
暗色主題是什么?
最近,Material Design中新增了關于暗色主題的設計規范:暗色主題(Dark theme)是指在UI界面中使用大面積的深色來構成界面的一種設計,它是產品默認主題的一種補充。很多朋友可能認為暗色主題就是現在新聞客戶端的“夜間模式”,這個說法其實并不正確。因為暗色主題是可以由用戶自己選擇是否開啟的,它的使用場景并不局限于夜晚。很多用戶偏愛暗色模式是因為暗色更“酷”。比如前段時間蘋果電腦增加了類似的“黑暗模式”(Dark Mode)的設計,大受用戶的喜愛。用戶沉迷使用暗色主題,而不是以前灰色的默認設計。暗色主題不但顏值高,而且可以在保持色彩對比度的同時降低設備屏幕的亮度,還可以根據當前照明條件自動調節亮度,這有助于改善視覺疲勞。除此之外,暗色主題還可以節省設備的電量,可謂是一舉多得。那么,暗色模式都有什么樣的規范呢?

首先,暗色模式用深色視覺元素來構成界面的UI

使用深灰色進行設計
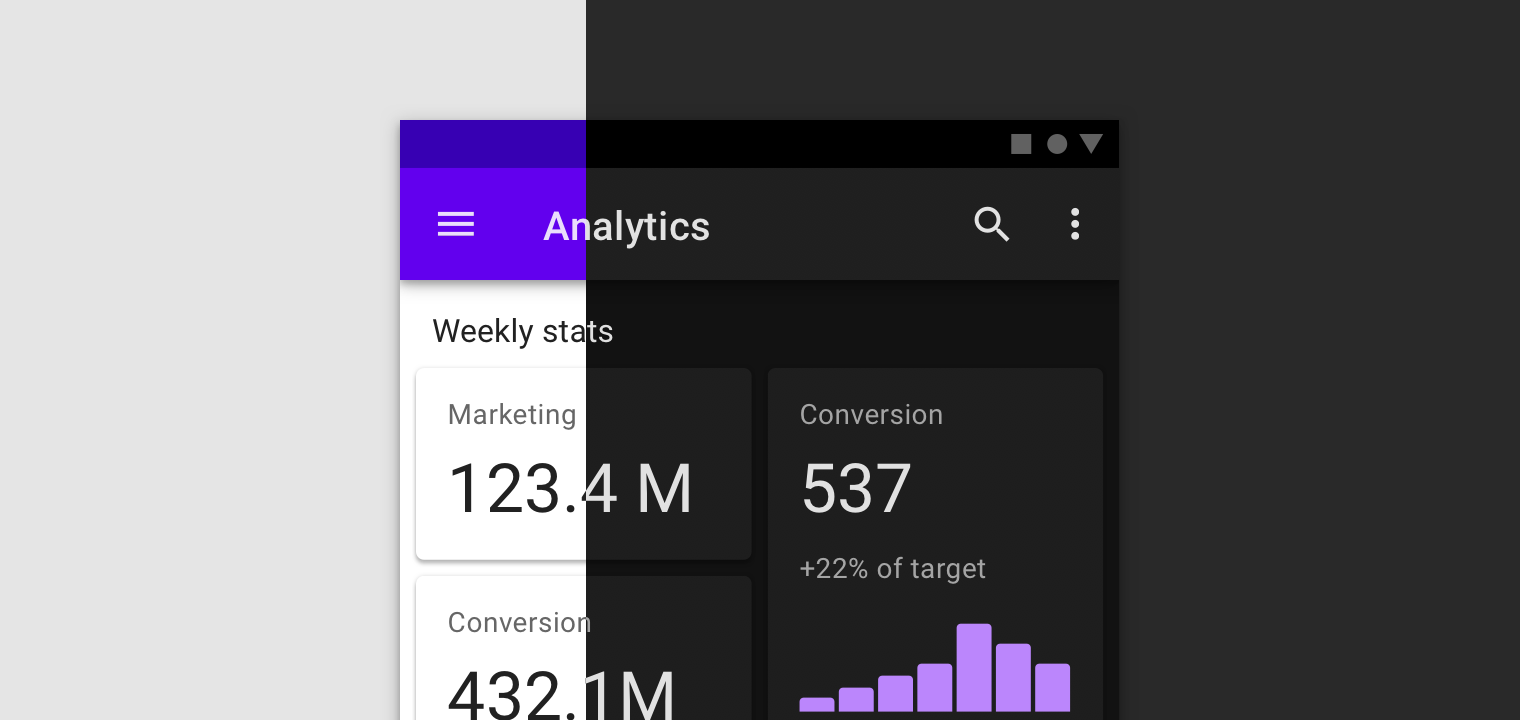
在設計暗色主題的時候,我們應該使用深灰色來進行界面設計。黑色由于太過于深邃,無法讓用戶感知當前界面的高度和空間感,而不同級別的灰色就可以暗示給用戶這些信息。

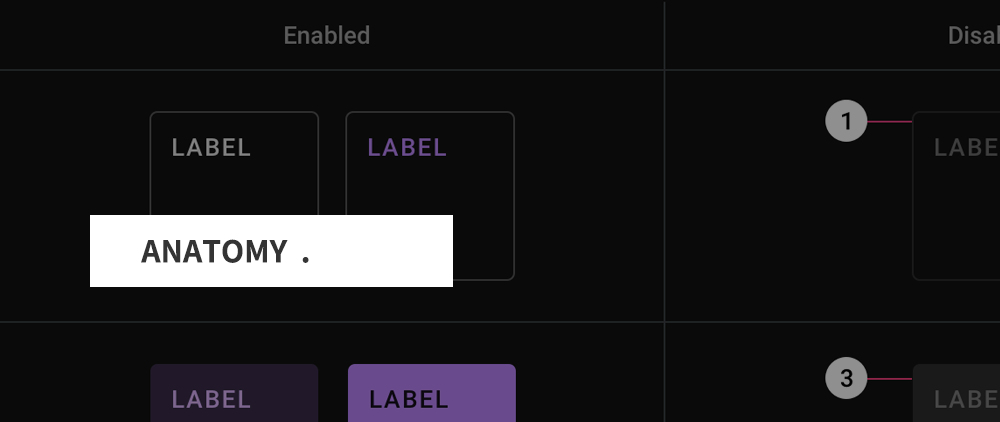
使用強調色彩突出組件
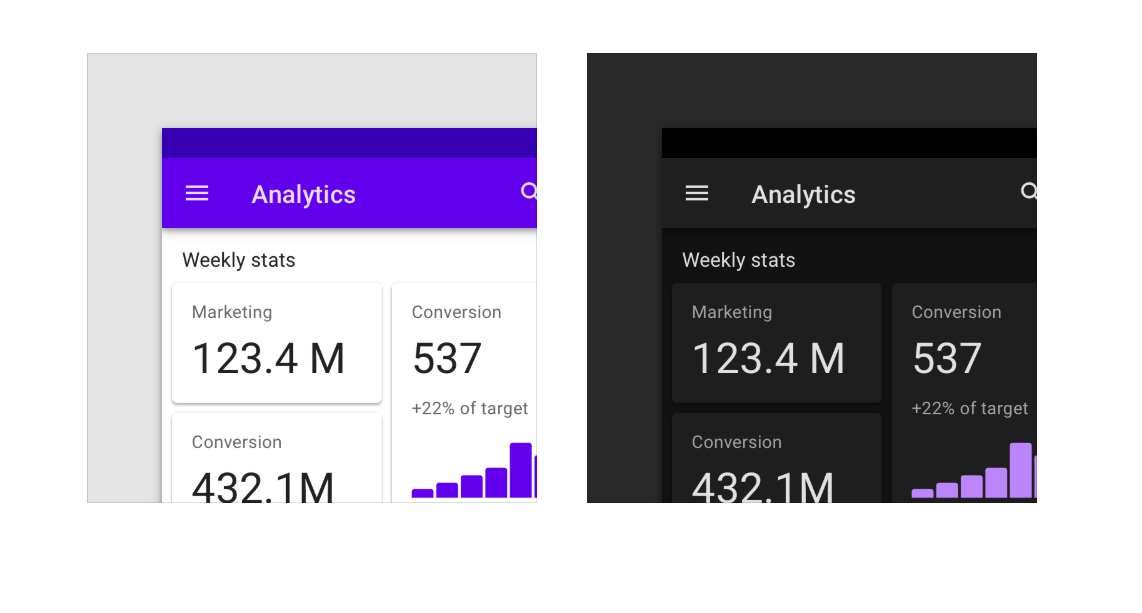
在暗色主題下,我們可以使用少量的強調色彩來凸顯一部分功能或者組件,大部分的界面全部為深灰色,所以這些被凸顯的部分會更加突出。

節約能源
在很多帶有OLED屏幕的設備中,暗色主題可以通過減少亮色的使用來有效地延長電池壽命。試驗表明,使用暗色主題可以讓設備的續航時間變長。

增強可訪問性
暗色主題對于色弱及有其他視覺障礙的用戶非常友好,可以提升他們使用產品的體驗。
規則
對比度:深色背景和100%白色正文文本的對比度達15.8:1以上。
信息層級:組件和元素通過較深和較淺的灰色來表達信息層級。
飽和度:界面中主要色彩與文字信息的對比度應該高于4.5:1(根據Web可用性指南的標準)。
設計少量強調色彩:我們在設計時會使用大量深灰色來設計背景,也會用少量強調色彩來表示更重要的信息,與背景產生對比。

