2019-7-28 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
中后臺很難設計嗎?需求PRD看不懂?或許看完這篇文章后,會有新的體會
拿到PRD的瞬間,你在想什么?
設計一個產品的前提是要先了解這個產品想要解決的是用戶什么痛點,核心功能是什么,價值點在哪里等等。
先整體瀏覽下需求,對需求有個整體的認知,知道大概的框架,功能點是什么

用白紙或XMIND將功能點梳理出來,最好是按照用一級菜單/二級菜單/三級菜單的模式,把整體的流程,頁面的邏輯都整理出來
這是一個消化過程,從PRD一堆文字,消化成,自己可以理解圖畫
這一步當中,要把邏輯理順,不懂的就問,千萬不要用猜的,猜一猜,無限可能啊。一不小心,就給自己挖坑了。
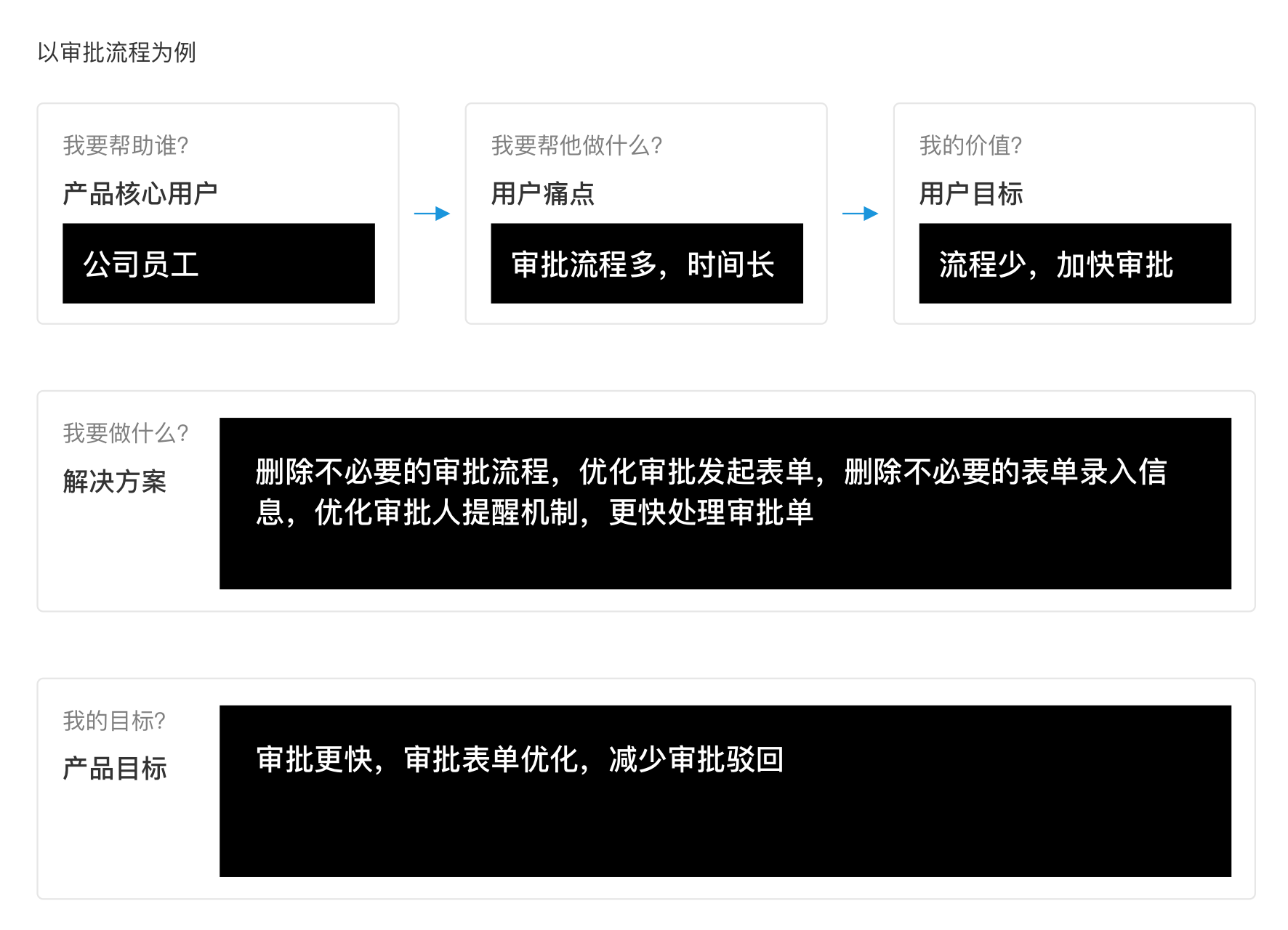
如果產品是涉及到流程的,那就要把整個流程畫出來。比如要設計審批系統的中后臺。

如果PM已經事先畫好流程圖,可以自己先過一遍,然后用自己的理解再畫一遍,然后對照看理解上有沒有偏差,這樣可以對整個流程流轉有更深的理解
前面兩步完成后,可以說對產品的理解已經沒有問題了。現在要把頁面串起來,所以我建議先畫草稿,不用很細致,要大致規劃板塊

注意一點,不需要所有頁面,都需要畫草圖,這樣時間上太長,把主要頁面和流程的草圖畫出來,把前兩步的理解用頁面表現出來,驗證流程上是不是有漏洞。很多時候可能整體流程看起來是閉環的,等到畫頁面的時候,會發現有漏洞的地方
關于原型的問題,如果是比較大的項目,建議還是先畫原型,因為前期原型交互上修改的次數會比較多,那么設計師可以專注在整體頁面流程上的把控,而不把時間放在顏色,icon,插畫等視覺上的修飾。一個大項目前期的討論,評審,修改個5-10次都挺正常的。
