2022-2-22 ui設(shè)計(jì)分享達(dá)人
屏幕有效利用率這個(gè)話題想必大家并不陌生,在B端產(chǎn)品中,越來(lái)越多的產(chǎn)品和用戶把目光聚焦到屏效上來(lái)。站在體驗(yàn)設(shè)計(jì)的角度,立足交互和視覺(jué)的設(shè)計(jì)手法,挖掘屏效提升的設(shè)計(jì)價(jià)值,讓屏效最大化是提升用戶體驗(yàn)的合理方法。

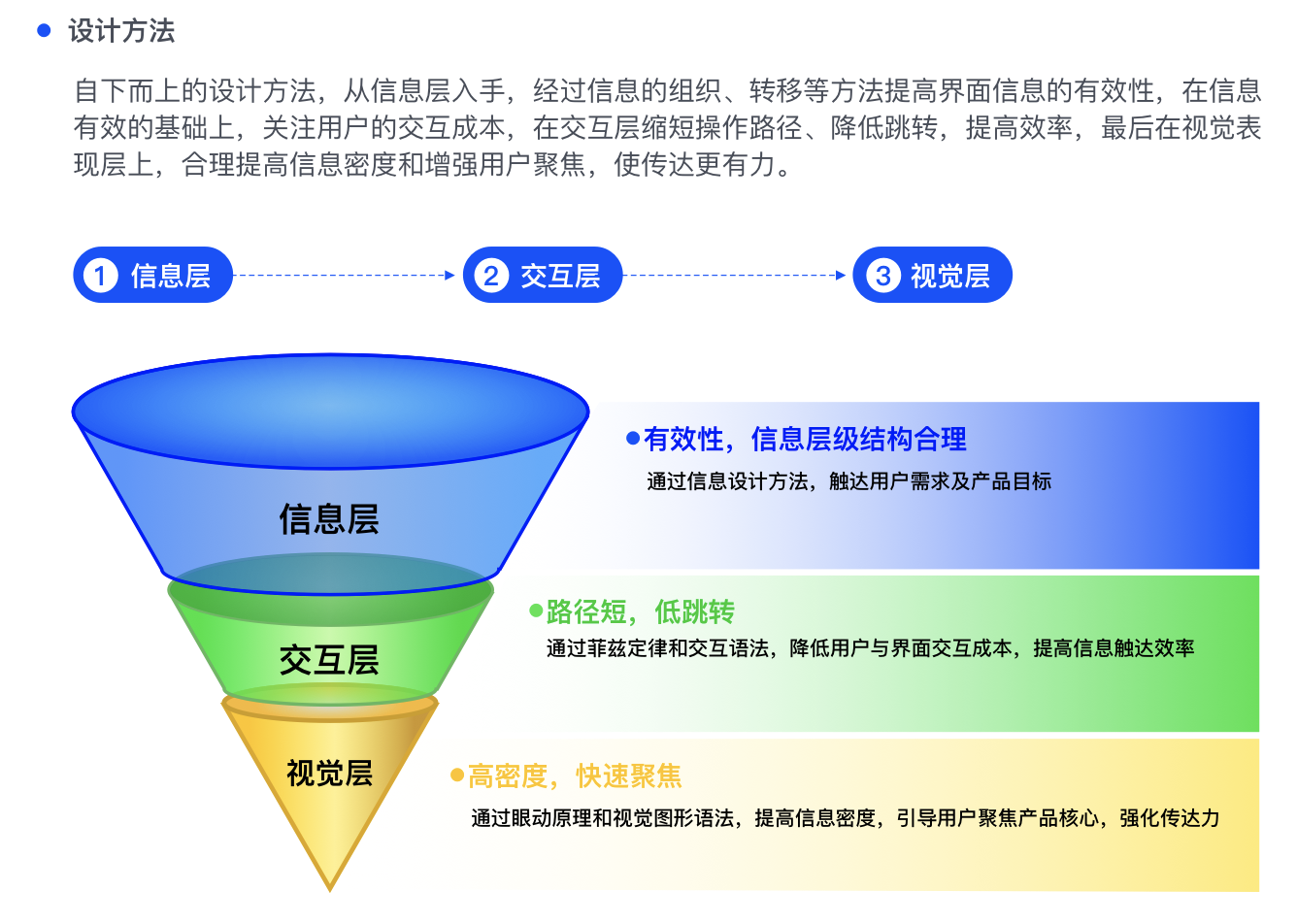
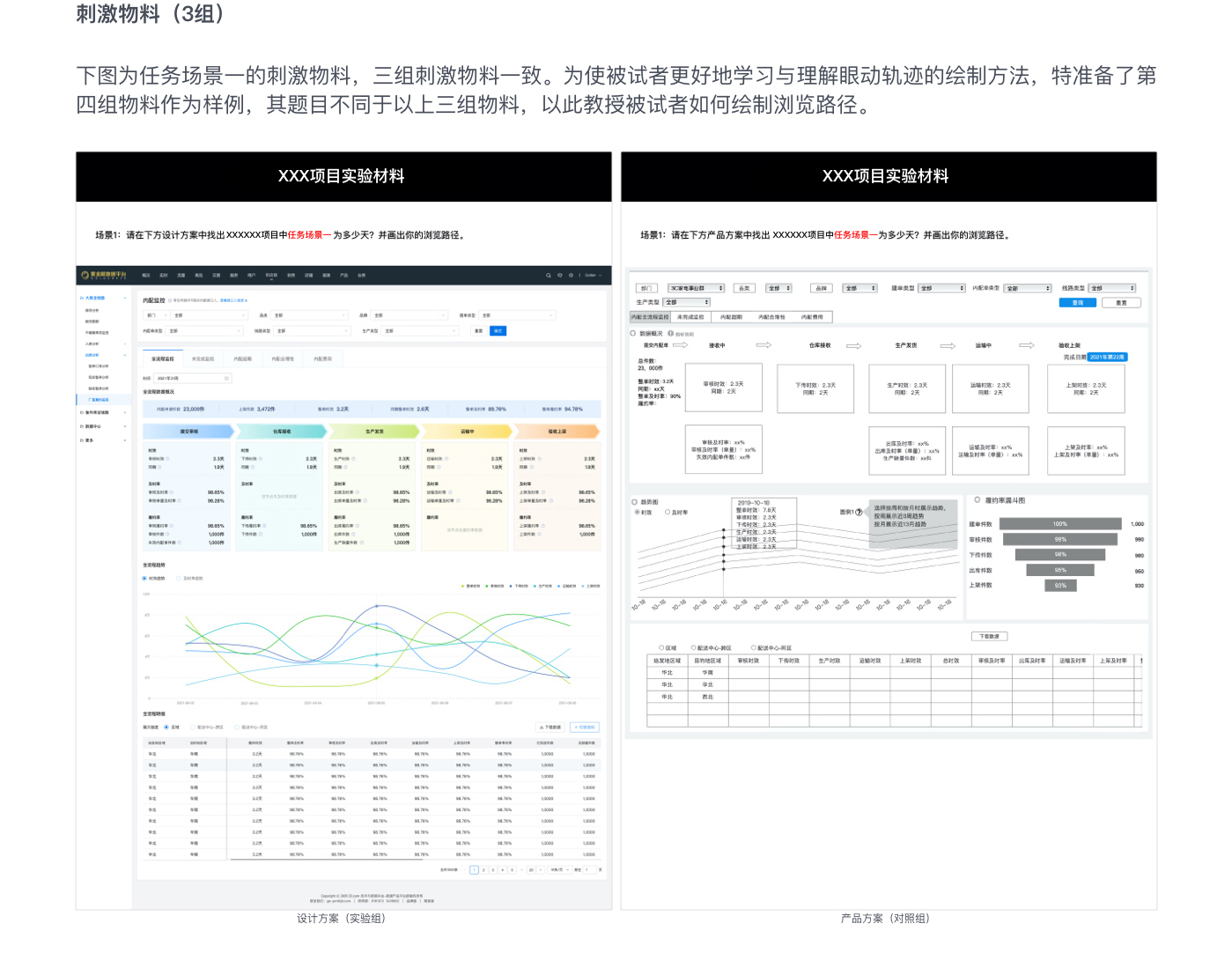
在此文中,對(duì)于整個(gè)設(shè)計(jì)(交互、視覺(jué))的手段方法不做過(guò)多的詳細(xì)探討,我們重點(diǎn)闡述如何利用實(shí)驗(yàn)研究的手法驗(yàn)證屏效提升。以某B端項(xiàng)目為例,利用科學(xué)的實(shí)驗(yàn)研究方法,通過(guò)設(shè)計(jì)實(shí)驗(yàn)假設(shè)、提煉任務(wù)場(chǎng)景、準(zhǔn)備實(shí)驗(yàn)物料、進(jìn)行控制變量等完整的實(shí)驗(yàn)方法,來(lái)驗(yàn)證該項(xiàng)目中屏效提升的設(shè)計(jì)方法(提高信息密度、縮短操作路徑以及信息重組)最終是否提升屏效。











分享此文一切功德,皆悉回向給文章原作者及眾讀者.
藍(lán)藍(lán)設(shè)計(jì)( m.paul-jarrel.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)

免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.paul-jarrel.com