關于信息層級
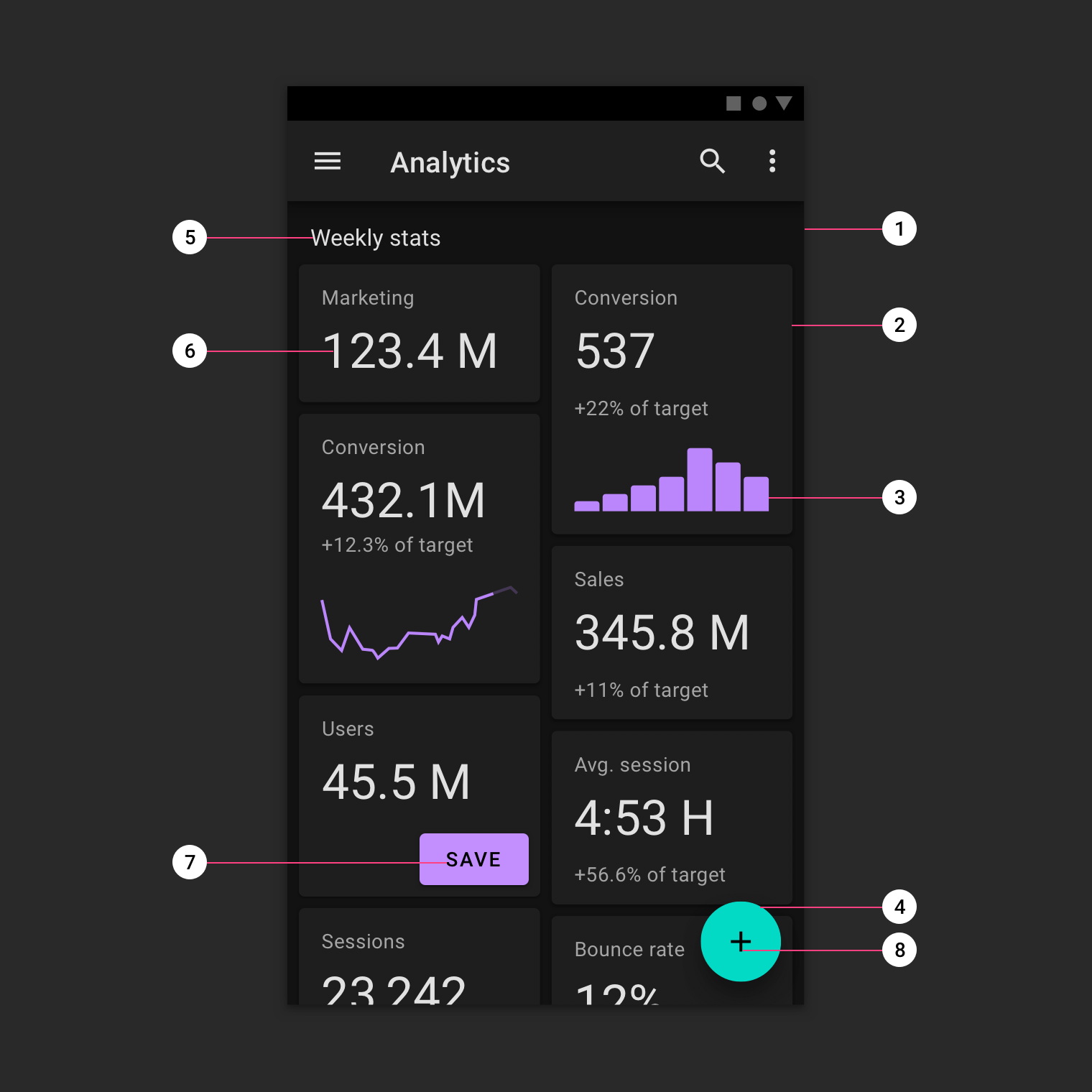
暗色主題的UI界面主要使用深灰色的背景和少量的強調色彩,它們不刺眼但仍然保持著很強的可用性。用戶使用起來不會有任何的不舒適。界面按信息層級的重要性依次讓用戶注意到以下四部分:主強調色、次強調色、較亮的灰色前景、較暗的灰色背景。

1 背景(高度:0dp);2 表面(高度:1dp);3 主強調色; 4次強調色;5 在背景上的元素; 6 在層級上的文字色; 7 主強調色上的文字色; 8 次強調色上的圖標色

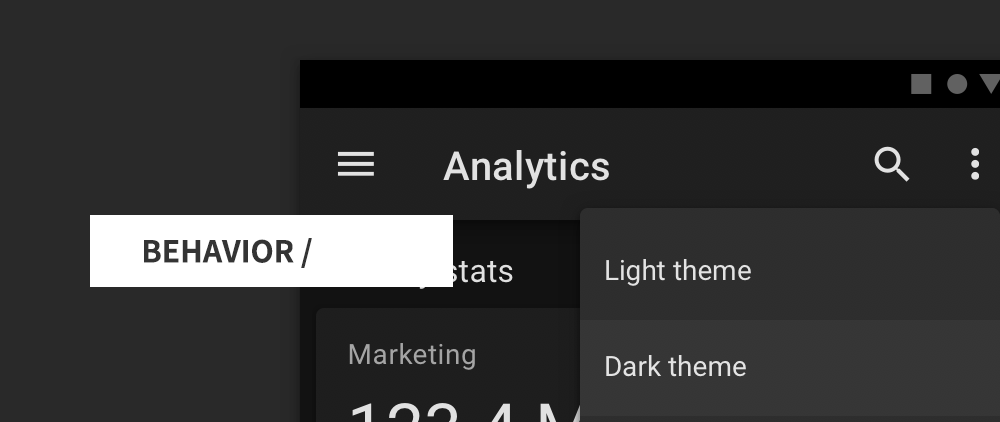
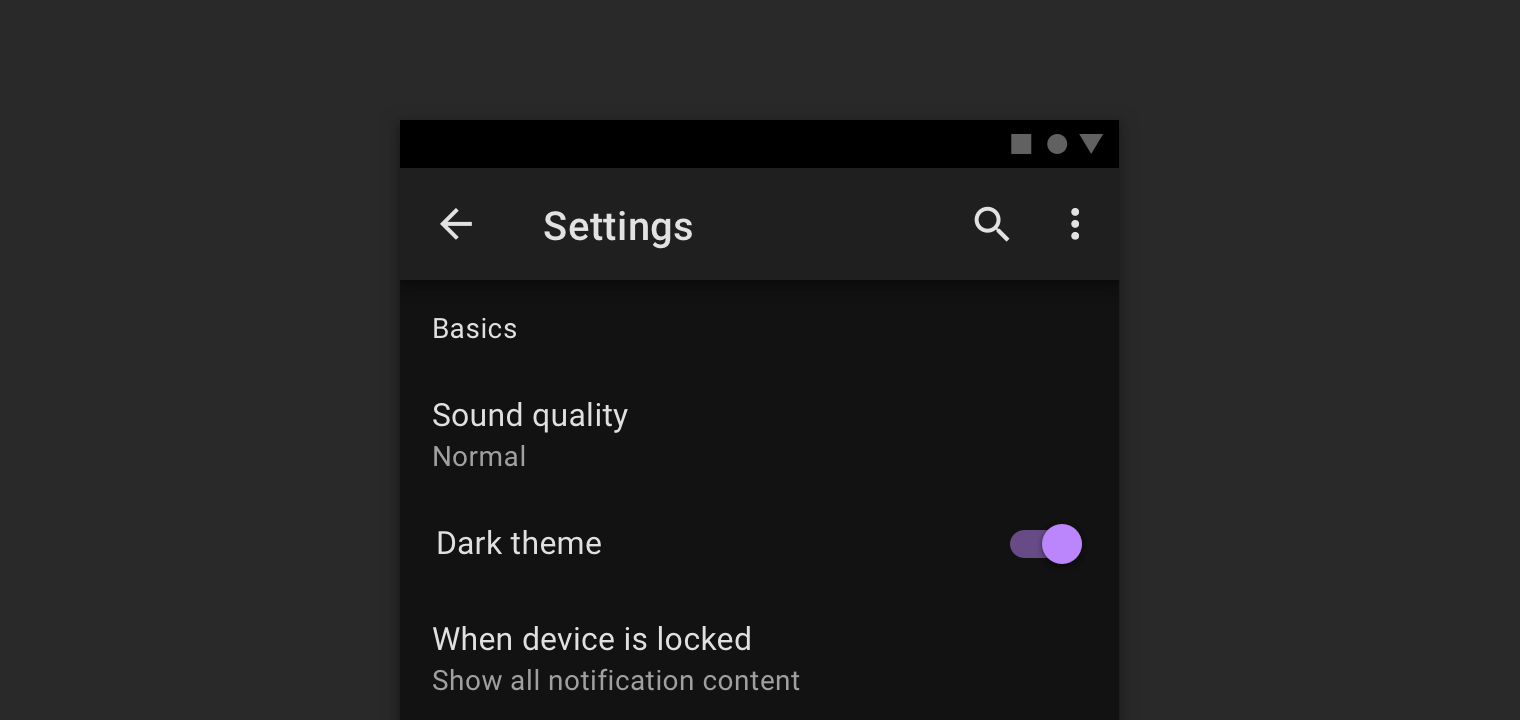
觸發暗色主題的開關
我們可以設計控件來讓用戶打開(或關閉)暗色主題,這個控件可以使用很明顯的方式來進行突出強調:比如在明顯的位置設計開關圖標來讓用戶切換;也可以使用不太明顯的方式:在菜單或者設置界面中放置開關。

形式1:頂部應用欄中的暗色主題開關

形式2:在氣泡中切換暗色主題

形式3:在設置界面中切換暗色主題
暗色的屬性
暗色主題使用深灰色而非黑色作為組件的主要設計配色。深灰色表面可以表現出更廣泛的高度和深度,因為我們仍然可以在深灰色之上設計更重的投影。除此之外,深灰色的設計還可以減少視覺疲勞,因為深灰色表面上的淺色文字與黑色表面上的淺色文字相比對比度更低,對眼睛刺激較小。