每次修改最好都更新下版本號,并在原型里面加個【更新記錄】的頁面,記錄這次更新哪些內容,如果是大的更新,或者是功能的改變,最好寫上原因,方便后期可查,因為時間久了,往后翻,真的會忘記。比起相信自己的記憶,還是爛筆頭吧。我也碰到幾次這樣的坑,某次開會,去掉了某個功能,當時覺得不需要。后期又有人提這個需求,追溯到底是誰說不要的,結果怎么也想不起來。所以要做到記錄可查。
如果產品前期有做競品分析,建議把競品分析的內容也寫在原型里面。同時也把產品目標,用戶痛點這些都可以寫上去,這樣讓整個原型,可以更加完整,也更有份量。后期如果遇到類似的產品要設計,就可以去回顧下之前做產品的記錄,考查的方向。
做原型時,可以對一些要點,進行補充,比如以下幾點:
1. 新建頁面,新建完成后,是跳轉到哪個頁面,這個需要說明,不然開發就只能用猜。
比如新建產品完成后,是到產品列表,還是到產品詳情頁,因為前期沒有說明,開發就讓頁面跳轉到產品列表,但是事實上,是要跳到產品詳情。因為到詳情頁面,可以引導用戶進行下一步操作。如果到列表頁面,其實操作就被中斷了,除非產品的需求是,不斷建產品,但這種情況比較少
2. 有涉及到狀態的列表
要在原型旁邊補充說明并列出,所有狀態。如果狀態還會對應不同的操作,則需要把對應關系都列出來。同時界面中的列表,也需要把狀態和操作對應,不要隨意填寫,以致于開發看漏或者看錯了,要保持一致,減少錯誤發生。
或許你會認為開發在細分的時候,也會講清楚狀態的分類,各自的邏輯關系。但是,建議設計師多做一步,可以幫助設計師更了解產品,還有些特殊狀態。而且自己碰到比較多情況是,前端也不清楚邏輯,結果在狀態與操作的對應關系上來來回回一直在修改。個人的習慣是,如果設計稿可以呈現的邏輯,那就認真的畫出來,減少后期開發的錯誤和來回溝通的時間。
