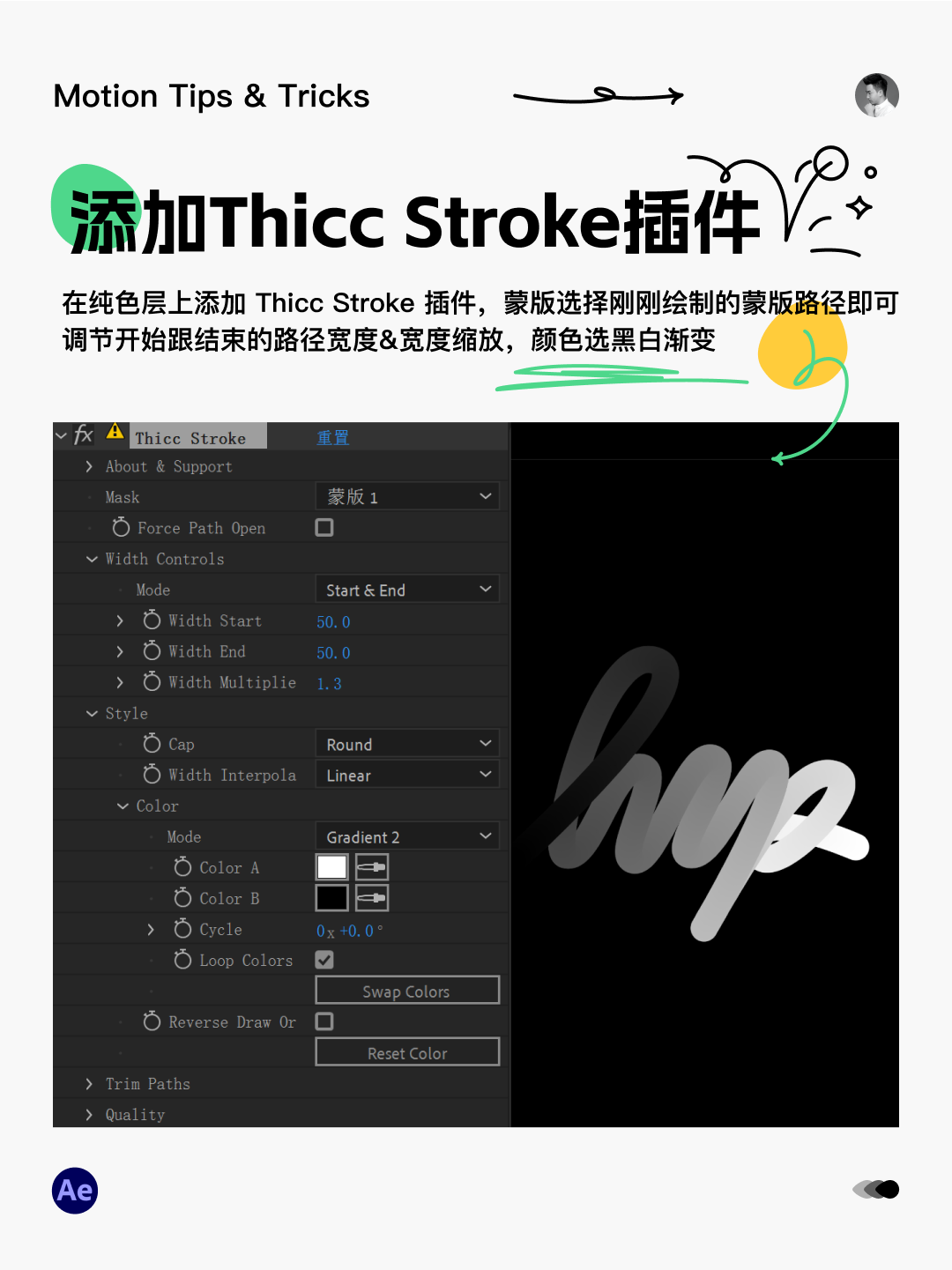