推薦的深色主題默認顏色為#121212
海拔高度
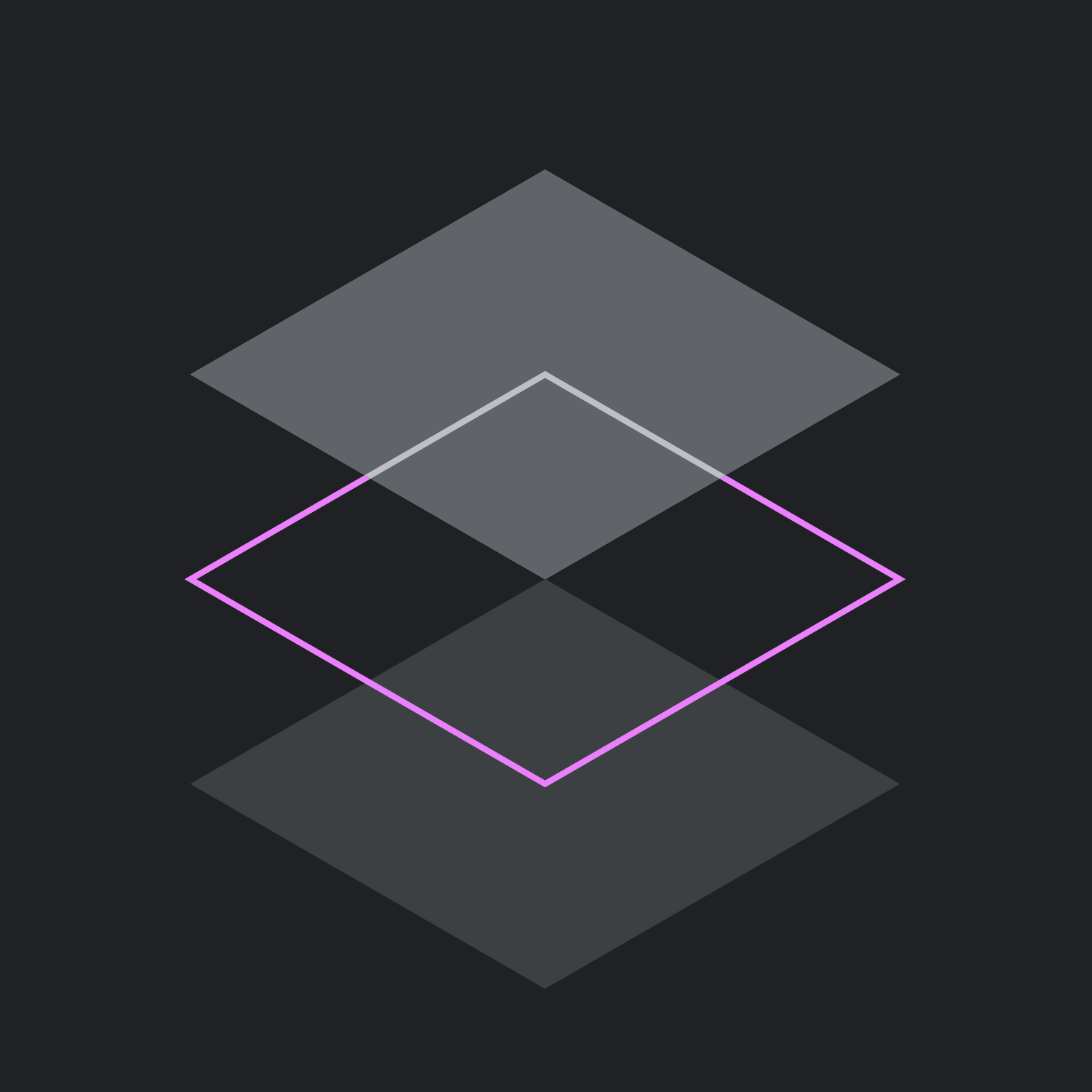
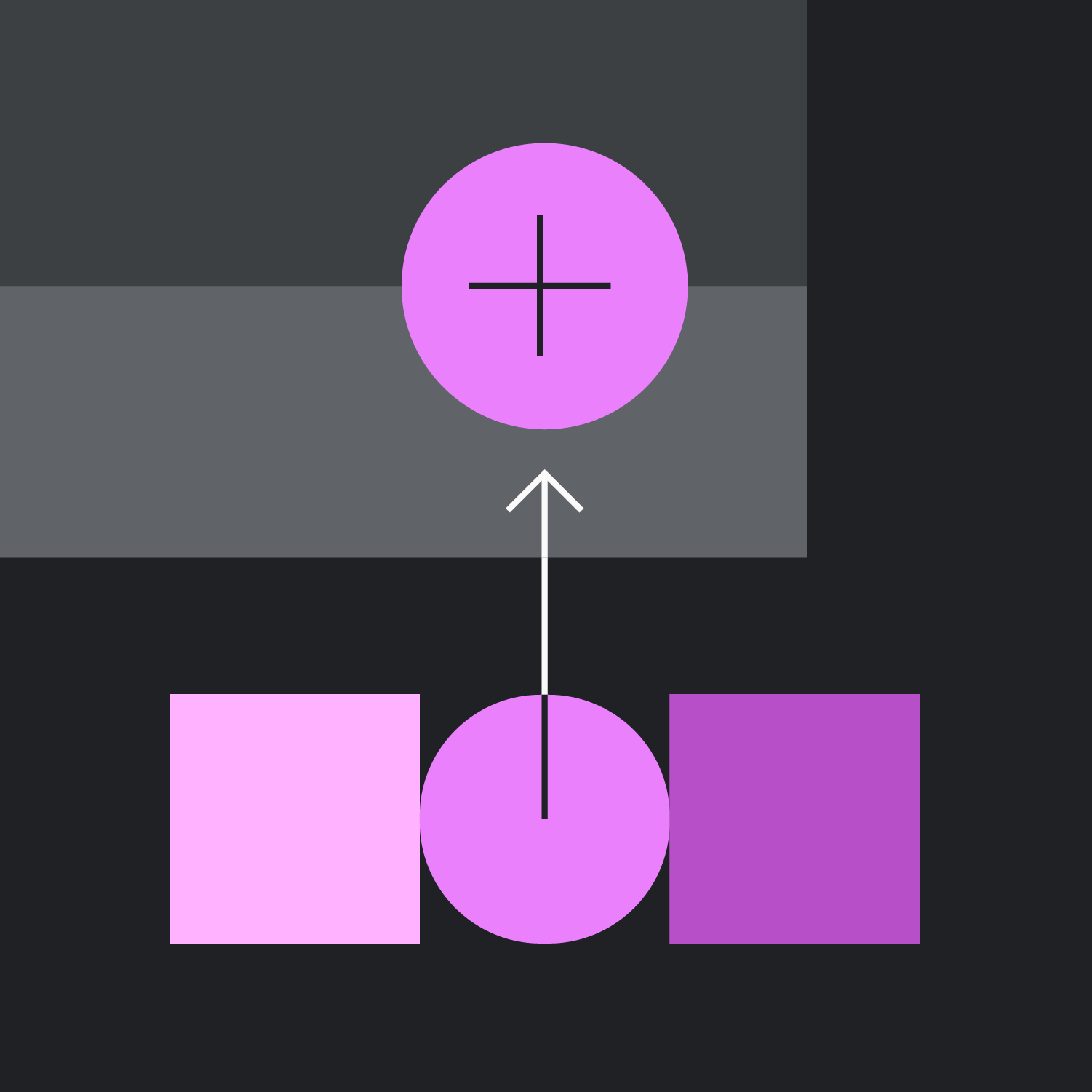
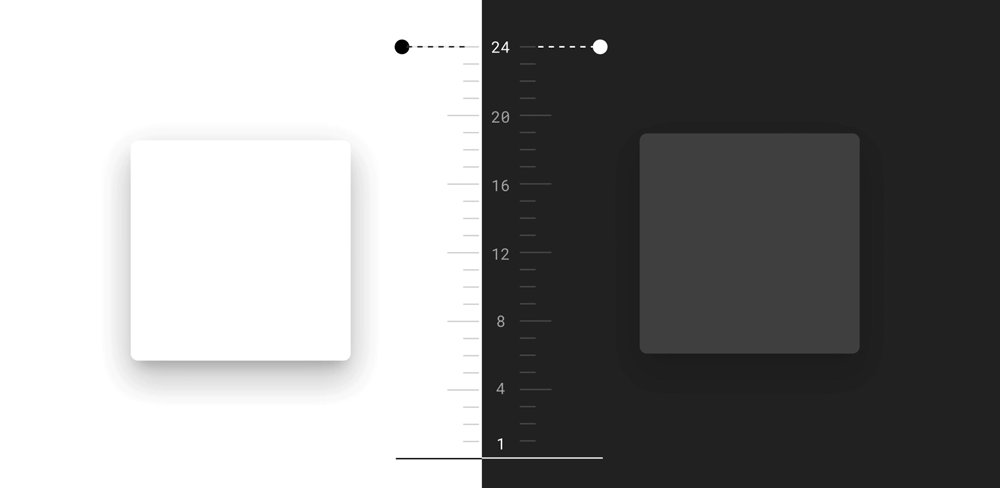
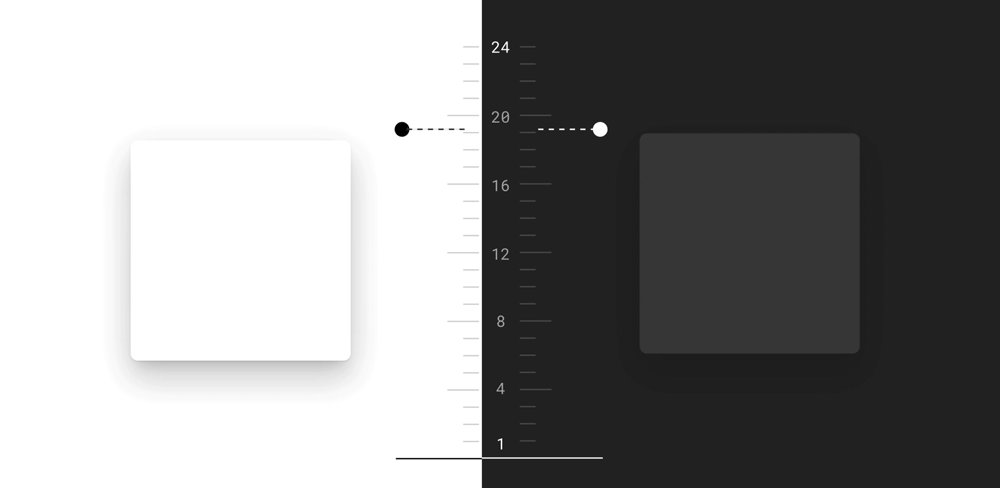
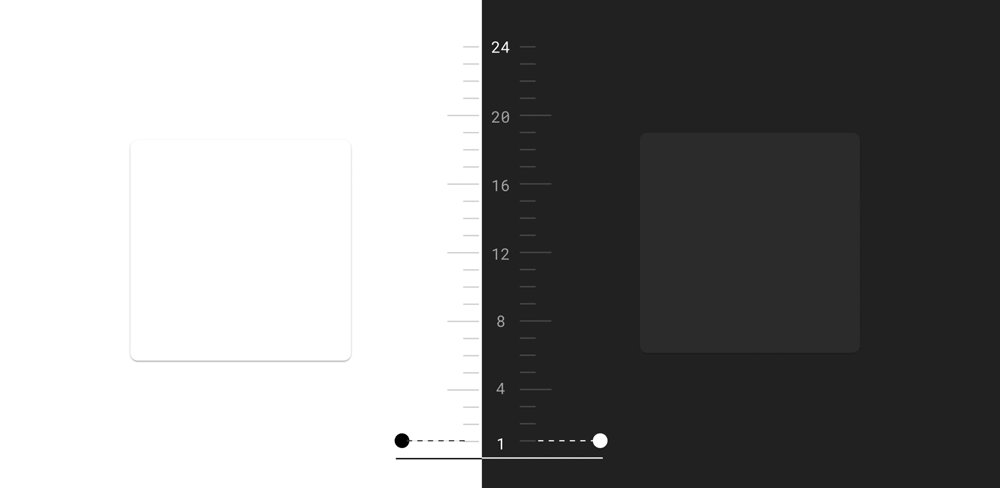
在暗色主題中的組件和在默認主題中的組件可以使用相同的海拔和陰影大小,然而在暗色主題下它們的色彩會根據信息層級的排序而改變,這一點是通過明度不同的灰色來表現的:海拔越高則越亮(暗示接近光源)。我們在這里通過給深灰色上疊加一層不同透明度的白色來改變亮度(不是直接做灰色的形狀)。