3. 列表的排列順序
按什么順序排序,這也是個關鍵問題,按創建時間、更新時間,產品序號,優先級等等,不同的需求會不一樣,所以不要去假設開發都知道
4. 表單校驗
前端校驗,還是后臺校驗?基本上現在都是前端校驗,馬上給用戶反饋,而不是在用戶填完一堆的表單后,告訴用戶,哪里出錯了。后臺校驗屬于偏重的交互,容易給用戶產生心理負擔。
校驗問題,還會涉及到報錯文案。這個建議做個文檔給開發,特別是剛合作的開發,也不了解對方的習慣,這樣減少后期更改文案的時間。也可以做個報錯規范,這樣后期的報錯就根據規范來就可以,不需要每次都來提醒。
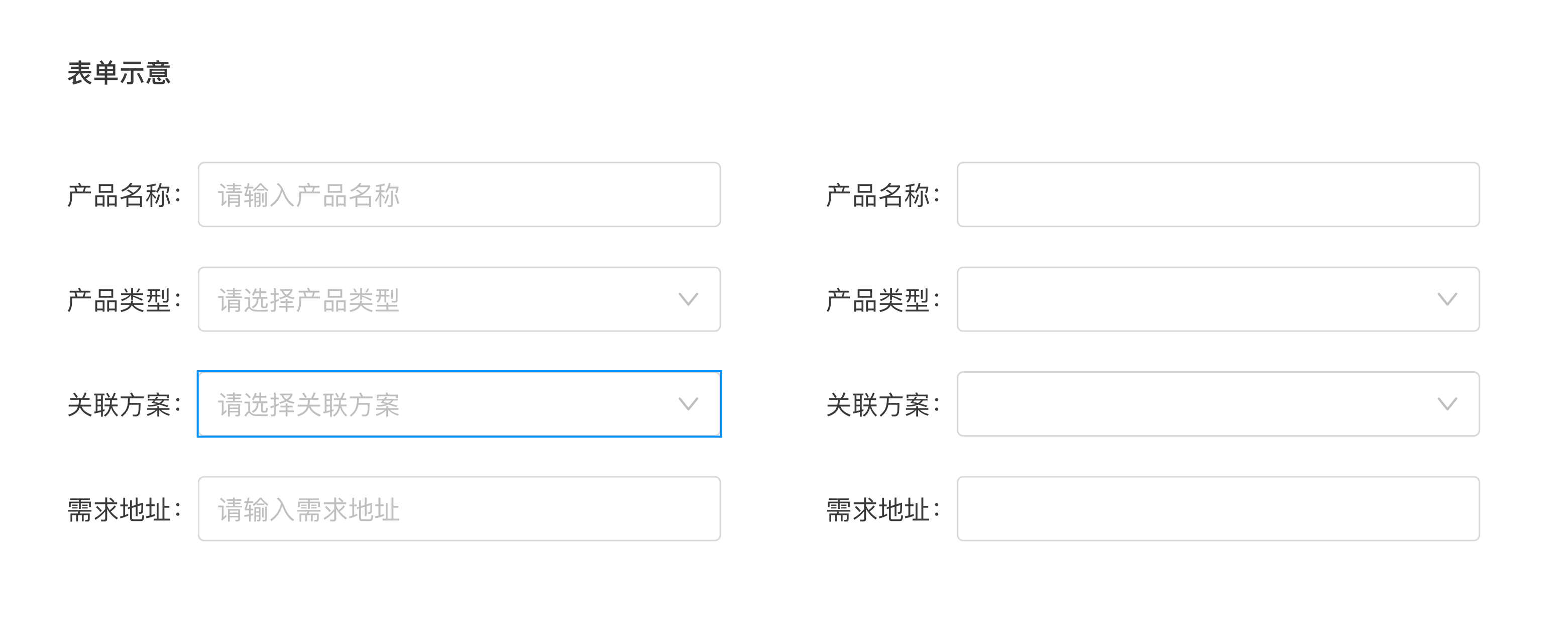
5. 輸入框提示文案
之前有人提到這個提示文案是非必要的,因為前面已經有說明,當前輸入框是要填什么內容

加入提示語后,會讓表單更豐富。而看右邊的表單,空得讓人有點慌...
特殊的字段,會需要特別的文案;比如版本號,業務方希望用戶可以遵循某種規則去新建,則可以提示:請輸入版本號,例:1.0.0;
原型評審沒有問題后,就可以進行視覺的設計了。視覺稿上面,也同樣需要一些交互的說明,雖然前期原型上已經有標注。但是對于開發來說,他要看著設計稿,又打開原型對著看,其實也是件挺討厭的事。而且有些交互,是需要界面。比如下拉菜單樣式、搜索框(涉及模糊查詢)、進度條(失敗和完成)等等。
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、網站建設 、平面設計服務。