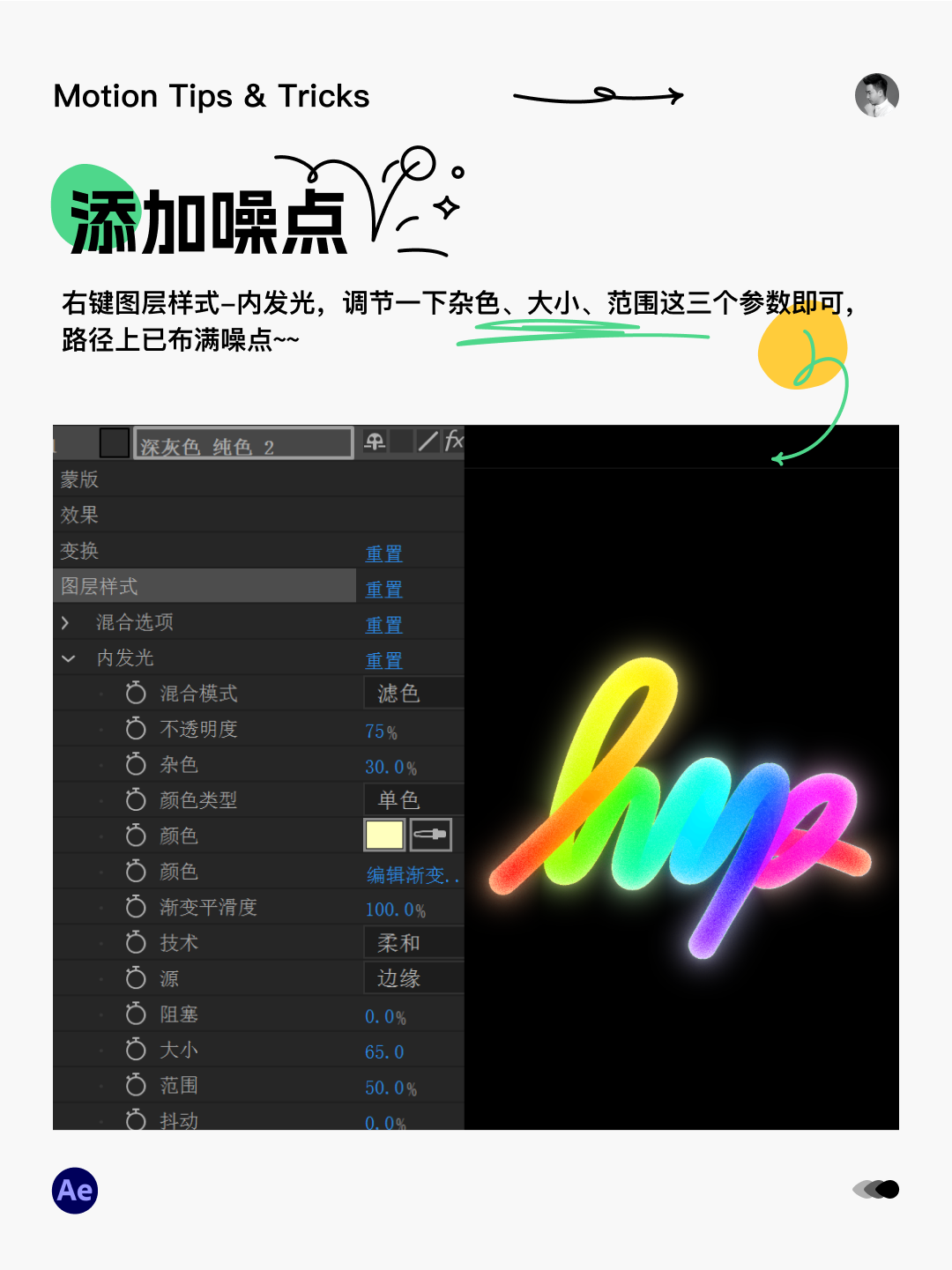
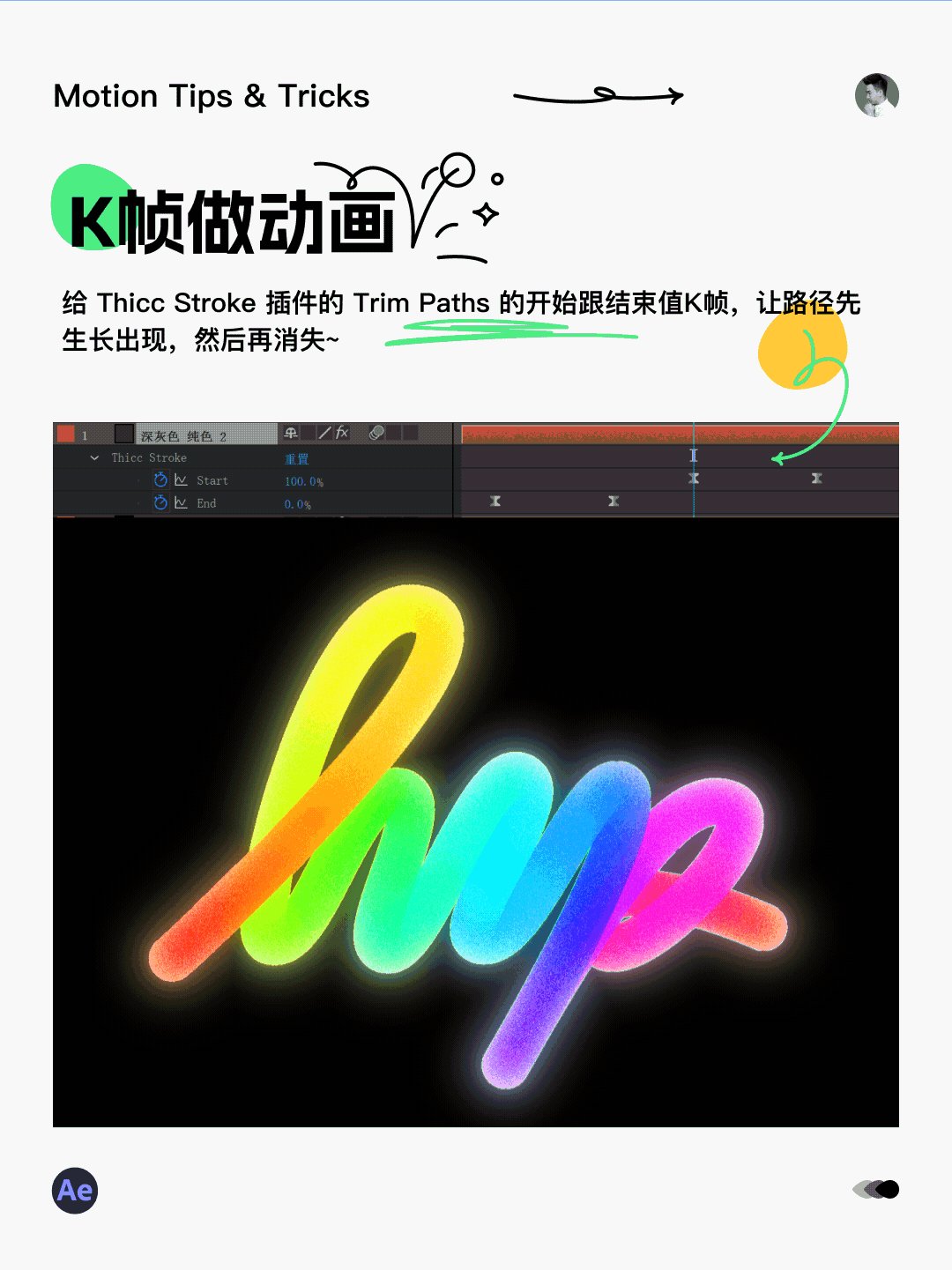