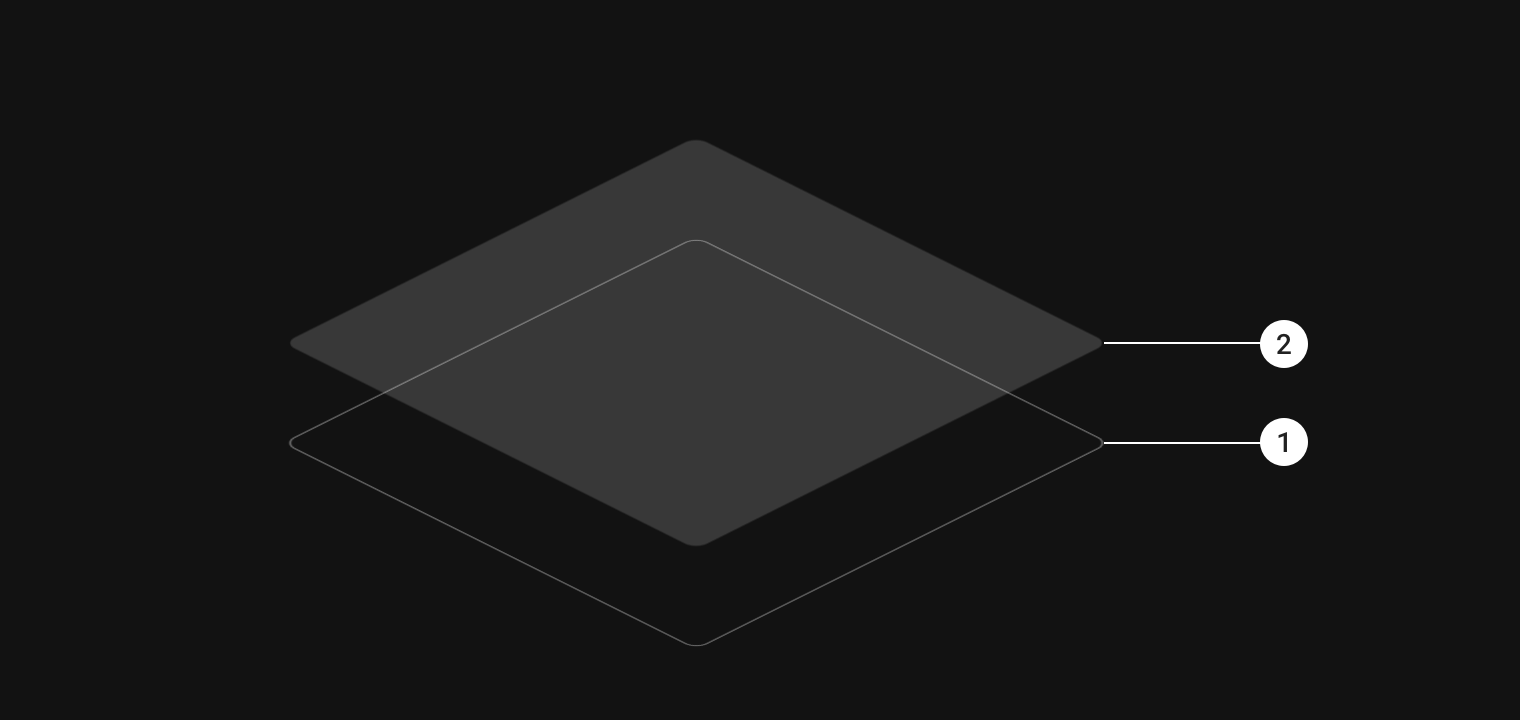
元素的海拔越高,顏色就越亮

通過使用半透明白色覆蓋層來暗示海拔:1.形狀 2.帶有透明度的白色疊加層

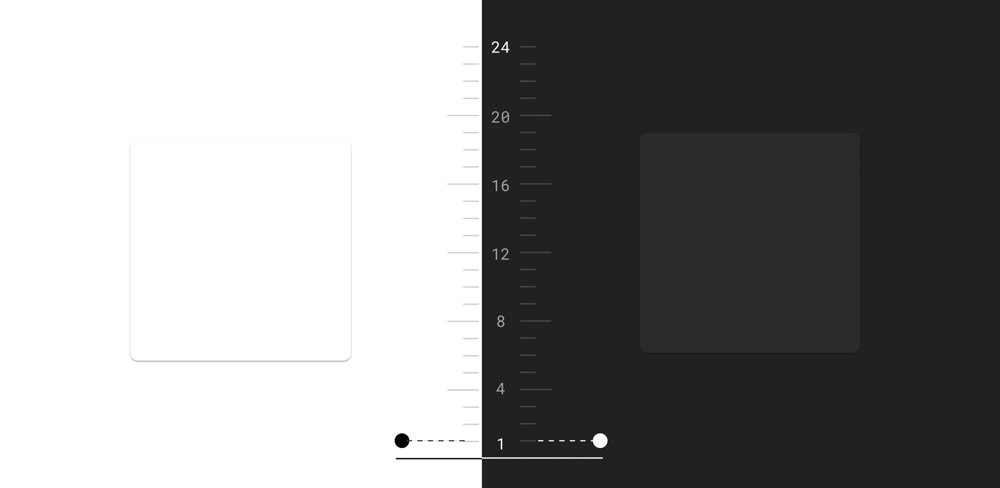
默認主題使用陰影來表示海拔,而暗色主題則通過表面顏色來表示海拔

不同的海拔高度與白色層不同的透明度之間的換算關系(透明度從0%到16%)

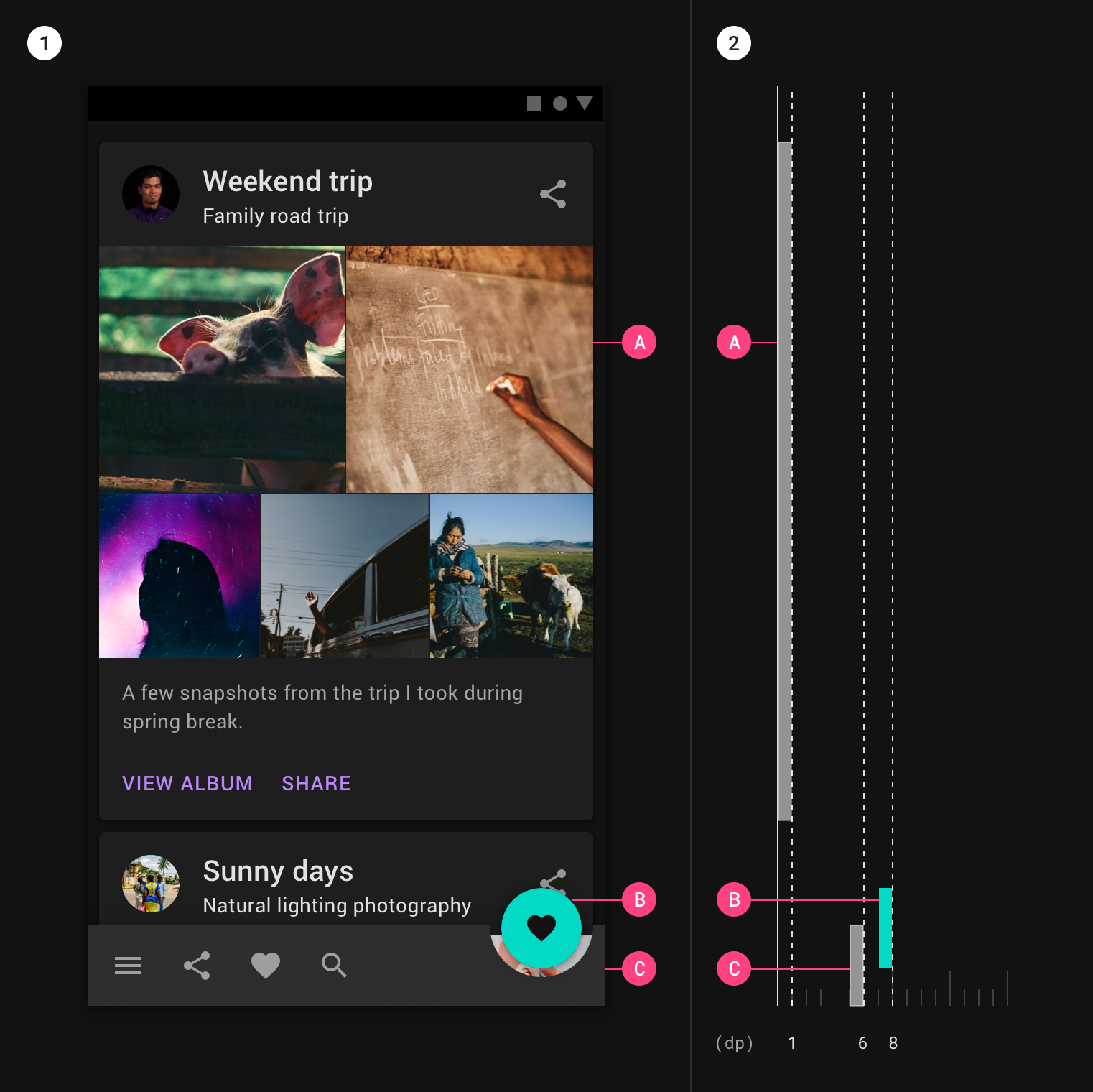
A. 高度為1dp、5%白色疊加的卡片式設計; B. 高度為6dp的FAB按鈕,使用了次要強調的顏色 C.高度為8dp的底部應用程序欄,12%白色疊加

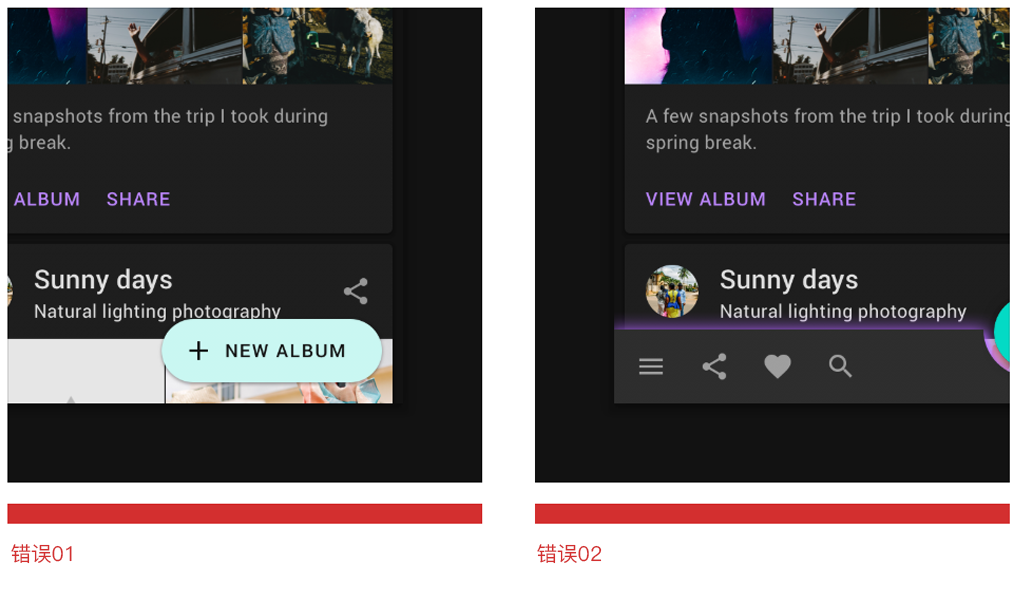
錯誤1:輔助色的配色所表示的海拔不應該過高
錯誤2:陰影的顏色應該暗于界面元素的顏色
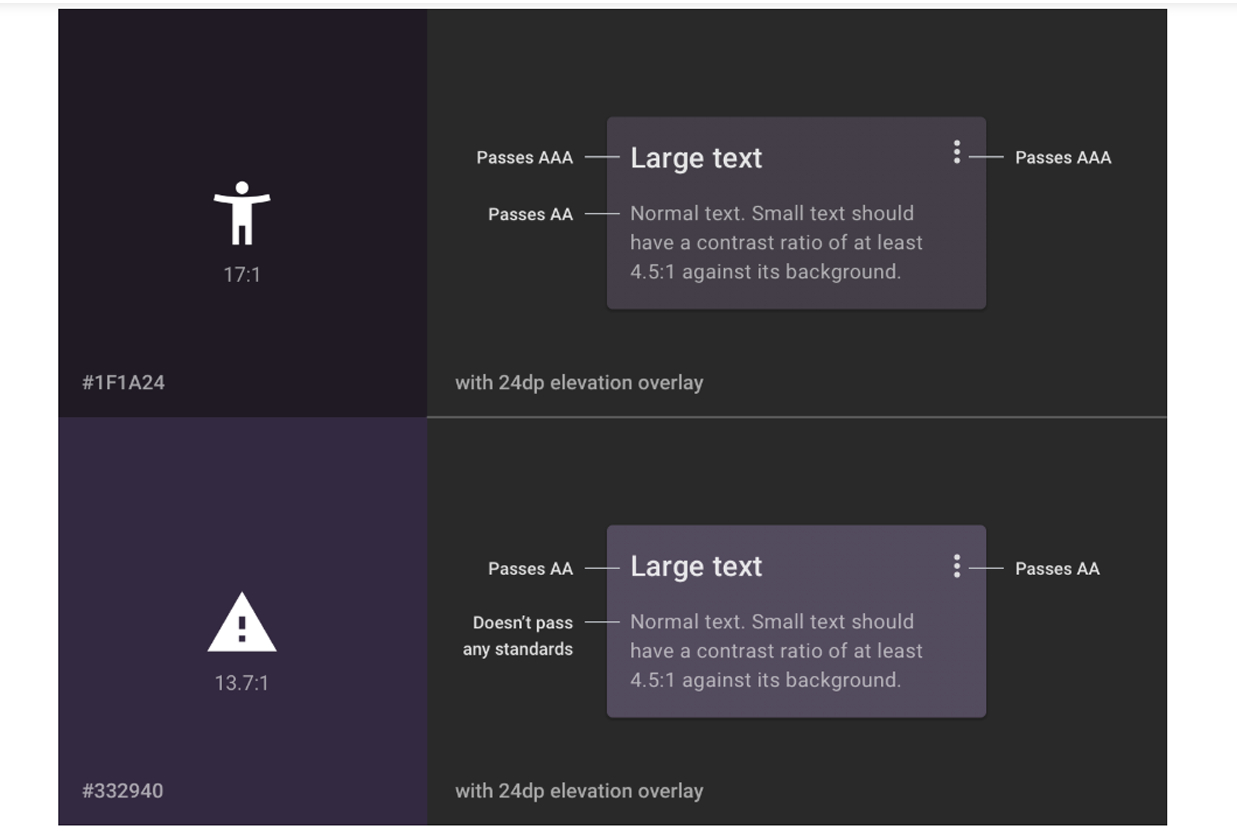
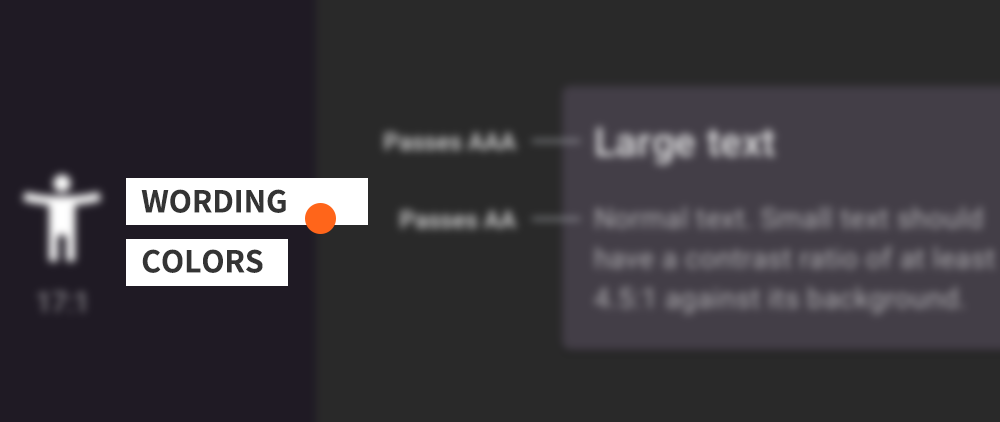
可訪問性和對比度
暗色主題表面必須足夠暗才可以顯示白色的文本。為保證信息能夠被良好的閱讀,文本和背景之間的對比度應不少于15.8:1。也就是說,我們不可以用純白色來設計所有的文本信息,而要根據背景色和文本的對比度來調整。

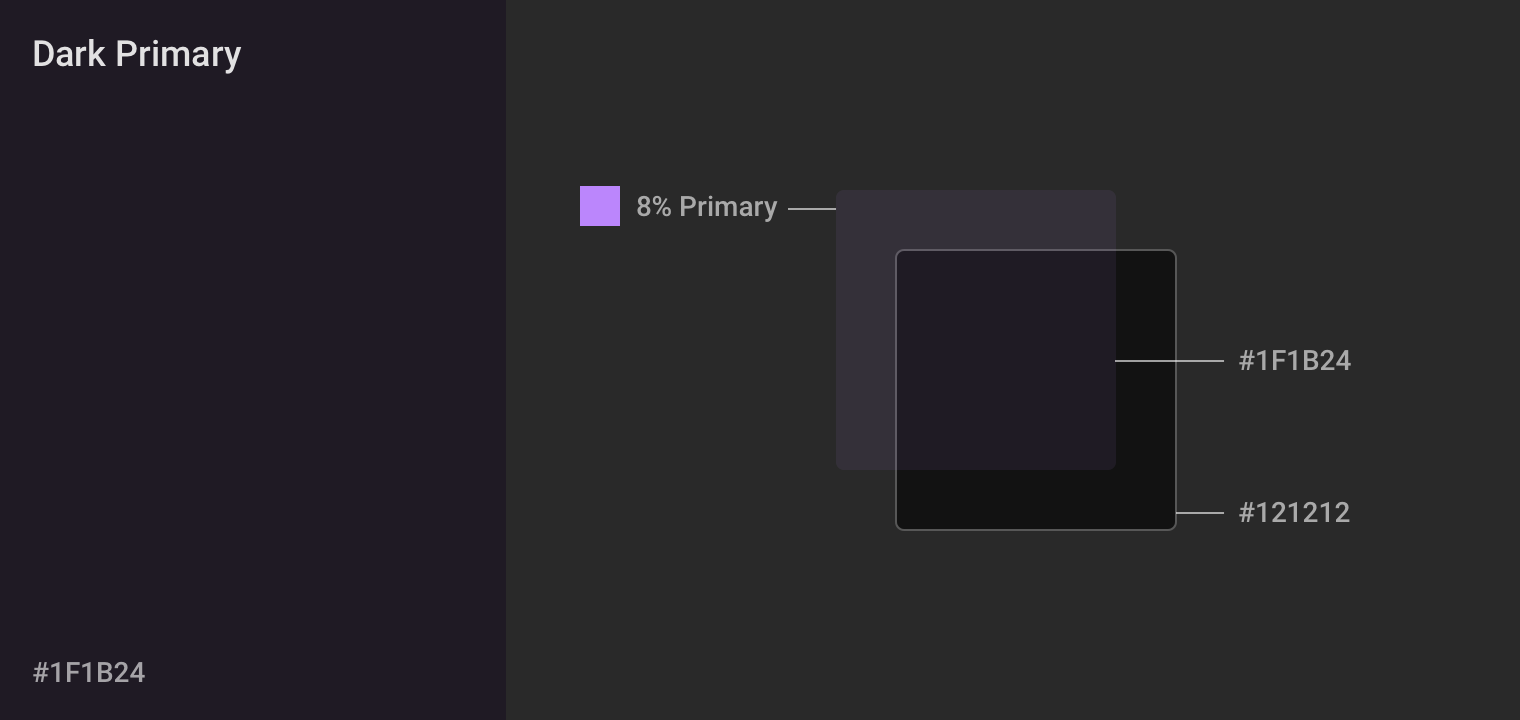
如果需要創建帶有品牌色的暗色界面,請在推薦的暗色主題默認顏色(#121212)上疊加帶有不透明度的主要品牌色。這個案例中,界面深色#1F1B24是暗色主題默認顏色#121212和8%的品牌紫色疊加的結果。