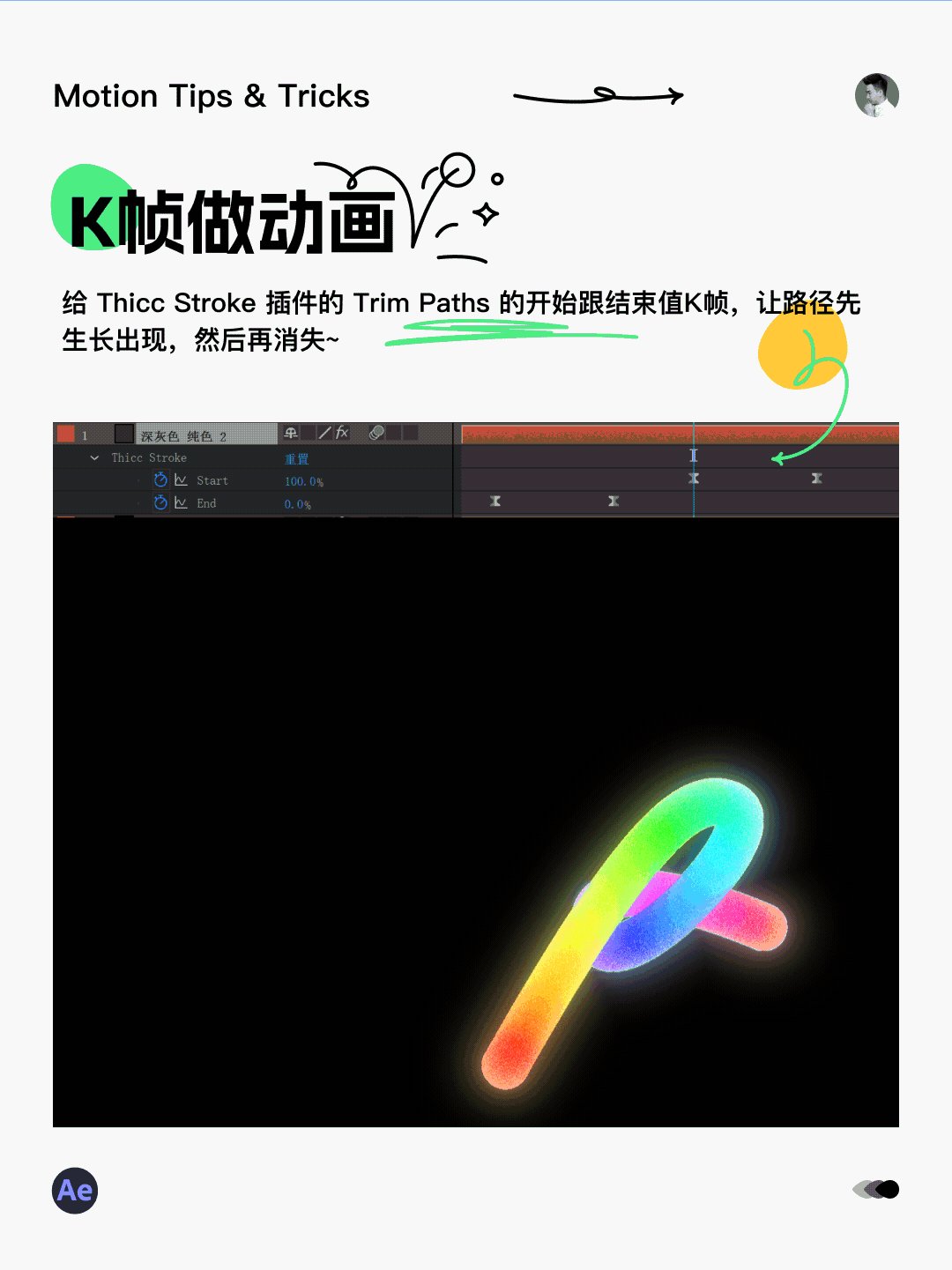