科普一下,在顯示純黑色的時候,屏幕需要消耗更高的電量。為了節能,某些設備(例如帶有OLED屏幕的可穿戴設備)可以關閉所有顯示黑色的像素以節省電池電量。

使用調色板中較少飽和的紫色可以提高在深色背景中的易讀性并減少視覺上的突兀

輔助色飽和度過高,和背景不融合
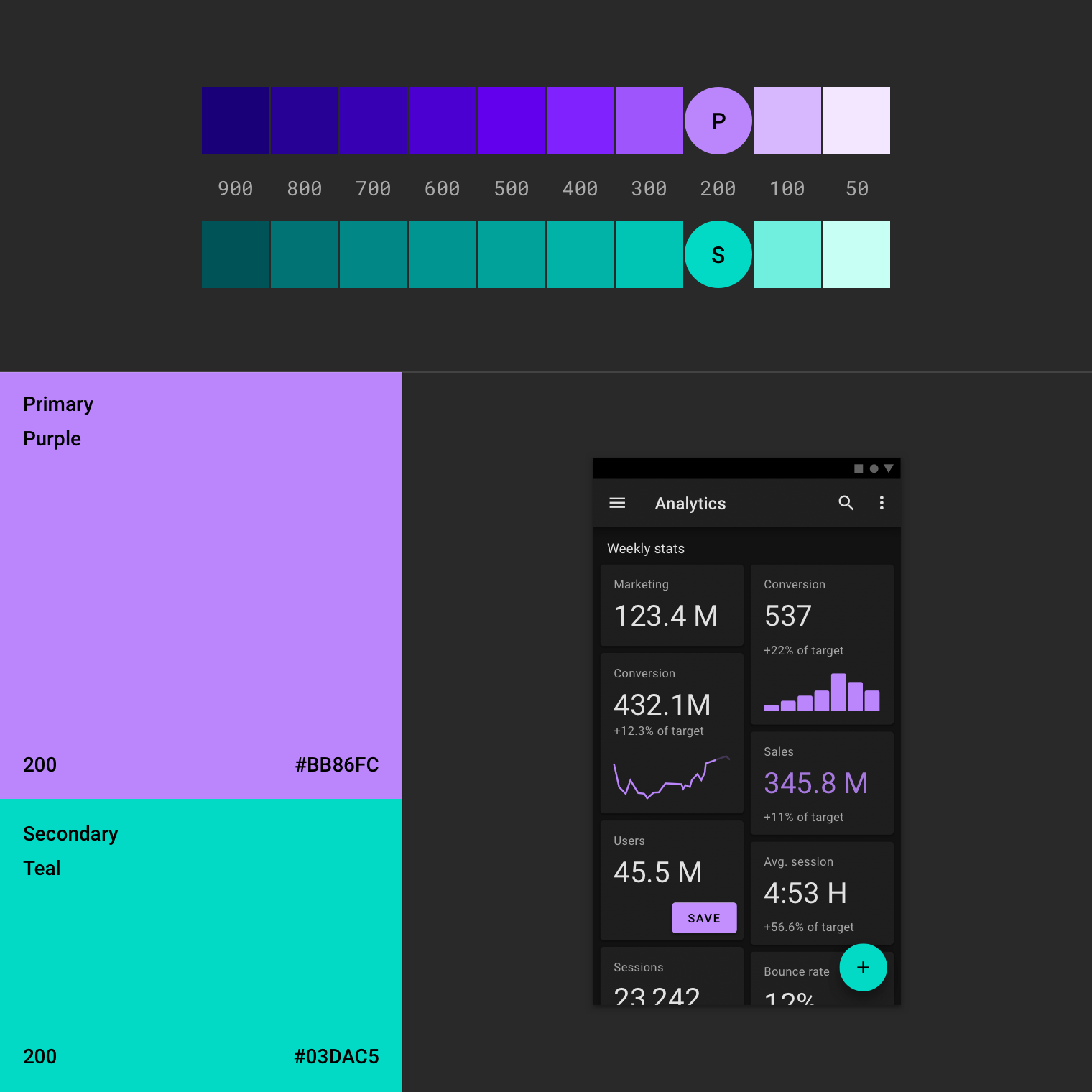
主體色
主體色是應用里最常顯示的顏色。Material Design暗色主題使用原色的200色調(在所有背景和層級上均需通過WCAG的AA標準:文本和背景至少對比度達到4.5:1)。

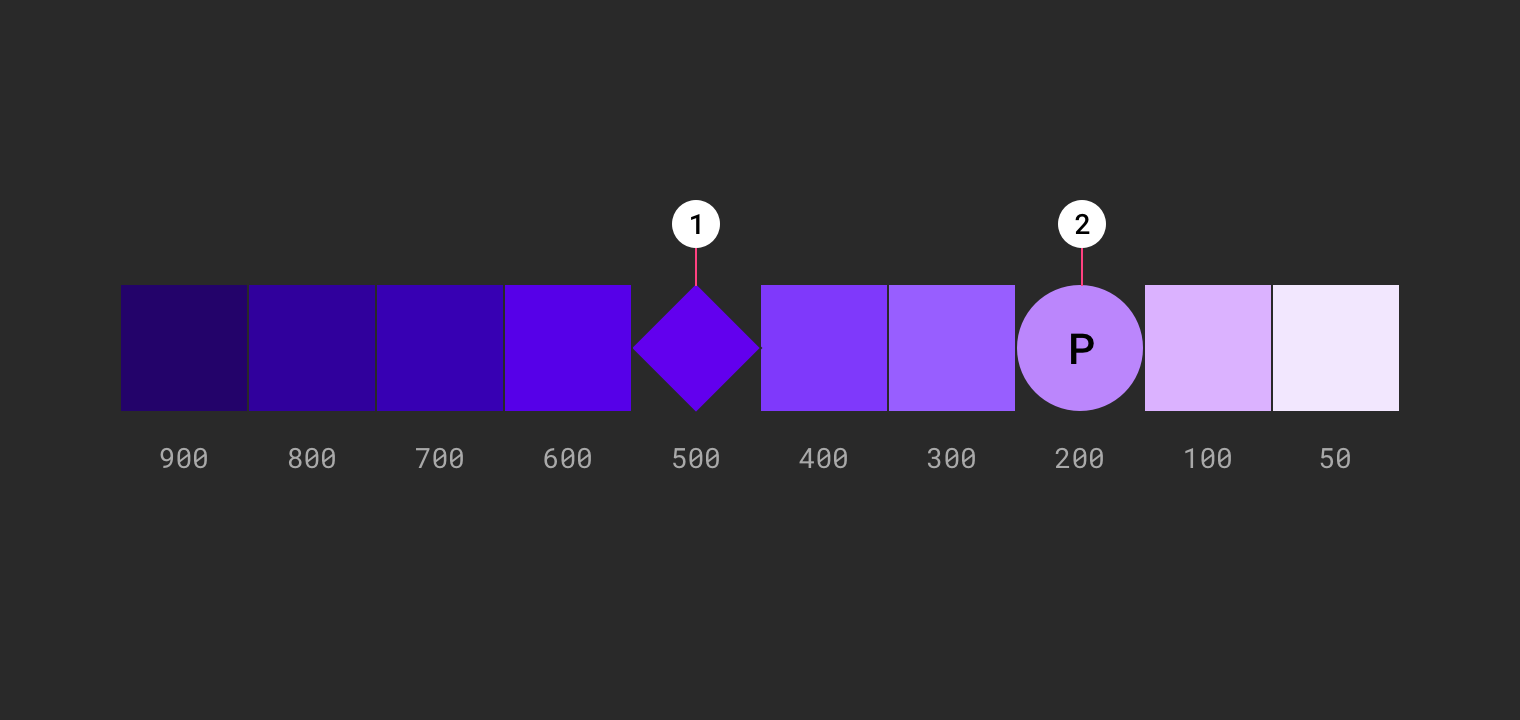
暗色主題中的主體色示例:1.主要顏色 2.色調變體
主體色變體
在我們設計界面時,某些淺色界面上的組件需要使用主體色的變體。

這個暗色主題使用了主體色(紫色200)和主體色的變體(紫色700)
輔助色
大多數的時候我們都無法僅僅依靠主體色這一種顏色撐起畫面,我們還需要輔助色。輔助色一般來說是主體色的臨近色或互補色。在暗色主題中,輔助色可以用來顯示用于突出的部分內容。當然,輔助色同樣必須滿足背景與文本4.5:1的對比度要求。

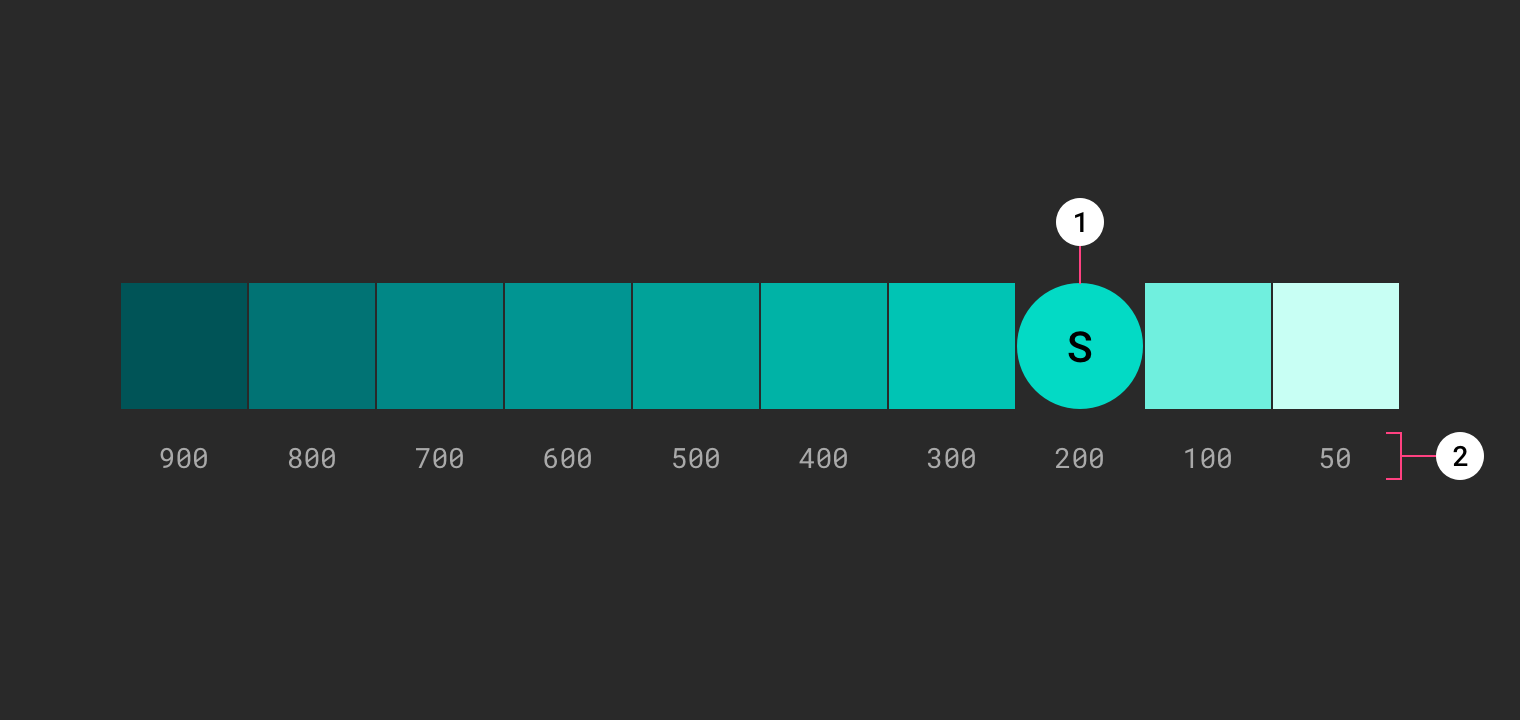
暗色主題中的輔助色調色板1.輔助色指示符2.色調變體

這個界面中使用了主體色和輔助色變體
強調色
在暗色的主題中,暗色占據了UI的大部分空間。而在暗色之上我們也會運用強調色。強調色通常是淺色或明亮的色彩,這樣的顏色能讓我們希望突出的元素在暗色中脫穎而出。

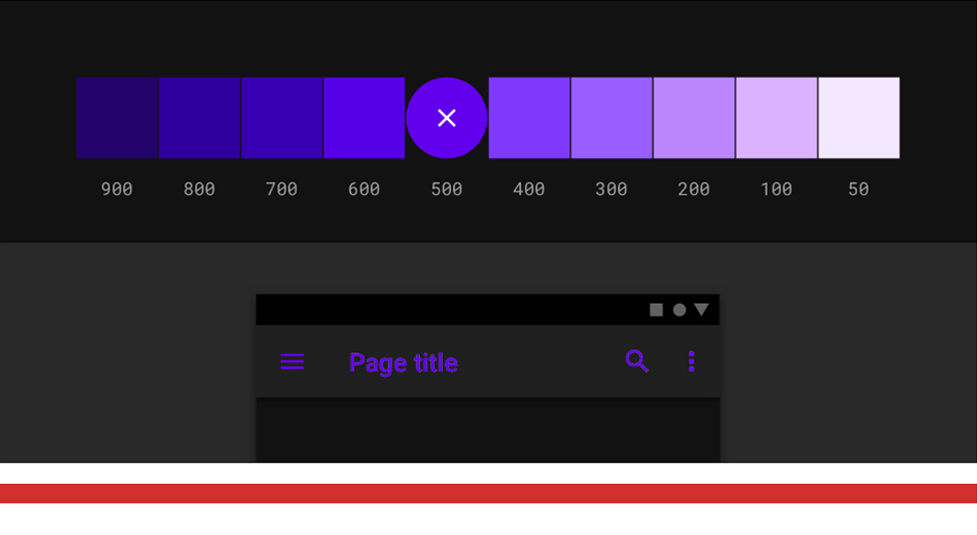
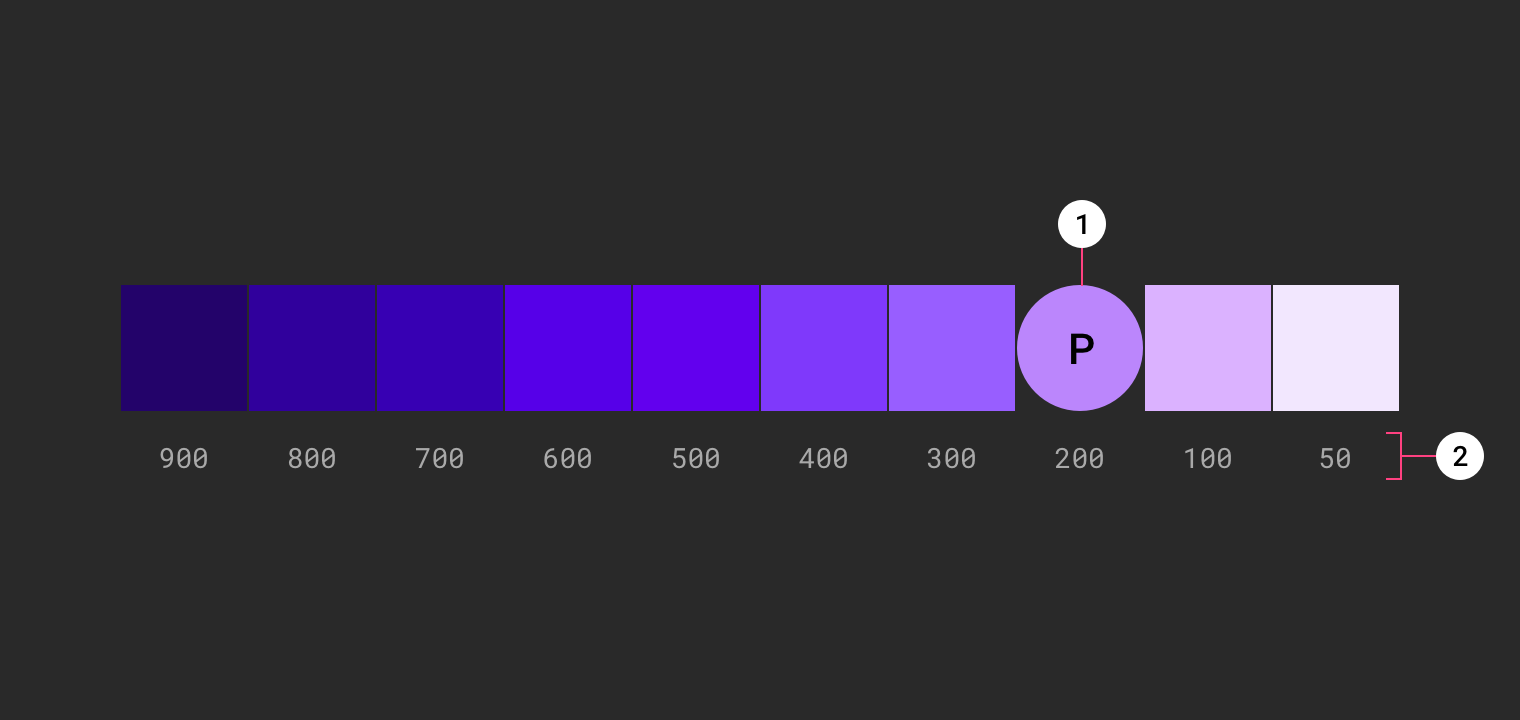
為了提升靈活性和可用性,建議在暗色主題中使用較淺的色調(200-50),而不是默認主題顏色(飽和色調范圍為900-500)。1.默認主題原色指示燈2.暗色主題原色

選擇色彩時要考慮飽和度對界面閱讀的影響

暗色主題下頂部應用欄使用的顏色不可以是主體色
品牌色
為了保持品牌的識別性,品牌顏色可以在暗色主題中使用,但應當僅限于一個或兩個品牌元素,例如Logo或品牌按鈕。界面中的其他部分如文字和次要元素仍然可以使用飽和度低的顏色來設計。

1. 暗色主題色2.品牌顏色
飽和度很高的品牌色應用于FAB(2),而不飽和的暗主題色應用于文本(1)
暗色主題色板
我們設計一個產品的時候需要完成一套專屬的色板,它包括:顏色(主體色、輔助色、主體色變體、輔助色變體)、表面(背景和組件)、狀態(例如錯誤狀態) 內容(排版和圖像)等的色彩選擇。