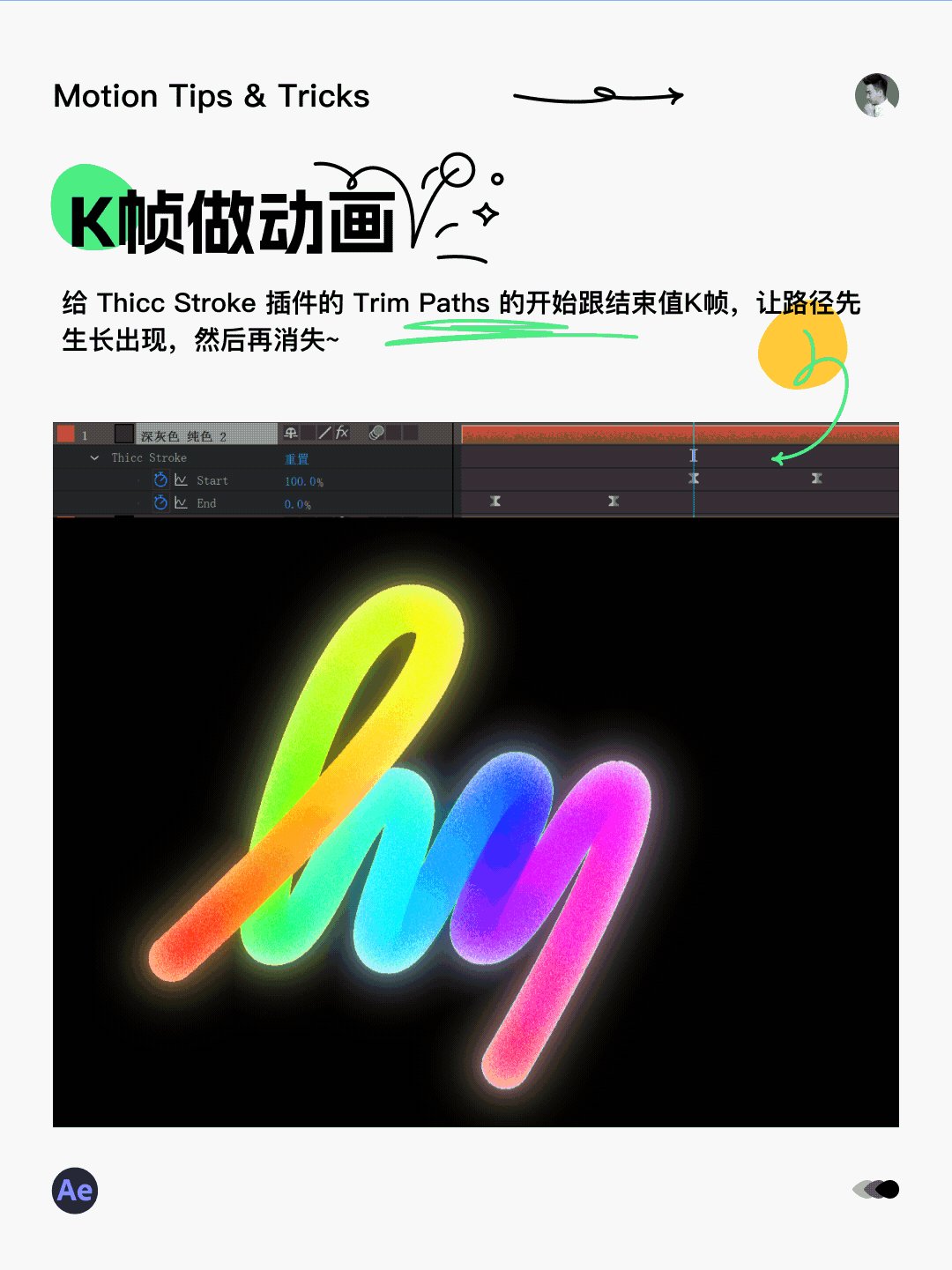
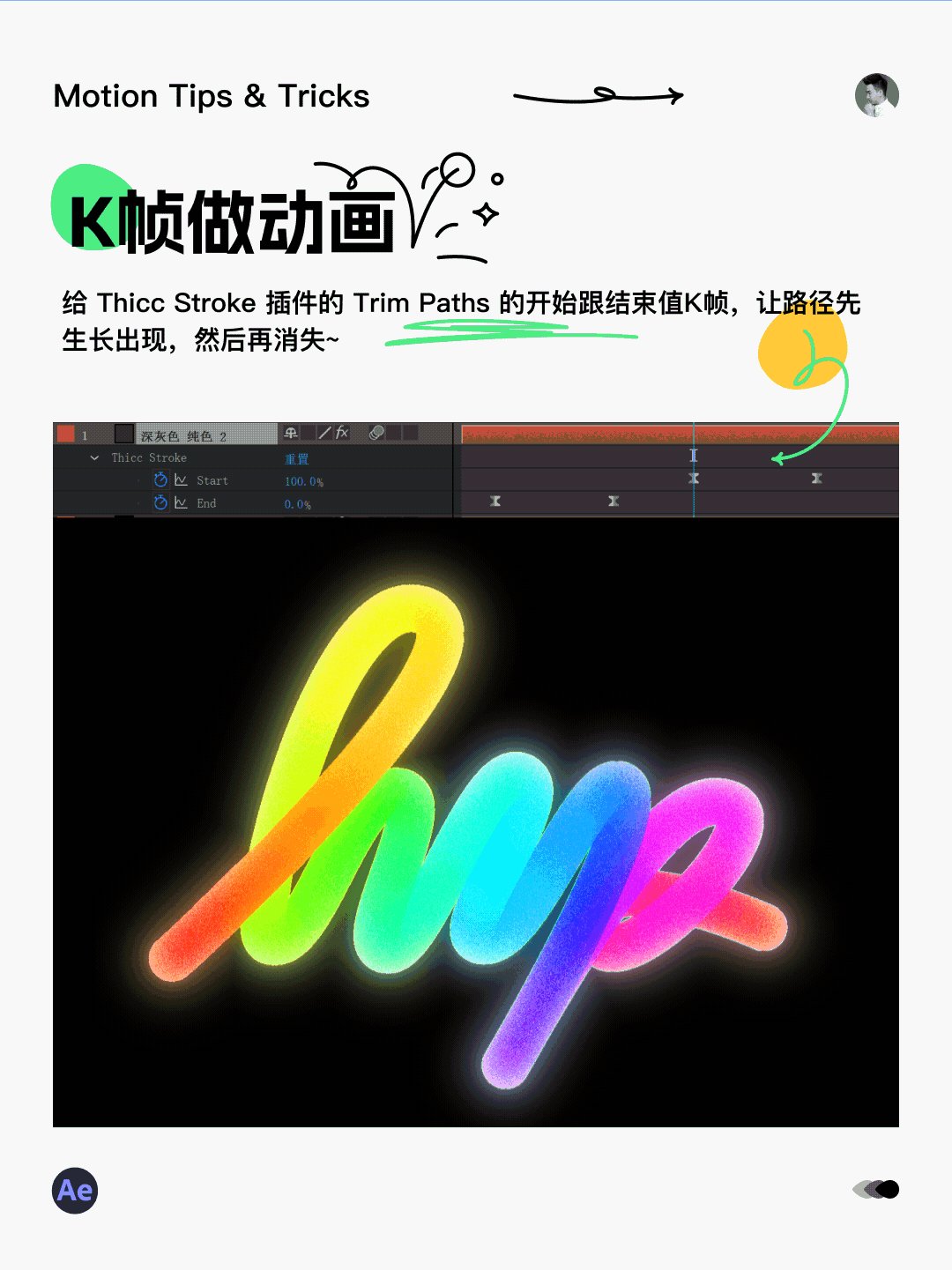
下面是圖文教程:





藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司。
藍藍設(shè)計的小編 http://m.paul-jarrel.com