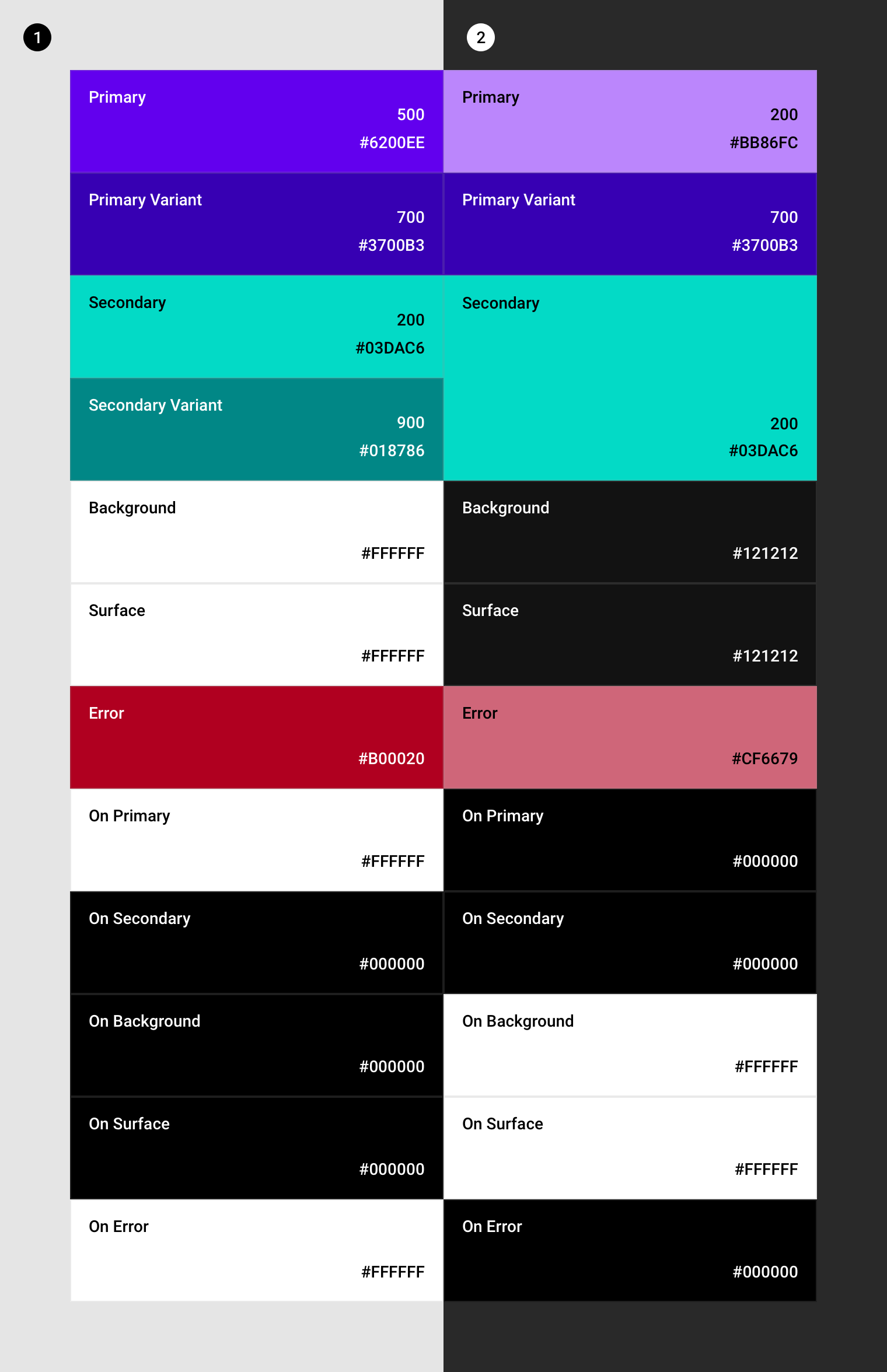
暗色主題的色板實例

1 Material Design默認主題色板 2 Material Design暗色主題色板
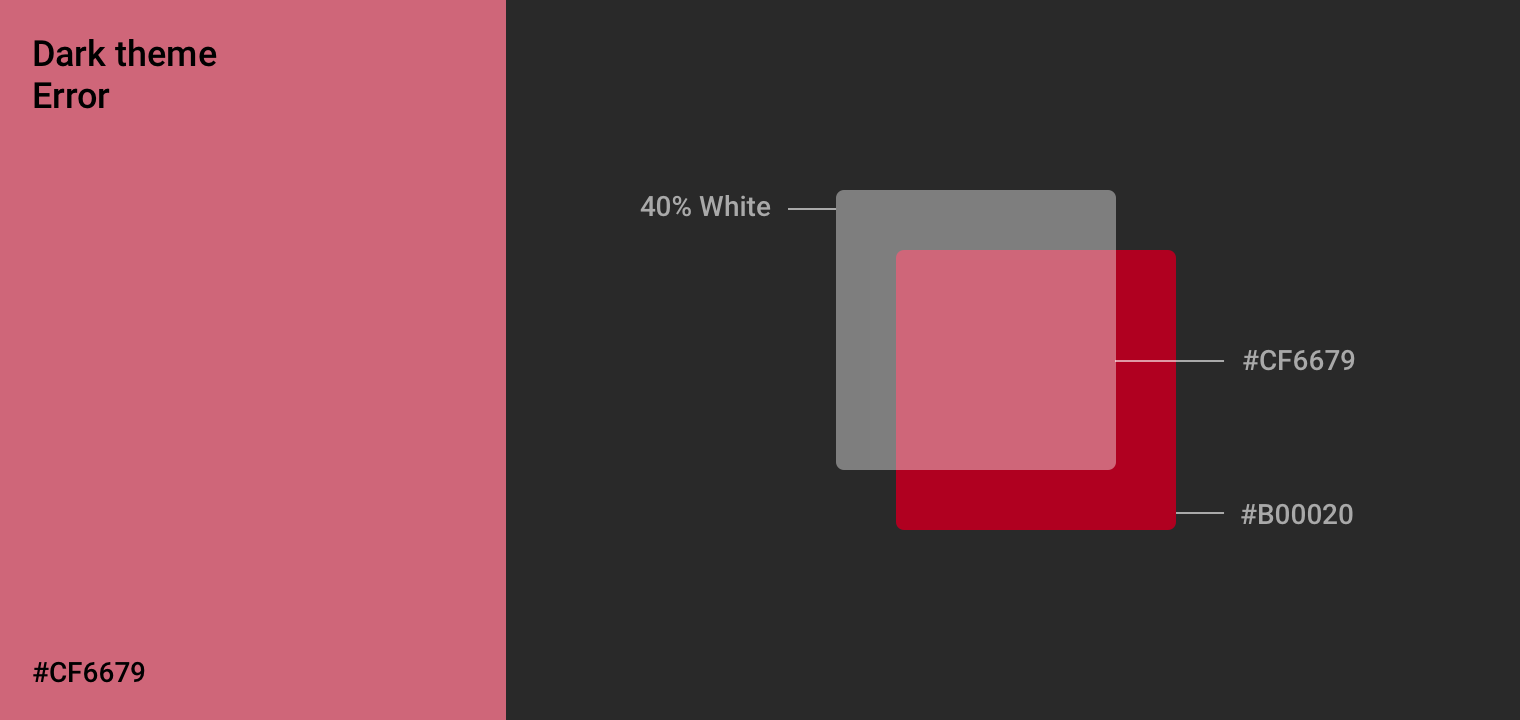
錯誤顏色
錯誤顏色在產品中用來指示錯誤狀態,當看到這個色彩,用戶就知道有些事情出錯了。暗色主題的默認錯誤顏色為#CF6679。

這種顏色是通過默認的錯誤顏色(#B00020)并使用40%白色疊加來創建的,這種顏色通過了AA級對比度標準。

文本顏色
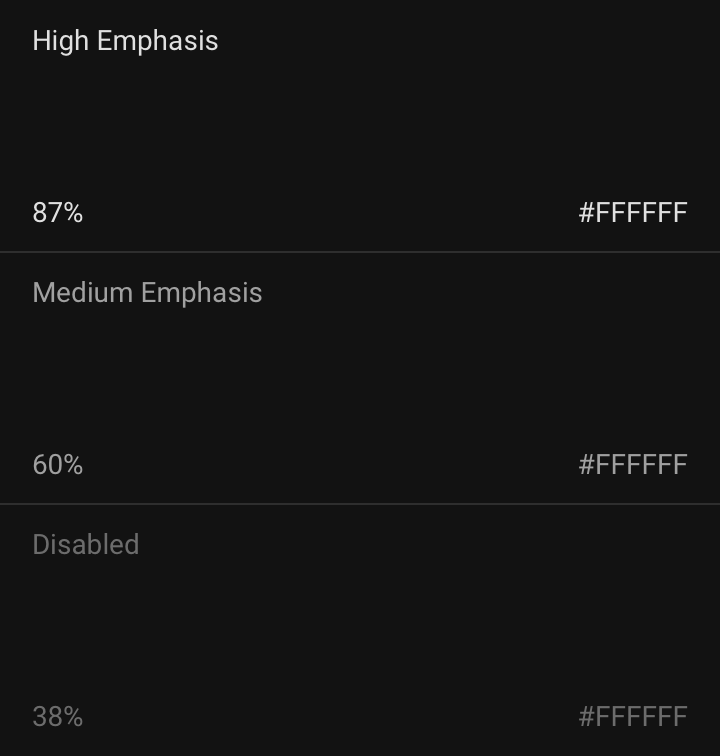
當淺色文本出現在深色背景上的時候時,應使用以下不透明度:高度強調的文本(87%)、中等強調的文本(60%)和禁用文本(38%)。

高度強調的文本、中等強調的文本和禁用文本的顏色
狀態
通過使用疊加顏色來傳達組件或交互元素的狀態。在暗色主題中,狀態應使用與其默認主題相同的疊加值,并且可以調整它們以通過AA級對比度標準。

懸停、聚焦、按下和拖動狀態時組件的不同設計
使用什么軟件設計?
Material Design旨在為設計師設計一套可以應用在所有平臺的設計語言。在目前的UI設計界較為通用的軟件都可以支持Material Design的設計,比如我們可以行業里比較流行的Adobe XD、Sketch、Figma等UI軟件來設計界面。Material Design提供了暗色主題的Sketch文件,大家可以在支持Sketch格式的設計軟件如XD、Sketch、Figma中打開它。

使用Adobe XD打開暗色主題模板
藍藍設計( m.paul-jarrel.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、網站建設 、平面設計服務。